资讯丨亚马逊新功能Vine计划,竟要2500美元?

小贴士
1. 在进行代码修改之前记得先去确认下模板编辑器中有没有相关功能的设置项,如果有的话,就没必要额外开发代码来实现了;
2. 在做任何大的代码修改之前,一定要记得备份模板,这样即使把模板改乱了后面也可以轻松回滚代码;
3. 需要懂一些基本的HTML、CSS、JS和liquid代码知识。
很多独立站卖家经常会给自己的店铺装上倒计时,即countdown timer,给店铺访客营造一种紧迫感,限时+限量,促使潜在顾客去下单,最终提升店铺转化率。当然,Shopify插件市场有很多App在做这个功能,比如Countdown Timer Ultimate 这个,做的很不错了,传送门 。动手能力差的小伙伴们直接去装App吧~
当然,我们今天主要还是得讲讲如何通过自己修改模板代码来实现倒计时。因为店铺装太多APP会影响网站打开速度,所以,我一直的观点是,某一个功能,如果修改模板代码开发实现不会特别复杂,那就不要选择去安装app来实现。
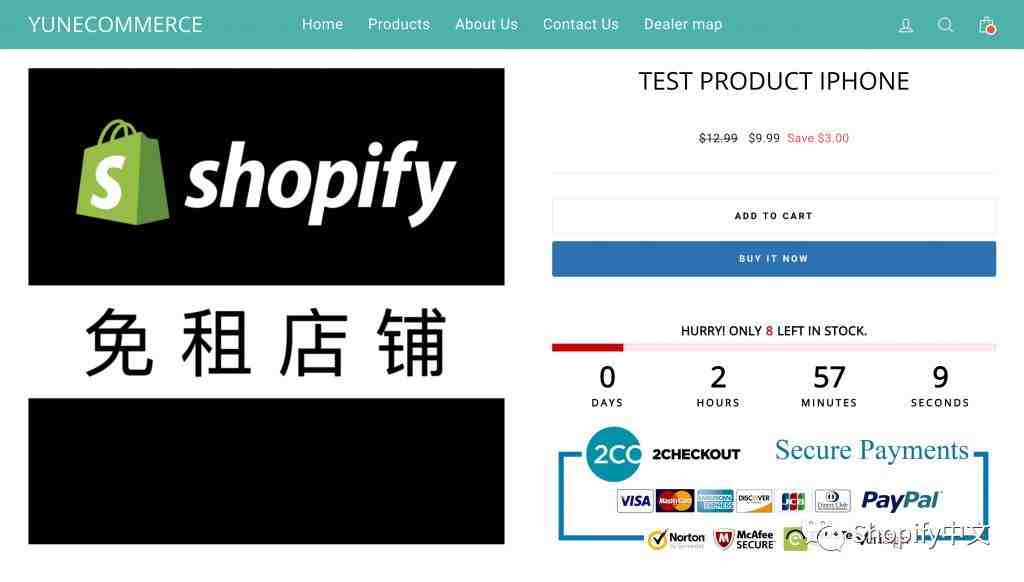
先来上效果图,PC端是这样的:

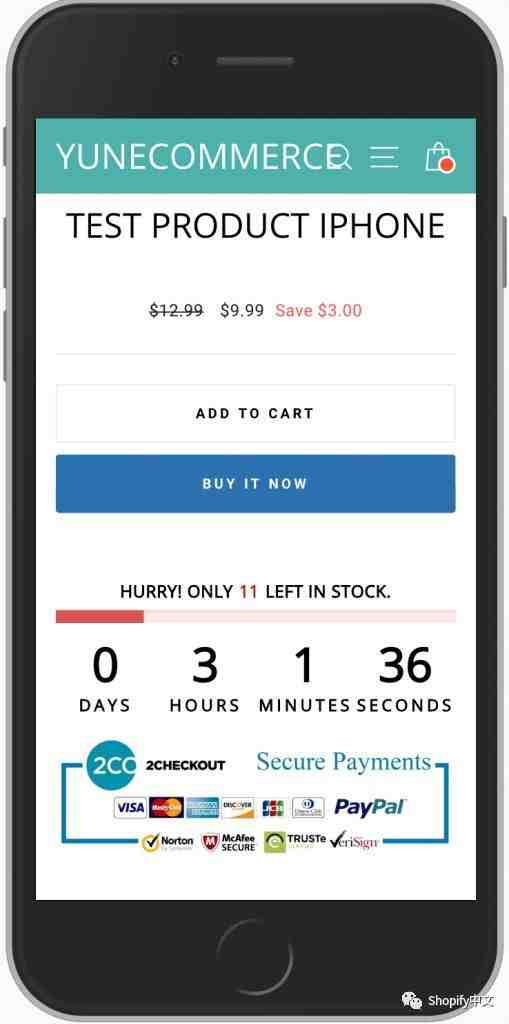
移动端是这样的,完美自适应:

操作步骤:
1、登陆到Shopify店铺后台, 找到Online Store > Themes;
2、选择要编辑的模板,然后点击Actions > Edit Code;
3、一般我们会把这个图片放到商品详情页的购买按钮下面,所以我们先要找到“加入购物车“按钮,代码形式一般为:<form action="/cart/add",或者直接搜索“AddToCartText”,或者搜索 {{ form | payment_button }} ,一般是在product-template 这个文件中,或者有些模版可能是在 product-form 这个文件。
4、浏览器新开页打开代码文件,拷贝其中所有代码,代码是存放在Github上的,需要翻Qiang才能打得开,打不开的小伙伴可以私信我单独发送;
5、找到动态结账按钮代码位置,在它的下一行粘贴刚刚复制的代码过来,参照图3截图;
图3. 倒计时代码安装示意图
6、确认无误后,点击保存,然后去店铺前台查看效果。
当然,倒计时的配置项和显示样式都是可以改的哈,直接操作修改代码中对应变量的value就可以了。另外,你也可以研究下怎么把这些配置项开放到模板编辑里面去修改,达到模板原生功能的效果,这都是可以实现的哈。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































