姐夫要抢你购物车啦!刚刚,亚马逊又出新功能

跟在平台站上购物不同,顾客在独立站上购物的时候可能会有一些担忧,不太信任我们的店铺,特别是在结账付款的阶段。所以,我们得想方法来增强顾客对店铺的信任感,其中一种有效的方法就是在商品详情页上添加安全付款标识,让顾客觉得付款会是安全的、有保障的。我们可以通过专门的APP插件来实现添加安全付款图标,但因为添加的过程还算简单,加上装太多插件可能会拖累网站网速,所以,有能力的朋友们还是自己动手吧,从代码处简单添加一个图片就能实现了。
小贴士
1. 在进行代码修改之前记得先去确认下模板编辑器中有没有相关功能的设置项,如果有的话,就没必要额外开发代码来实现了;
2. 在做任何大的代码修改之前,一定要记得备份模板,这样即使把模板改乱了后面也可以轻松回滚代码;
3. 需要懂一些基本的HTML、CSS、JS和liquid代码知识。
操作步骤:
1、登陆到Shopify店铺后台, 找到Online Store > Themes;
2、选择要编辑的模板,然后点击Actions > Edit Code;
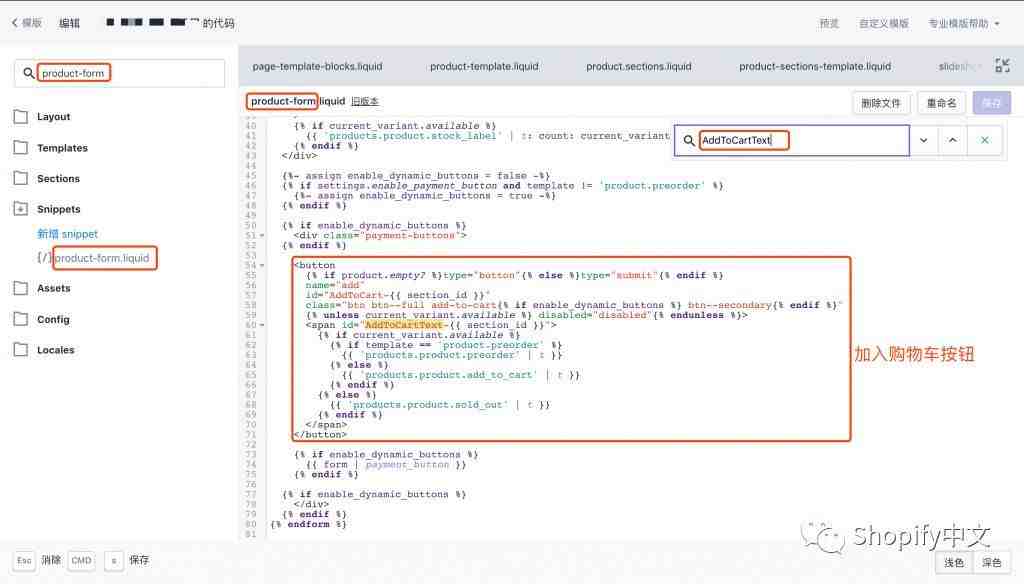
3、一般我们会把这个图片放到商品详情页的购买按钮下面,所以我们先要找到“加入购物车“按钮,代码形式一般为:<form action="/cart/add",或者直接搜索“AddToCartText”,一般是在product-template 这个文件中,或者有些模版可能是在 product-form 这个文件。

加入购物车按钮位置
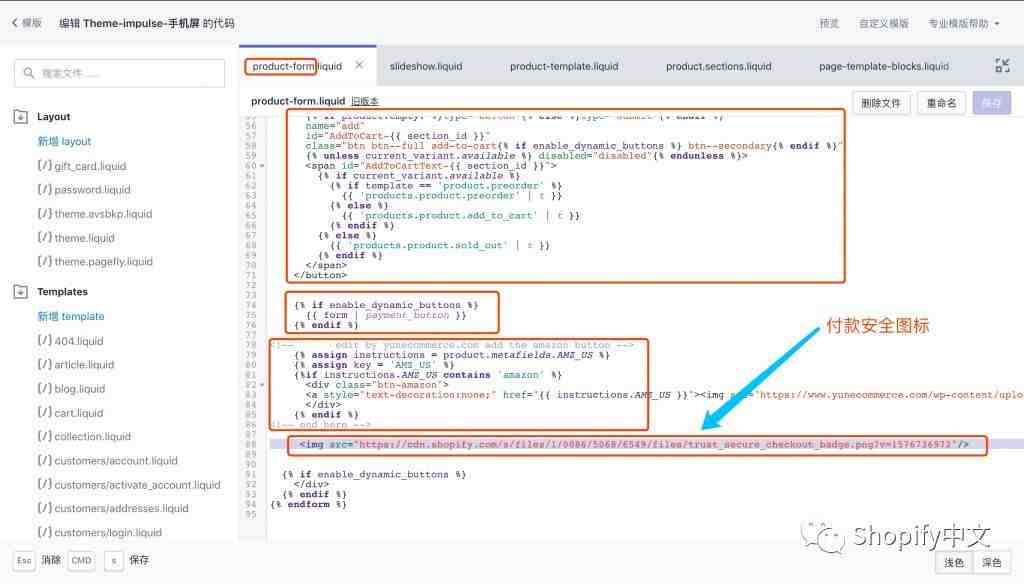
4、在下一行,复制以下付款图标的代码,添加到购买按钮下面,你可以根据自己的需要替换图片的链接。
<img src="https://img.maifangtong.comhttps://cdn.shopify.com/s/files/1/0086/5068/6549/files/trust_secure_checkout_badge.png?v=1576736972/viewthumb"/>

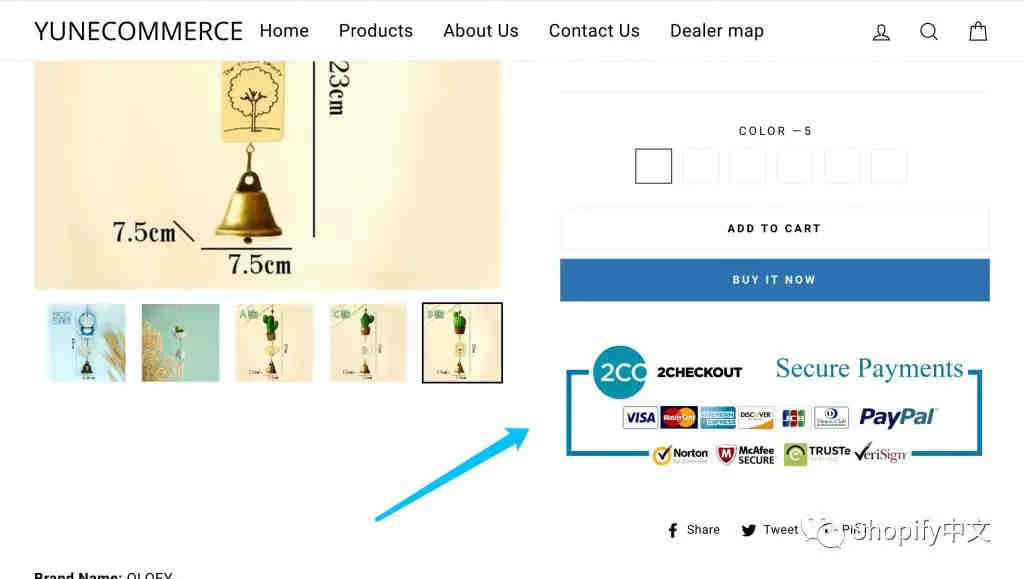
5、保存代码后,可去到店铺前台查看效果;


我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































