Shopee小资讯-泰国站点上新聊聊自动翻译回复功能

最近很多卖家朋友询问我关于Shopify网站速度相关的问题,我也都针对情景一一做了简单回答,但未免有些仓促,只言片语,太过简要,可能未能帮到大家,还请见谅。刚好借此机会写了一篇关于Shopify店铺网速优化的总结,希望能解决大家的问题,仅供参考。

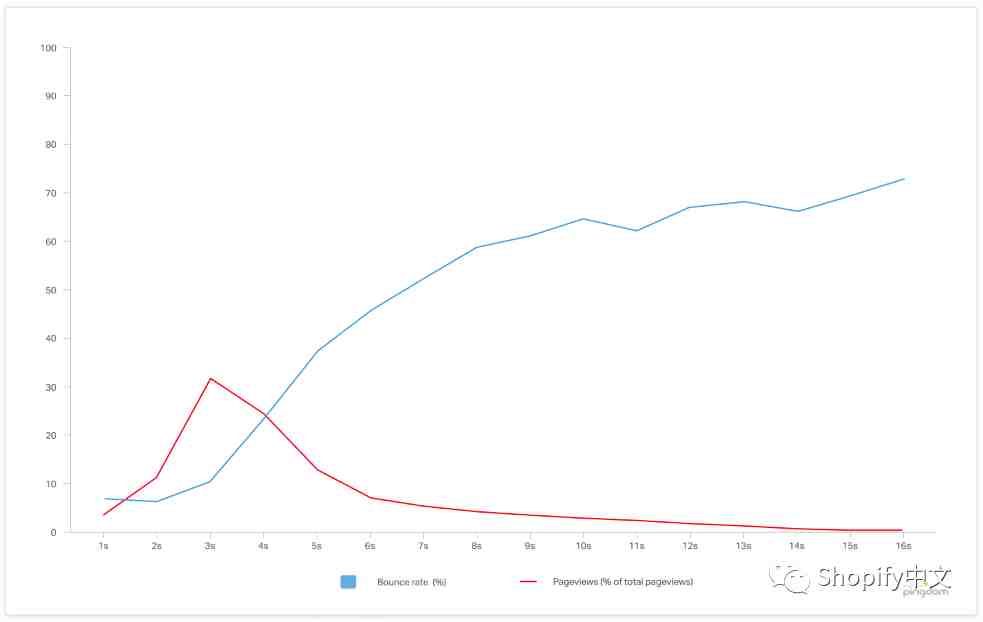
跳出率、页面浏览和网站打开时长关系图
在聊具体如何优化网站速度之前,我们先来分析下影响网站速度的因素,之后我们才能从各个影响因素进行针对性的优化。目前多数网站是由域名、空间服务器、DNS域名解析、网站程序、数据库等组成。当然,我们今天的主角是Shopify网站,先打个广告,顺便帮大家再熟悉下Shopify:
Shopify作为一个建站SAAS软件,可以说是做到了极致:为用户解决了服务器硬件托管、服务器维护、程序代码维护等问题,用户只需要提供一个域名就可以发布自己的店铺,另外,模板建站&自定义代码修改,丰富的APP市场、CDN加速、SEO友好、规范完备开放的API接口,主流支付、物流等第三方服务打通,多渠道Amazon、Facebook、Messenger同步,FB Pixel & GA接入、完善的Help center文档+Shopify Academy+Shopify blog内容建设助力卖家成长等等等等,稳定性,可靠性、易用性,扩展性都做到了极致,综合来说是做独立站的首选,既适合初级卖家简单套模板三五个小时完成店铺搭建,又适合高级玩家各种功能扩展、样式修改、各种DIY。
划重点:1)Shopify店铺的服务器是托管式的,由Shopify统一部署和管理,所以服务器角度,我们能做的不多;2)Shopify使用模板建站,即网站程序主要包括模板文件和模板解析这一套程序;3)卖家可以通过安装APP来实现某些需求;4)卖家可以通过自定义修改代码来实现某些需求;5)我们需要购买一个自定义域名,然后绑定到店铺方便用户访问。
所以,针对Shopify网站,我们可以从以下八个方面来进行网速优化:
选择性能优异的模板,建议大家在安装模板前先对模板进行测速,尽量确保在未安装APP、未填充网站素材前网站速度控制在2.5S以内。Shopify模板目前主要有两个来源:1)Shopify模板市场,包括10套免费+64套付费共74套模板,此类模板都是经过Shopify官方审核通过才能发布的,代码质量以及对theme editor的兼容都做的很好,大家大可不必担心网速过慢问题;2)非官方模板,比如,来自模板森林的模板,对于此类模板,建议大家在安装前要进行网速测试。
尽量少安装APP,由于APP的功能一般都是通过大量JS代码实现的,而JS代码则会大大影响网页打开的速度,所以,建议尽量少安装APP,除必需APP如Product review、SEO优化类、在线客服类等之外,其他的尽量少安装;
自定义代码要规范,有时我们需要为实现店铺某些特定需求而额外开发功能,建议在进行代码编辑时,尽量在原模板框架基础之上进行,比如,额外开发的CSS代码尽量统一放入theme css库中而不是直接写到行内,可以重复利用的模块或功能尽量写成snippet,后期通过include可以多处调用;
压缩填充网站的素材,比如图片、视频和音频等,Page size主要包括代码+素材,除代码size之外,我们需要控制好素材内容的大小。所以,在不影响素材展示效果前提下,我们还是要对素材进行压缩,比如,图片素材在上传至网站前可以使用https://tinypng.com/ 进行压缩,尽量保证banner图单张大小在2M以内,商品图单张在500K以内;
从大厂购买域名,虽然也说不出从不同域名提供商注册域名有什么差别,但为了避免后面出现麻烦,尽量还是选择比较知名的几家吧:阿里云【国内知名】、Namecheap【口碑最好】、Godaddy【全球最大】、Namesilo【性价比高】。
使用Google Tag Manager收集数据,Google Analytics和FB Pixel或者其他的一些数据/转化率/用户路径收集记录的JS tracking tags,安装到网站之后会影响网站的打开速度,建议使用跟踪代码管理系统(TMS),将所有的跟踪代码压缩到一个JavaScript请求中,减轻网站时间和资源的负担。
减少重定向和死链数量,过多的重定向和死链会影响网站速度和SEO排名。1)对于重定向:建议替换302 redirects为301 redirects(Shopify后台Navigation模块);2)对于死链:网站图像,CSS和JS文件的链接断开会增加HTTP请求并影响您的网站速度,建议使用Broken Link Checker移除死链;
几项网站内的优化:1)谨慎使用Pop-Up类弹窗如quick view等;2)减小缩略图尺寸,使用Shopify的内置image size parameters,另外支持Lazy load和srcset的模板可设置开启;3)首页大banner轮播图数量不要太多,控制在2-3个左右,过多会影响网站速度。

另外,我说一下关于网站测速,因为使用不同测速工具,在不同环境下进行的网站测速结果都会有差异,我们需要在一套标准/规则一定条件下进行测速。
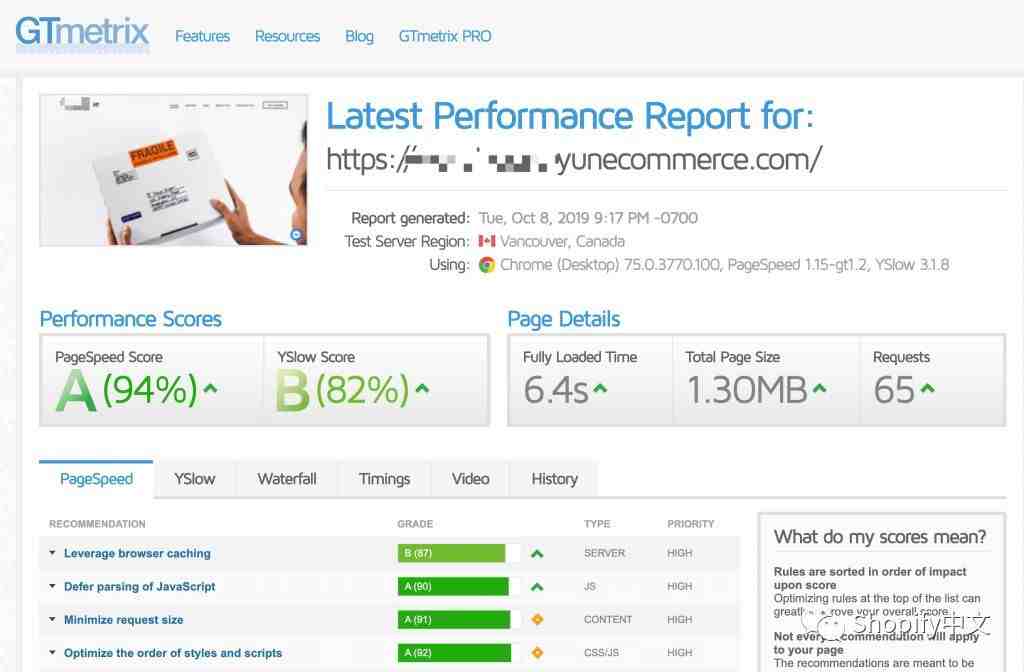
 GTmetrix测速
GTmetrix测速
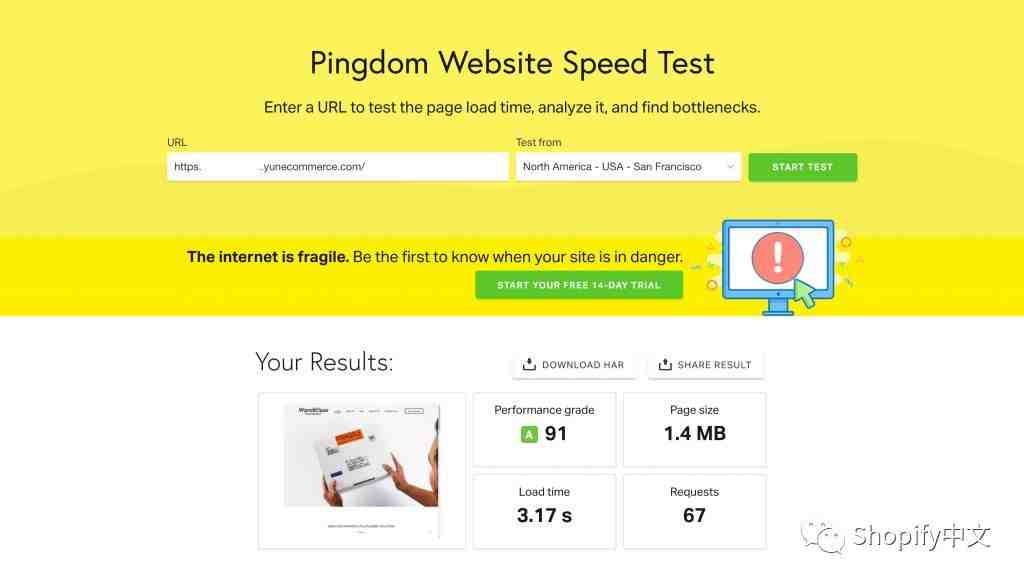
测速工具很多:pingdom.com、PageSpeed Insights、gtmetrix.com、uptrends,建议综合多次测量后取平均作为参考;
要选择你网站目标受众所在地区的服务器进行测速,假如你的客户在美国,很显然,选择中国地区的服务器来测试就不具有参考价值;
有很多客户反馈,在国内打开自己的Shopify店铺会很慢,翻墙了也是。大家不用太担忧,因为在国内测试Shopify店铺影响因素太多了,比如,网络环境占主要,其次翻墙/不翻墙测试,使用不同的翻墙软件,不同设备测,都会有差别。建议还是以测速工具结果为准,如果还是不放心,有条件的可以尽量模拟目标市场的真实用户进行网站速度测试;
Uptime check,可以用来检查你的网站在全球范围内的运行状态(up/down)

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































