技巧 | Prime day过后,亚马逊紧接着的假日销售旺季又该如何筹备?

本系列教程适合有代码基础的,想要自己开发Shopify主题的用户观看。这个教程是一个入门教程,可以让你了解开发Shopify主题是什么样的一个流程。
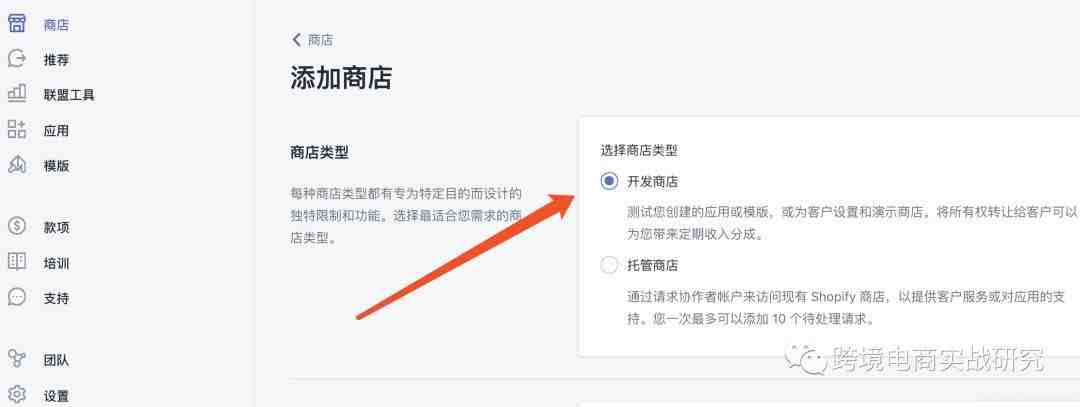
首先,你需要了解的是你无法在本地进行调试Shopify主题。因此,需要先去Shopify Partners去注册一个账号 http://www.shopify.com/partners,注册完登录进去后,点击右侧商店,创建一个开发商店,如下图。

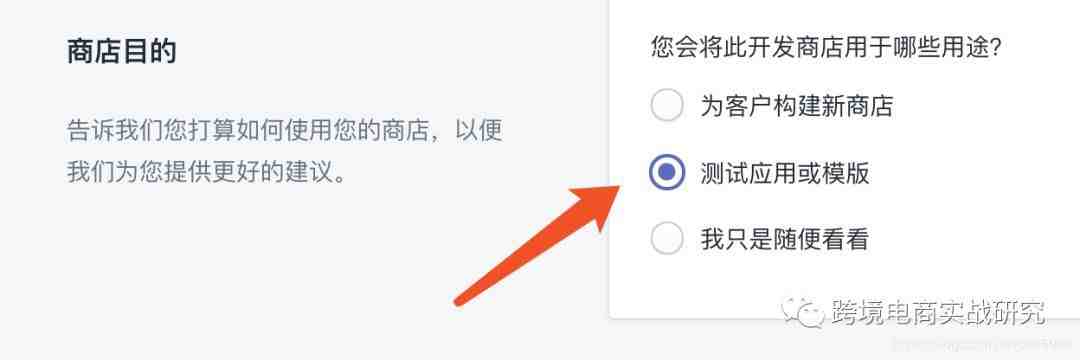
然后填写开发商店的名称和登录密码,因为我们是开发模板使用,所以目的选测试应用或模板

点击完成后,就进入了我们开发商店的后台:

至此,我们的开发账号就搞定了!
Shopify开发者店铺后台
后台地址为上面你注册的名字地址,比如:
https://yourstore.shopify.com/admin,后面的开发工作都将在这里进行。
Shopify准系统入门主题
Shopify为我们提供了一个用于开发的skeleton-theme,从GitHub上可以Clone下来,https://github.com/Shopify/skeleton-theme, 文件结构如下:

先不管这些文件都是干什么的,但是我们先要知道里面的大多数文件都是以.liquid结尾的,Liquid是Shopify自己的模板语言,关于Liquid语言的详细信息,可以查看这里-》https://shopify.github.io/liquid/
让我们打开src/layout/theme.liquid文件,可以看到里面的模板代码,这里我用的IDE是WebStorm,默认没有语法高亮的,需要安装一个插件Twig,然后配置一下,Editor->File Types->Twig ,添加一下*.liquid就行了,如下图:
如果我们想要上传模板,需要把我们刚才clone下来代码打包成zip文件,然后上传到shopify开发店铺的后台,注意这个模板无法直接使用,但是可以用这种方法修改已存在的模板,比如从模板商店下载的模板进行自定义。前面说过,Shopify的模板开发无法完全在本地开发测试,所以后面的文章会再介绍联线调试。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































