印度的出行公司都想换上电动车,可这么多“电”该怎么充?

上一篇文章我们简单的介绍了产品标题,产品描述的书写和SEO优化 。本章,我们借着产品图片上传教程这个机会,来详细的说一下产品图片相关的一些知识。之所以把产品图片单独列一章来说,是因为产品图片的优化涉及到很多的方面,对电商业务的拓展也非常的重要。
关于产品图片相关的内容,我觉得大致可以分为三个部分:
产品图片怎么拍好;
产品图片如何优化;
产品图片如何上传。
有句话说的好:做电商卖产品,其实卖的就是图片。大概就是这个意思了。
这里Shopify的博客上有2篇关于饰品类产品图片的Tips 和 产品图片对销售的影响 的文章,做相关产品的同学可以看看,发布的时间虽然有点儿久,但是还是很实用的。
Shopify后台上传产品图片的操作很简单,几句话就可以带过,这个我会放到本节内容的最后简单说下。所以本节重点是结合Shopify博客上的一篇关于图片优化的文章来说下关于产品图片优化的事情。文章原文请戳这里 →《10 Must Know Image Optimization Tips》

这里所说的图片优化,主要指两个方面的优化:
1.如何让Google或者其他搜索引擎找到并正确的理解索引你的图片,以便当客户使用图片搜索功能搜索产品的时候正确显示你的产品图片给潜在客户。
2.如何在保证图片质量的前提下尽可能的缩小产品图片文件大小,来加快网页的加载速度,缩短打开时间。
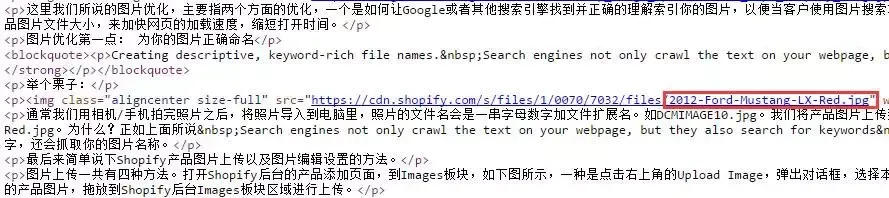
1.图片正确命名 Creating descriptive, keyword-rich file names. Search engines not only crawl the text on your webpage, but they also search for keywords within your image file names. 举个例子: 通常我们用相机/手机拍完照片之后,将照片导入到电脑里,照片的文件名会是一串字母数字加文件扩展名。如DCMIMAGE10.jpg。我们将产品图片上传到Shopify之前的第一步优化,就是更改图片的文件名字。例如,改为: 2012-Ford-Mustang-LX-Red.jpg。为什么?正如上面所说 Search engines not only crawl the text on your webpage, but they also search for keywords within your image file names.搜索引擎不仅仅会抓取你网页上的文字,还会抓取你的图片名称。 如下图,为上图野马跑车的图片名称。如果是默认的DCMIMAGE10.jpg,搜索引擎是无法知道这张图片上是什么内容的。如果是2012-Ford-Mustang-LX-Red.jpg,则搜索引擎会将图片名称中的这几个关键词进行索引。 那么,2012 Red Ford Mustang LX; Ford Mustang LX Red 2012; Red Ford Mustang LX 2012这三个命名哪个更好呢? 在我看来其实是一样的,但是文章作者提出来,可以依据网页分析数据看下访客们都是使用哪种排序方式的关键词进行搜索的,然后进行图片重命名重新上传。精确匹配客户的搜索,当然更好,但是我觉得,只要能够准确描述产品图片,语序具有逻辑性就可以了。 其实不仅仅是Shopify,任何图片在上传之前都应该进行这样的重命名,把这个养成一个习惯。 Tips:图片命名的时候,单词之前请使用“-”代替空格,否则上传上去之后,空格会被%20替换。2012-Ford-Mustang-LX-Red.jpg会变成2012%20Ford%20Mustang%20LX%20Red.jpg。 2.填写图片的ALT属性


ALT是英文单词Alternate的缩写,意为交换、替换。图片的ALT属性是图片一个必需的属性,它用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:1. 网速太慢; 2. src 属性中的错误; 3. 浏览器禁用图像; 4. 用户使用的是屏幕阅读器 (以上内容来源于百度)
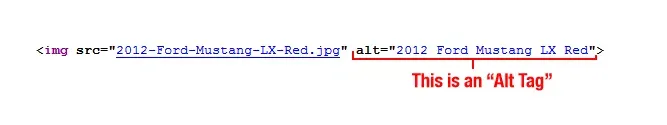
举个例子 :

上图,添加图片的时候定义了该图片的ALT属性值为“上海鲜花港 – 郁金香”。当用户打开浏览器进行浏览时,正常显示就是郁金香的图片了。如果因为网速问题导致图片打不开,则上图位置显示的内容为:

此时用户知道这里有一张关于郁金香的图片,但是图片具体什么样子,就只能自行脑补了。
除了帮助用户在无法打开图片的时候理解图片内容,ALT的另外一个重要作用就是帮助搜索引擎更好的理解图片的内容了。ALT中的关键词,可以帮你的图片在搜索引擎中有个更好的排名。因此我们说的图片的优化,就是要给每个产品图片都加上Alt标签。
目前产品图片展示一个流行趋势就是从不同角度给产品拍一些细节图。因此在填写图片的Alt属性的时候,也尽可能的为每一张图填写不同的Alt标签。例如:
2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg ->使用Alt标签: alt = ” 2012 Ford Mustang LX Red Leather Interior Trim “
2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg ->使用Alt标签: alt = ” 2012 Ford Mustang LX Red Rear View Air Spoiler “
相对长尾带有描述性的Alt关键词可以让你从Google搜索中获得更多的访问。
3.保证图片质量和控制文件大小
你可能有听说过: 在桌面电脑上,如果一个网站3秒内还没有打开,很多人就会选择离开;在移动设备上,这一时间增加到5秒;Amazon的一项数据研究表明,他们的网站打开速度慢1秒,一年的销售损失大约为16亿美元;Google的排名算法中,网站打开速度也是帮你获得更高排名的重要因素之一。
因此,如果你的网站打开速度很慢的话,大部分人都会在网页还未加载完的情况下直接选择离开。虽然Shopify采用了包括CDN技术,图片压缩技术等等多项网页加速技术为网站加速,但是如果你的网站上需要加载很多的大文件,例如很多人会用的动辄1M-2M的Banner图,很大的产品图片,这些还是会成为影响网站打开速度的重要因素。
在保证图片质量的前提下控制图片文件大小的工具有很多,你可以找找百度图片无损压缩工具找找。
4.选用合适的图片格式
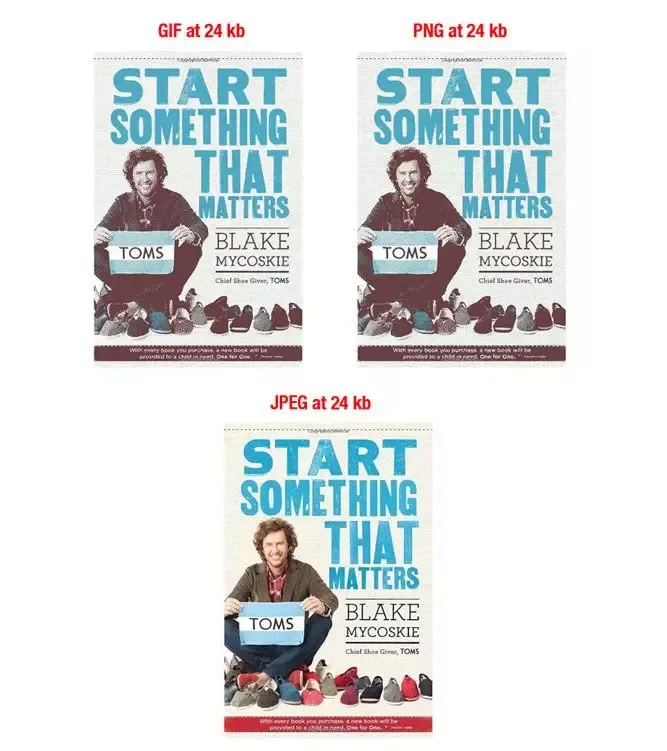
目前主流的图片格式有jpg、png、gif。查了写资料,gif是大部分人不推荐使用的,jpg和png则是大家公认的比较好的图片格式。看下图。在文件大小一样的情况下,jpg的色彩明显要比gif和png要鲜艳好多。

也因此 《10 Must Know Image Optimization Tips》的作者认为,Jpg格式的图片是第一选择。gif格式的图片就算了,不要用了。png格式的图片要注意区分下是png-8还是png-24. png-8可以使用,png-24文件大,就不要用了。
5.产品图片上传&编辑
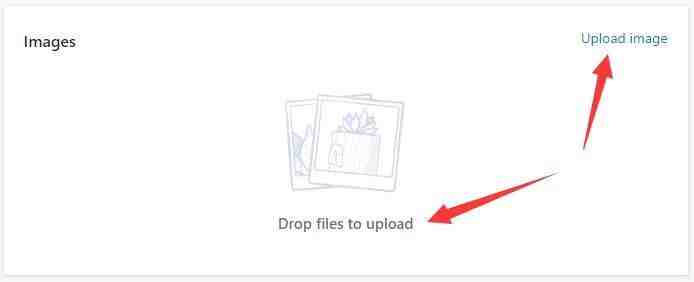
图片上传一共有四种方法。打开Shopify后台的产品添加页面,到Images板块,如下图所示,点击右上角的Upload Image,弹出对话框,选择本地图片之后进行上传。一次可以上传多张图片。也可以使用Drop files to Upload功能,直接选中本地需要上传的产品图片,拖放到Shopify后台Images板块区域进行上传。

当且仅当Images板块区域至少有一张图片的时候,板块的右上角按钮就会由Upload Image变为Add image from URL和Add images两个按钮。

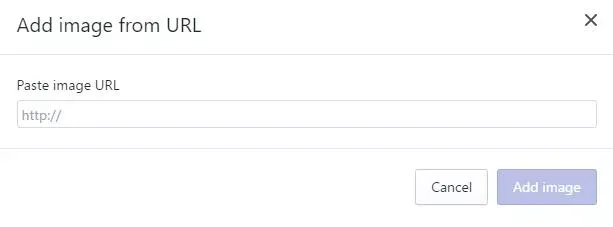
Add images和之前的Upload images功能无异。Add image from URL则可以通过URL将你放在提供服务的网站上的图片导入到Shopify上. 如下图,点击Add image from URL之后,会弹出对话框要求你输入图片的Direct URL (注意URL的结尾肯定是以图片格式.jpg 或者.png 或者.gif结尾的,否则会上传失败)输入URL之后点击Add image, 就可以了. (此方法仅仅是个备用方法,有需要的话可以使用,在上传速度上并没有比上面两种方法有多快)

通过批量上传表格进行产品上传的时候捎带着进行图片的上传了。这个在这里就不赘述,在说到批量上传方法的时候再说。
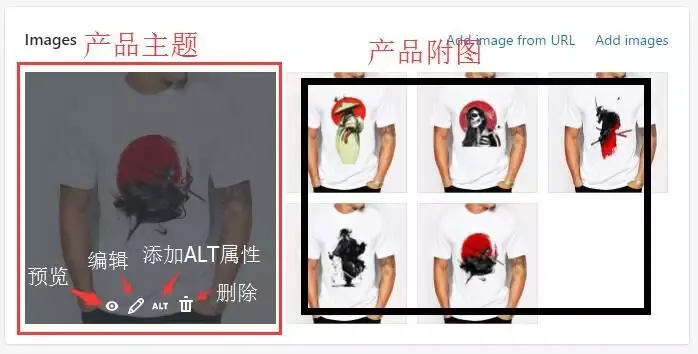
产品图片上传成功之后,就可以对图片进行排序,预览,编辑,添加Alt 或者删除操作了。对图片的操作都会自动保存并实时显示在网站前台,无需再点击保存按钮进行保存操作。

Images板块的第一张大图就是产品页面的主图Main Image了,如果你想使用其他图片做主图,只需要用鼠标将该图片拖拽到主图的位置就可以了。其他图片也可以使用鼠标随意拖动进行排序。
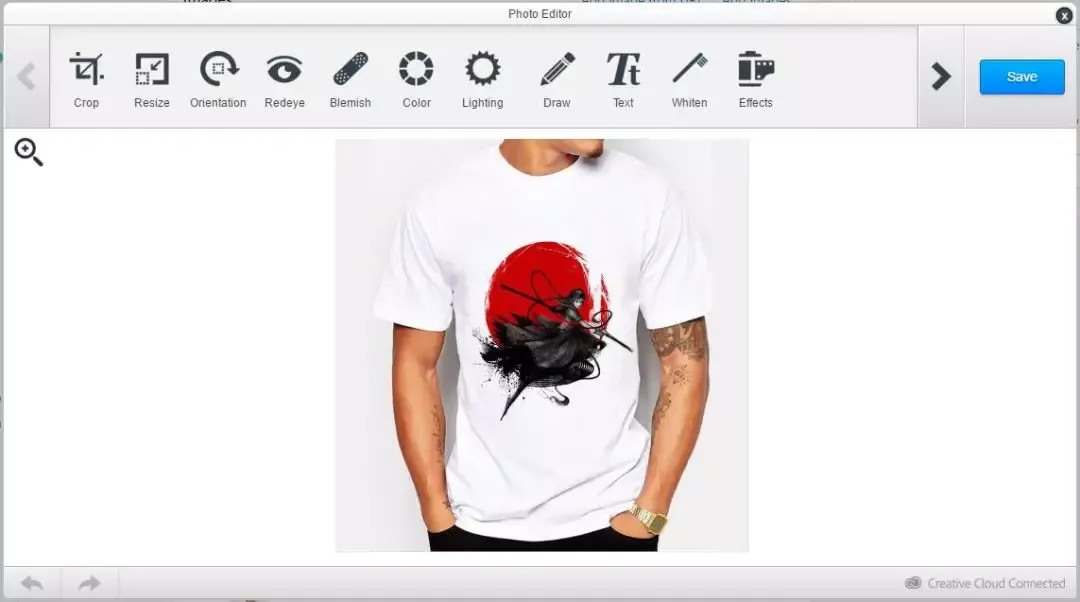
将鼠标移动到需要编辑的图片上之后,在图片下方会显示四个编辑按钮。预览就是在当前弹出新的放大的窗口展示图片。点击编辑按钮可以对图片进行裁剪,缩放,旋转,调色,调光,添加文字等等操作,功能上还是蛮强大的,具体功能就不在这里赘述了,大家有时间自己探索吧。

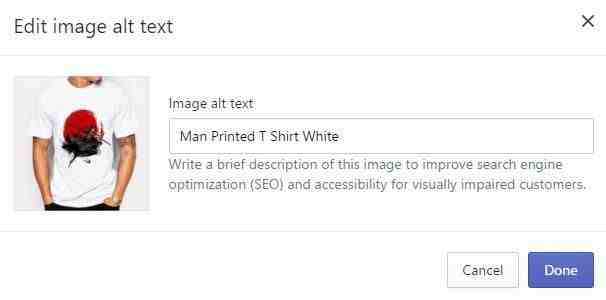
点击ALT就弹出来一个编辑图片ALT的对话框了,在文本框中添加Image Alt Text然后点击Done按钮进行保存就可以了. 最后一个垃圾桶图标按钮就是删除键了。

6.图片的要求
shopify支持的图片格式包
JPEG/JPG
Progressive JPEG
PNG
GIF
如果你上传的图片格式不是以上类型的图片,Shopify会自动将你上传的图片格式转换为以上类型的图片,大部分其他格式的图片都会转化为JPEG,SVG格式的图片会被自动转化为PNG格式的文件。
以上几种类型的产品图片,在不同的使用环境中各有优势,Shopify官方的建议如下:
JPEG / JPG格式的图片
JPEG/JPG格式的图片适合用于显示色彩相对丰富复杂的静止图像,例如拍照的照片图片格式通常为JPG格式的文件。JPEG/JPG格式的图片色彩丰富,同时可以在保证图片质量的前提下保证图片的显示效果,就是对图片的无损压缩,这样既保证了图片的显示效果,对图片的无损压缩减小的文件的大小从而保证了网站的打开速度。
因此,JPEG/JPG格式的图片适用于 产品图片,网站的Banner图片,轮播图片,网站页面和博客文章里面的图片。
PNG格式的图片
PNG格式的图片是图形图标文件的理想格式,同时也支持透明度功能,因此在网站的里的Logo图片,以及社交图标文件等等图片应用建议选择PNG格式的图片。
Shopify对图片的自动压缩
为了提高网站的打开速度,减少网站页面的加载时间,同时将更多的图片存储在特定数量的磁盘中,Shopify会在特定的条件下对满足特定要求的图片进行压缩。图片压缩之后可能会导致图像质量的改变。压缩之后的图片的分辨率和你上传的图片的分辨率以及图片尺寸有关系。通常被压缩之后的图片的分辨率DPI为
JPEG:65-90之间
PNG:90
GIF:不会被压缩
图片具体分辨率设置可以使用PS查看与调整(快捷键Ctrl+Alt+I)


对JPEG格式的文件来说,压缩之后的图片的分辨率和你上传的图片的分辨率以及图片的尺寸有关系。
| 原图分辨率 | 图片尺寸 | 压缩之后的分辨率 |
| 86/更高分辨率 | 宽/高大于等于1024px | 85 |
| 65 – 85 | 宽/高大于等于1024px | Original quality |
| 64/更低分辨率 | 宽/高大于等于1024px | 65 |
| 76/更高分辨率 | 宽和高都小于1024px | 75 |
| 65 – 75 | 宽和高都小于1024px | Original quality |
| 64/更低分辨率 | 宽和高都小于1024px | 65 |
7.图片文件限制
上传到Shopify网站的图片在网站的像素尺寸和文件大小方面都有限制,超过以下任意限制在上传文件的时候会显示出错。
图片像素方面的限制为2000万像素, (图片长与宽像素的乘积)
文件大小方面的限制为20M
8.关于大尺寸图片在不同设备终端的显示问题
大部分的Shopify主题(例如Boundless,Brooklyn,Venture)支持使用全屏的Slideshow图片或者Banner图片,在上传这些图片之前,你需要首先了解这些图片在不同设备上的显示问题,因为Shopify是一个自适应的系统,会自动调整图片的显示尺寸以适应不同屏幕的大小,在电脑上可以全屏显示的图片,当用户使用手机访问时显示的图片可能只是原图的一部分。
因此为了保证你的图片能够在任意大小的屏幕上有最佳的显示效果,在制作大图时需要注意以下几点:
尽可能的将你想要展示给客户的重要图片信息显示在图片中间,以防止在电脑上可以正常显示的图片在手机上访问时被截掉。
用于Banner或者Slideshow的图片在上传到Shopify上之前,请不要添加任何文字信息,以防止在手机上访问时文字别截掉。你可以在图片上传之后使用Shopify系统为图片添加文字信息,这些文字是独立于图片的,是自适应的,不会被截掉。
图片不应该过于复杂,以防止你在后期添加文字的时候文字显示效果太差难以阅读,如果确实无法避免使用太过复杂的图片,可以在图片上传之后使用Shopify的图片Overlay功能,在图片上方蒙上一层可以调整透明度和颜色的涂层,以凸显文字的显示。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































