找出LD的最佳时间段-干货教程

2019年是您刚入手独立站的第一年吗?
或者是您已经做了独立站有几个年头了,那从您建站到现在您知道都发生了哪些变化吗?
无论您是新手,还是已经有了几年的电商经验卖家,都应该需要知道现在电商网站必须首先针对移动设备进行设计,因为现在大多数网站都会从移动设备获得70%甚至更多的流量。
无论你选择何种方式搭建自己的独立站,都应该重点关注移动端的体验。
针对移动端,目前流行的两种方式,一种是自适应;一种是PC和移动端单独设计。
1、自适应网站
自适应很好理解,用户通过移动设备去访问一个网站,网站会根据设备的大小自动调整为适应屏幕大小访问的网站页面。
自适应的优缺点,无需用到子域名,不论设备都是访问www.xxx.com,体验效果好,方便维护,但是不好控制,也无法个性化,如果是自己开发需要大量时间技术成本。
如目前比较流行的Shopify国外建站平台。
2、分开设计网站
分开设计:单独设计PC端和移动端,网站会自动判断设备,当然两个网站数据是同步的,PC端和移动端属于不同的页面,但数据库完全一致。
优势是可以针对移动端的网页进行独立个性化设计和优化界面,不受电脑端网站的约束,网站易于拓展和管理。
PC端和移动端域名分开,PC端域名为www.xxx.com 移动端则是m.xxx.com
如目前国内领先的建站平台Shopyy就是分开设计的。
例如:
国内大型电商平台案例:m.jd.com、m.taobao.com、m.vip.com等等
跨境电商网站案例:m.shein.com、m.tmart.com、m.dear-lover.com等等
好了,聊完移动端呈现的两种形式,我们接下来说说,为什么我们要如何做好移动端,提高移动端转化需要遵循哪些原则。
第一、避免在主页上播放长视频
主页就是门面,是一个容易让人产生深刻印象的地方。许多做独立站的卖家将资金投入到了高端摄影中,但你可以考虑在这里使用视频炫耀产品或者将讲述品牌故事。毕竟,视频现在无处不在,特别是在社交媒体上。
如果使用得当,视频可以很好地引起用户关注并激发他们的兴趣。然而,无论您的视频多么华丽,如果用户需要点击播放,大多数人做可能会忽略它。我研究过很多国外的网站许多都是自动播放的,视频引用的是viemo或者是youtube上的,自动播放这是着陆页视频最有效的方式。
为什么?在访客进入到网站这个阶段,他们的注意力很短。用户更有可能完全离开网站,而不是花时间观看未知的视频。
在开始时,您应该帮助用户快速浏览,以便坚持使用简短、静音、自动播放、循环播放的视频。通过这种方式,用户可以获得信息,而无需深入参与。在用户更感兴趣的时候,更长的视频可以在网站的后期变得非常有用,以解释诸如产品功能之类的东西。

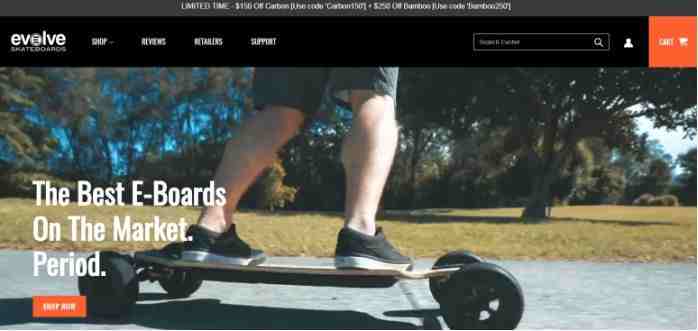
evolve网站使用简短的自动播放视频来显示产品使用群体和场景
第二、不要在主页上添加多余内容
如果您已经通过各种艰难的营销工作把用户带到了你的网站,并且你已经在网站准备好了容易引起用户注意的标题或者图片,那么你的下一步是什么? 你要告诉用户你们公司的介绍吗?
这里要注意,用户登录页面的时间越长,用户关闭或者混淆的风险就越大。虽然用户可以轻松滑动网页,但如果内容与他们的需求没有直接关系,他们很快就会停止继续访问下去。
无论何种设计,都要坚持“ 一页一目的 ” 的规则。此页面的目的是介绍您销售的产品,并让用户查找这些产品。
您在页面上放置的内容越多,您在主要操作中给用户带来的干扰就越多,以及您希望他们做的关键事情。移动用户倾向于缩短会话并专注于一件事情上 - 额外的内容无助于此。
第三、使用筛选过滤功能
当您的网站上面拥有庞大的产品数据时,过滤器对于帮助用户找到所需产品非常重要。小编研究过大量的电商网站,绝大多数电子商务网站都在移动设备上叠加过滤器。当没有足够的可用空间展示时,添加过滤器是有道理的,但它确实意味着用户不太可能真正看到它们。
正常情况,95%的用户不会去修改默认值,这适用于列表页面上查找产品打开过滤器菜单以选择特定选项。这也是在移动设备体验上非常重要的一个功能。
如果您的用户进行过滤,那么他们就更有可能找到他们真正想要的产品。您在移动设备上遇到的挑战是找到节省空间的方法。一种方法是在页面中显示最相关的过滤器类别,其中包含选项按钮(请参阅下面的Macy)。点击一个将加载应用了该过滤器的列表,此时下一个最相关的过滤器将显示。

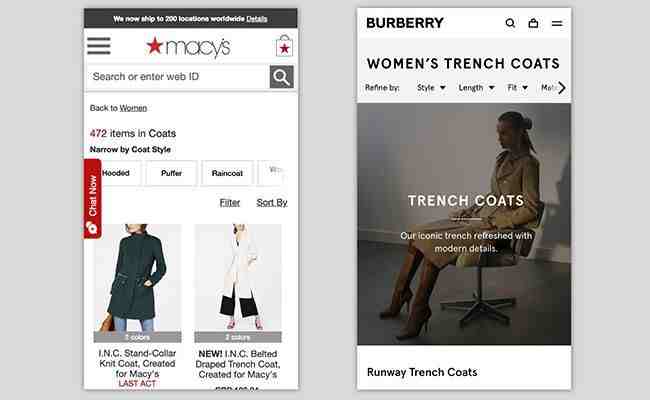
Macy网站将一些过滤器选项作为按钮添加到页面中。
Burberry使过滤器类别在页面上下拉可见。
至少要确保您的按钮到达完整的过滤器菜单显示在列表页顶端。它还应清楚地指示何时应用过滤器,以便用户知道何时看到过滤后的结果。
第四、便于理解的图片展示
大多数独立站卖家网站上列表页面都会尝试在屏幕上同时显示许多产品。因此,产品图像往往非常小(这就是为什么它们传统上称为缩略图)。
然而,图像是帮助用户决定选择哪种产品的关键部分。在许多情况下,它比任何文本都更能传递信息。服装和家具等产品依赖于用户对所提供的不同事物进行主观判断。
你甚至可以在手机上拥有大图像。像微信朋友圈一样显示小图,点击图片会放大。

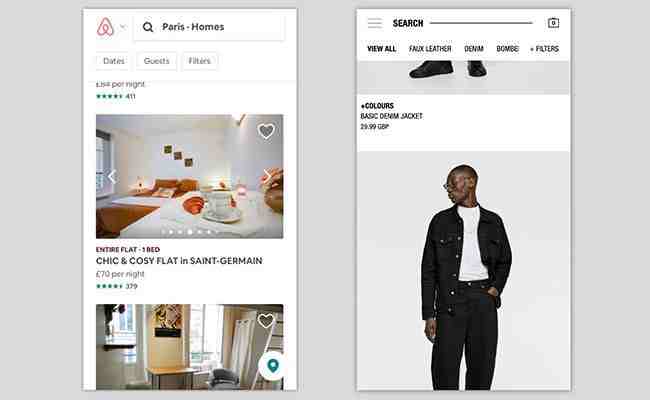
Airbnb有大图像可以滚动(左)。
Zara(右)在他们的列表上有全屏宽度图像。
通常一个产品都会有不同细节的展示图片,例如服饰在详情页缩略图中会有多张照片,并带有一个双向箭头来提醒用户滑动它们。
第五、将产品选项显示为按钮
您会发现许多产品都有各种变化,如颜色、尺寸、材料或其它。产品详细信息页面是用户最终做出选择的地方。为了使选择更容易,您应该避免在下拉菜单中转储这些选项。
它们应该是可视按钮,以帮助用户查看所有选项,并且他们应该在变化意味着价格变化时明确显示。
如果变体选择产品的外观(例如颜色),那么选择它应该更新主产品图像。这使用户可以更直接的了解需要订购的产品。

John Lewis(左)的产品颜色为带有视觉指示的按钮。
耐克(右)公开所有尺寸选项并禁用不可用的尺寸。
另一个好处是,通过禁用某些按钮,用户可以一目了然地看到哪些规格缺货。同样,这会保存滚动选项下拉列表。
在尺寸选择方面,最好没有默认尺寸。如果有用户可能最终添加默认值而不是他们想要的默认值。这可能会导致您获得大量退货和客户的心情大减。
第六、可以省略分享按钮
Facebook,Twitter,Pinterest,Instagram,LinkedIn,Snapchat。您的用户可能会在一个或多个社交网络中闲逛。那么你应该在产品详情页面上给他们分享按钮吗?
许多电子商务网站仍然提供这些小图标,希望它能鼓励人们在网络上推广他们的商品。不幸的是,他们几乎肯定是浪费时间。
没有人点击它们。根据一项研究,实际上有0.2%的人这样做。它也可能看起来像一段代码,但它带来了许多额外的东西,会降低你的页面速度。
付费用户“有影响力人士”的崛起意味着现代用户不再希望为没有任何东西的品牌进行传播。更多人愿意与朋友或家人私下分享。允许通过电子邮件或WhatsApp等即时消息服务分享的链接可能会更好。
第七、整合付款钱包
PayPal、Amazon Pay、Apple Pay和Android Pay 等支付钱包服务正在增加。将它们视为电子商务结账流程的选项越来越常见。事实上,他们可能会抛弃标准结账,并可能完全使用信用卡和现金。

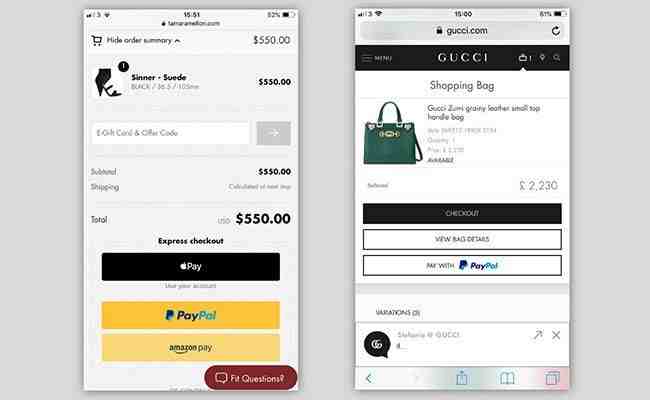
Tamara Mellon(左)可以在购物篮和结账时选择Apple Pay,PayPal和Amazon Pay。
Gucci提供PayPal快捷支付的功能。
输入密码,指纹或面部扫描然后能够立即完成结账比填写表格更方便。随着电子商务由移动设备主导,提供简单的支付,不涉及繁琐的填表是必不可少的。
当然目前来说国内跨境电商卖家独立站尚未能达到这么先进的支付,或者极少数能开发,普遍是以PayPal支付方式为主。
纯粹的易用性应该鼓励更多用户完成结账。如果他们之前没有听说过您的品牌,那么如果支付作为最后一米也是中间人,用户可能会觉得更安全,这也是提高付款成功率的一个安全保障。
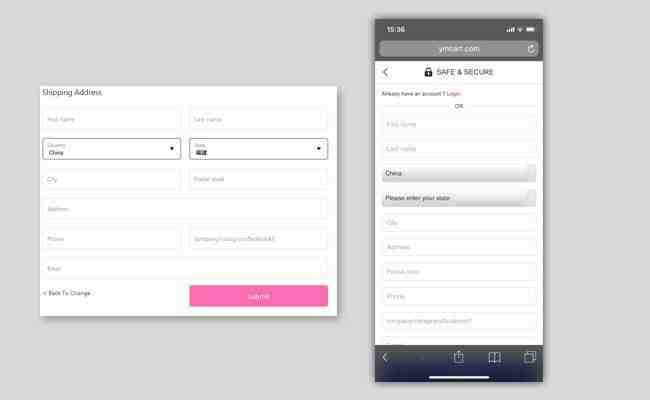
第八、收货地址自动定位国家
当用户在下单购买产品的时候,需要填写收货人的地址,用户可能需要花不少的时间去填写,甚至有些因为不明白要怎么填写而放弃下单。
在下单收货地址方面,建议要能够准确定位用户的国家,甚至关联到省份或者市区,让用户可以减少输入,而是通过下拉选项进行选择。
地址相关栏需要有醒目的提醒,对应的选项是填写什么信息的,方便提醒用户输入。

上图为Shopyy建站下单地址
如果您的独立站移动端都满足以上这些,相信您的移动端转化订单肯定会上好几个档次,当然如果要全部都实现,对于一个刚起步的自建站卖家来说,前期最重要还是引流,流量做起来了,有一定的数据沉淀以及稳定的订单,再去优化也是OK的,毕竟优化成这样是需要一定成本的。如果您拥有建站团队,那么您是时候去考虑这些问题了,如果是第三方建站的,那么也可以作为您选择建站平台的参考。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































