备战2018亚马逊会员日!

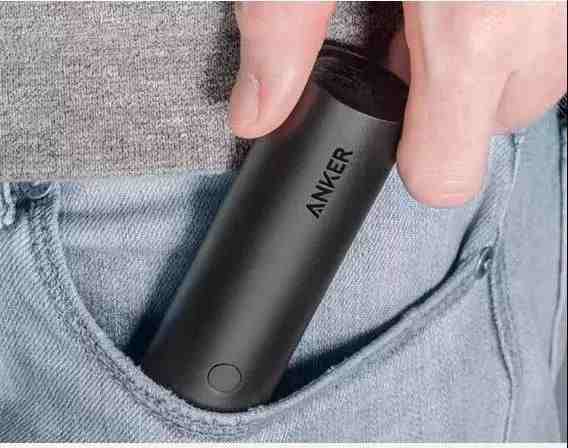
为什么Anker的产品总能给人好感,让人产生购买欲望呢?看Anker产品图片简直就是大片啊:

除了视觉上,图片的优化还有很多门道。比如你是不是遇到过这些问题:
为什么我的图片总是不能上谷歌图片搜索?我是否需要将alt属性添加到我的图像里?JPEG,GIF和PNG有什么区别?应该什么时候使用哪一种格式?
本文将介绍10个网站图像的优化方法:
描述图片很重要,使用相关关键词可以帮助网页出现在搜索引擎上。创造性的描述、包含关键词的文件名对图像优化至关重要。搜索引擎不仅会检索网页上的文本,也能检索出照片的关键词。
拿这张照片举个例子:

一般默认命名为“DCMIMAGE10.jpg”,但是如果把照片命名为2012-Ford-Mustang-LX-Red.jpg就能提高被搜索到的机率。
想一想消费者搜索产品时候会输入什么关键词,那你就可以据此命名。比如,想购买汽车的消费者可能会输入以下关键词:
2012Red Ford Mustang LX(2012年红色福特野马LX)
FordMustang LX Red 2012(福特野马LX红2012)
RedFord Mustang LX 2012(红色福特野马LX2012)
你可以查看网站分析来知道用户的关键词搜索习惯,或者查看用户最常用的命名模式,并按照该模式来命名你的照片。
Alt属性是浏览器无法正确显示图像时,代替图像的文本。它们也可以增加网络可访问性。如果网页无法显示图像,根据浏览器设置,将鼠标悬停在图像上,用户也将看到alt属性文本。
alt属性也会为网站增加SEO价值。在网站上添加合适的包含关键词的Alt属性,可以提高网站在搜索引擎上的排名。事实上,添加alt属性可能是电商产品要在Google图片和网络搜索中显示的最佳方式。
下图为一个Alt属性的源代码
![]() 图像优化的首要任务就是添加网站上每个产品图片的alt属性。
图像优化的首要任务就是添加网站上每个产品图片的alt属性。
以下是一些简单的alt属性规则:
1、和图片文件名一样,用通俗的语言描述图片。
2、如果产品有型号或序列号,请在alt属性中标明。
3、不要在Alt属性中加入过多关键字(比如alt=“福特野马肌肉车现在购买便宜的最优惠价格”)。
4、请勿将alt属性用于装饰性图像。这样可能会因为过度优化而受到搜索引擎的惩罚。
5、请定期进行健全性检查。查看你网页的来源并检查你的alt属性是否正确填写。
通产产品图片包含多个角度。比如你想卖掉福特野马,那你可以加入内饰、后部(尤其是空气扰流板)、轮辋、发动机等等的特写照,并为每张照片创建独特的alt属性,比如:
2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg- >使用alt属性:alt=“2012 Ford Mustang LX Red Leather Interior Trim”
2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg- >使用alt属性:alt=“2012 Ford Mustang LX Red Rear View Air Spoiler”
这样做可以增加产品被搜索到的概率。
在提供大图片时要小心谨慎
你可能会觉得放更大的图片会为用户带来更好的浏览体验,但是要小心。不管怎样,不要将最大的图片放在网页上,然后通过源代码缩小尺寸。因为太大的照片会加长图片的加载时间。你可以放上小一点的图片,把较大的图片放在弹出窗口或者是单独的页面上。
一半的消费者都不愿意等待电商网站加载超过3秒钟,而网页的加载时间正在加长。
亚马逊发现,如果他们的网站运行慢1分钟,每年会损失16亿美元。
谷歌会把页面加载时间作为其算法中的排名因子。
如果普通电商网站加载时间需要15秒,那就会损失大量潜在消费者。
根据网站不同的内容大小,需要不同的加载时间。文件越大,加载时间就越长。(Shopify平台会为电商卖家自动压缩图片)
如果商家减小图片文件的大小、提高网页加载速度,那访客就会留下来。
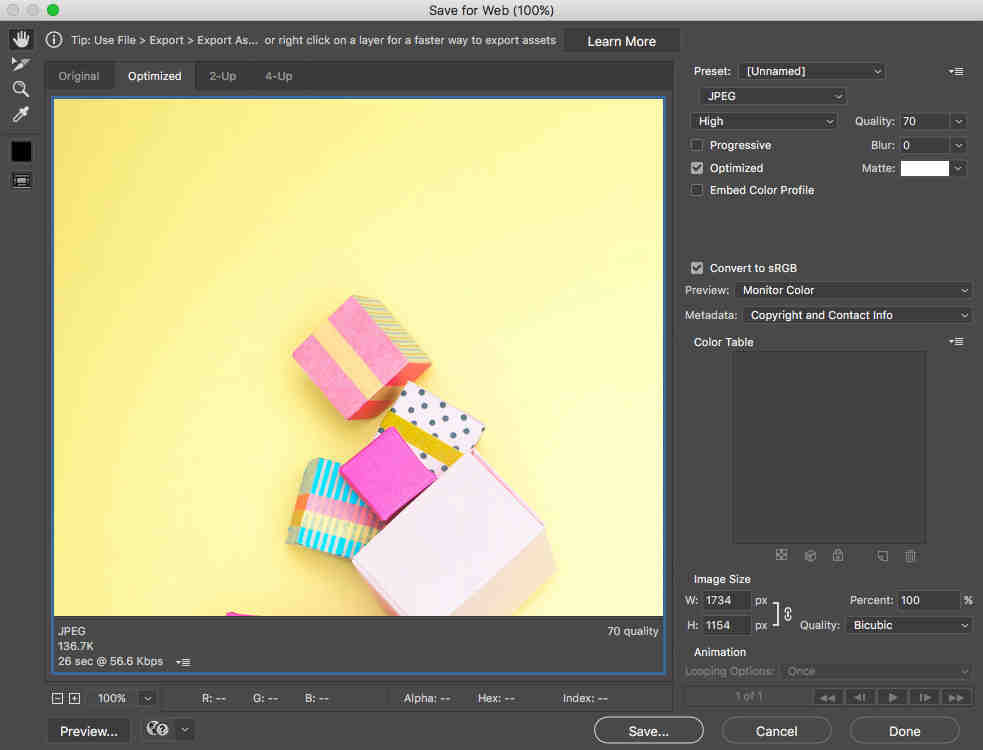
减少图像文件大小的一种方法是在AdobePhotoshop中使用“Savefor Web”命令。你可以用Photoshop把图像尽量调小一点,但是同时也要注意图片质量。

质量:位于右上角(即70)
文件格式:位于右上角(即JPEG)
优化:位于右上角的复选框(即Optimized)。
颜色:位于右上角此复选框(即转换为sRBG)。
缩小和锐化:位于底部右侧(即W:和H:)。
预期的文件大小:位于左下角(即136.7K)。
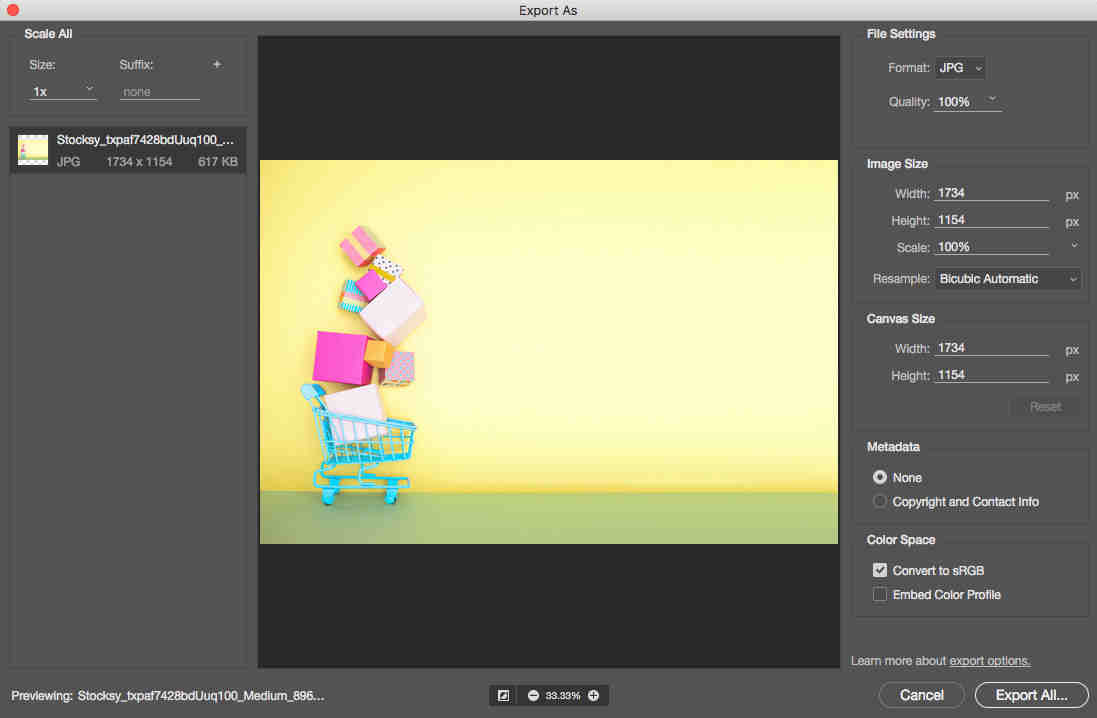
你也可以选择“导出为”。

除了Photoshop以外,还有许多在线工具可以编辑图片。Adobe还提供Photoshop的免费平板和手机版应用软件。虽然移动版没有电脑版AdobePhotoshop功能全,但它涵盖了图像编辑的基础工具,而且是免费的。
以下其他几款不错的照片编辑工具:
专家称PicMonkey是“令人惊叹的优秀照片编辑工具”。
PIXLR是一款免费的应用软件,使用体验很好,可以随时随地编辑图片。
Canva是另一款不错的在线图像编辑器。
GIMP有着免费的资源,支持在Windows、Mac或者Linux系统。拥有和Photoshop一样强大的功能,但反应会有点慢。不过这是免费的图像编辑应用里最出色的一款了。
电商网站图片最好不要超过70kb,但对大图来说有点困难。
网络上有三种常用格式:JPEG、GIF和PNG。
A、JPEG

JPEG(或.jpg)是互联网上照片的标准格式。JPEG图像可以在保证图片质量的情况下压缩称更小的格式。在上面的图片中,JPEG格式也能保证高质量。
B、GIF格式
GIF(.gif)图像质量比JPEG图像低,适合更简单的图像,如图标和装饰图像,GIF也支持动画。
GIF非常适合网页上的简单图像(仅包含几种颜色),但不太适合复杂的图像和照片,也不适合大图。


C、PNG
PNG作为GIF的替代品,使用越来越广泛。PNG支持比GIF更多的颜色,并且不会像JPEG一样因为重复保存而降低质量,但是文件大小仍然比JPEG图像大得多。
另外需要注意,PNG-24图像的文件大小比PNG-8大三倍以上。
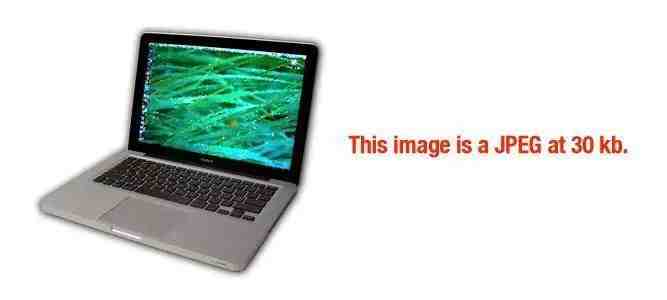
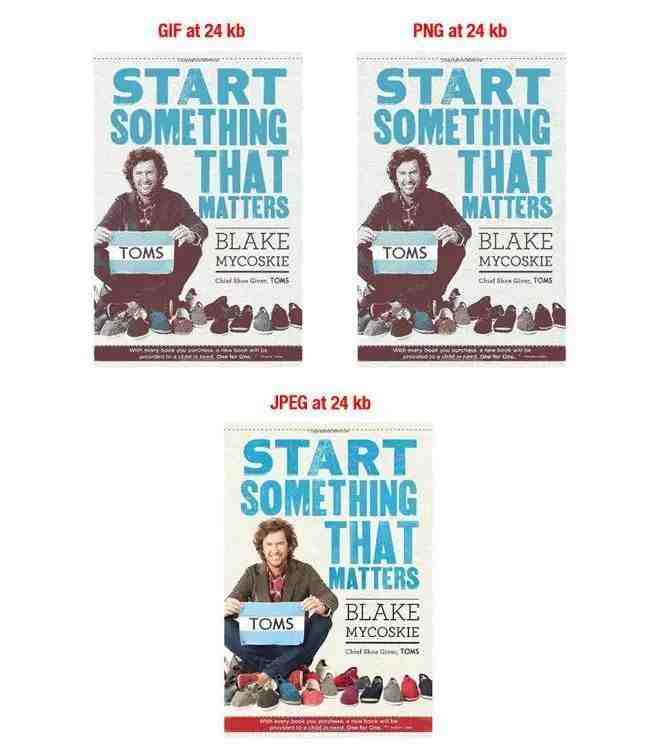
下面是一个极端的例子,三中文件类型的大小都为24kb。

可以看出,JPEG在三者中完胜,而GIF和PNG必须降低质量才能保持相同的低文件大小。
在大多数情况下,JPEG将是最好的选择。它们为最小的文件尺寸提供最佳质量。
千万别将GIF用于大图,那样图片尺寸会非常大,而且没办法减少。GIF可以用来作为缩略图和装饰图片的格式。
PNG可以成为JPEG和GIFS之间的很好的选择。如果你只能用PNG格式,请使用PNG-8,而不是PNG-24。PNG格式照片比较小,所以适合简单的装饰图像。
大多数图像编辑软件可以将图像保存为上述任何文件格式。
许多电商网站都会使用缩略图,特别是在类别页,缩略图可以帮助快速展示产品。

缩略图一般会出现在购物的关键点,如果它们使你的类别页面不能快速加载,客户可能就会因此流失。
尽可能缩小缩略图文件的大小。这里可能值得质量下滑,以支持更小的文件大小。请记住,缩略图的累积影响会对你的网页加载时间产生巨大影响。
改变你的alt属性文本,以避免重复使用较大版本相同图像的文本。事实上,让你的替代文字大不相同。你最不想看到的就是你的缩略图被索引而不是更大的图像。你甚至可以完全忽略缩略图的文本。
如果你的网站正使用Javascript图库、图片弹出窗口或其他“花哨”的方式来改善整体的购物体验,图像站点地图将有助于你的图像在谷歌上被检索到。
网页爬虫无法抓取在网页源代码中没有被特别指出的图片。因此,为了让爬虫识别到未命名的图像,就必须在图像站点地图中标出位置。
你可以在robots.txt文件中插入以下网站,显示站点地图的路径:
Sitemap:http: //example.com/sitemap_location.xml
或者你也可以使用SearchConsole 将网站地图提交给谷歌。
Google有很多发布图片的指导原则,这可能会帮助网站提高在SERP上的排名。另外,还可以使用谷歌站点地图(Googlesitemap)向谷歌提供更多网站图片信息,使在谷歌上能搜索到更多的产品照片。
使用站点地图并不能保证图片能被在谷歌上被搜索到,但是可以优化图片搜索。网站管理员工具有很多建议,以保证正确上传网站地图。
为所有图片添加特定标签也非常重要。你还可以创建一个独立的站点地图来专门列出图像。重要的是在使用特定标签的同时,将所有必要的信息添加到你拥有或将要创建的站点地图中。
网站通常有各种各样的装饰图片,例如背景图片,按钮和边框。所有与产品无关的东西都可能被视为装饰形象。
虽然装饰图像可以增加网页的美感,但它们会扩大文件大小、延长加载时间。所以,卖家需要谨慎使用装饰图片,以免客户访问量降低。
卖家可以检查网站上所有装饰图像的文件大小,或使用最小化文件大小的模板。
以下是一些缩小装饰图像文件大小的方法:
构成边框或简单图案的图片可以用PNG-8或GIF。好看的边框和图案只需要几百字节。
尽可能使用CSS创建彩色区域,而不是使用图像。尽量用CSS样式来替换装饰图像。
另外,大型壁纸风格的背景图片,文件可能会很大,尽可能地在不破坏图像质量的前提下缩小文件。
你可以用来消除背景图像大小的一种技巧是剪切背景图像的中间部分,使其成为平坦的颜色,甚至透明。这样可以大大减少文件大小。
托管图像和其他媒体文件可以使用内容传送网络(CDN),它们可以提高页面加载速度并帮助解决带宽问题。
但CDN的一个缺点就是反向链接。反向链接对搜索引擎优化至关重要,你拥有的反向链接越多,你的网站在搜索引擎中的效果就越好。
通过将图像放在CDN上,图像可能会从你的域名中移到CDN的域名中。所以如果有人点击到网站图片,他们实际上是被链接到CDN的域名上。
别人所谓的好方法不一定适合自己,所以用之前先确认是不是适合公司。
如果网站每个月业务量很大,那就可以选择CDN,因为它可以解决带宽问题。
如果网站现在每天只能获得数千名访问者,那就不适合CDN了。
优化图像的最终目的的提高销量,最后需要测试什么样的图像可以提高销量。
测试每页产品图像的数量:一些自主电商平台的加载时间很长,因此减少网页的图片数量可以降低加载时间,提高点击量和销售量。而有的时候更多照片可以给消费者带来更好的浏览体验,从而提高销量。相应做测试可以找出最合适的图片数量。
测试客户喜欢的角度:通过提供客户希望看到的视图,可以增加客户的忠诚度。可以通过查看产品浏览量来确定用户最喜欢的角度。调查、与客户交谈都是测试的好办法。
测试类别页面上有多少产品列表比较合适:测试你在类别页面上列出的产品数量,以查看放10个、20个还是100个比较合适。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































