创业笔记--运营的最高境界是输出能力

A Guide To Hreflang是《Hreflang的入门使用指南》,如果你在运营一个包含多种语言版本的网站,并且想提升网站的SEO表现,那么Hreflang标签是你必须正确配置的重要标签之一。Hreflang标签能告诉谷歌各个语种版本之间的逻辑对应关系,从而谷歌能更好地给对应国家的搜索用户呈现正确的版本。
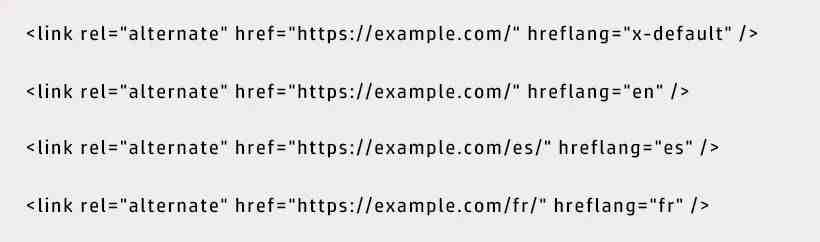
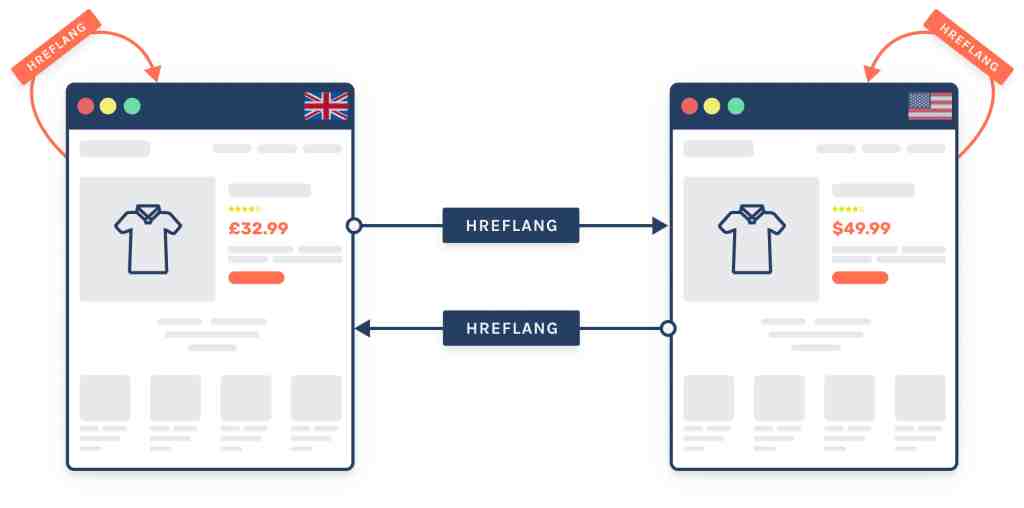
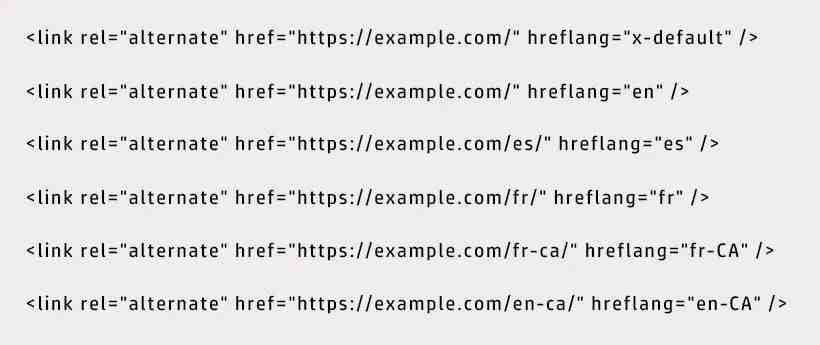
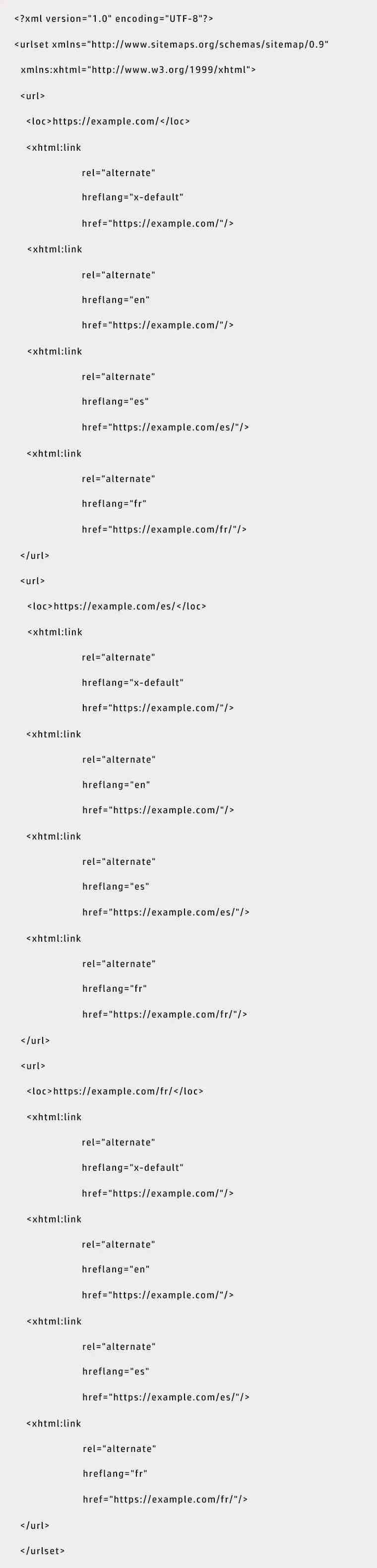
Hreflang标签为什么重要? 如果你已经花了很多时间将页面内容翻译成多种语言,那么你肯定希望这些内容的价值能最大化,同时希望搜索引擎向用户显示最合适的(阅读体验最佳)版本。海外主流的搜索引擎如谷歌和Yandex都是支持Hreflang标签,Bing当前是还不支持的。Hreflang对International SEO十分重要,因为它可以: 一:创造更好的用户体验。正确的语言页面可以满足访客的搜索期望,有助于降低页面的跳出率,提升页面的停留时间,页面也更有可能获得好的排名。 二:避免页面内容重复的问题。有部分语言可能会存在少量差异,例如英式英语和美式英语,如果你的网站有对应的两个版本,这两个版本的页面内容相识度可能会达到90%以上。在没有部署Hreflang标签的情况下,Google有可能会误判它是内容重复的页面,有可能导致其中一个版本不被收录,Hreflang标签能很好的解决这个内容重复的问题。 Hreflang标签的添加方法 一:在页面的… Meta代码中添加 二:在网站XML Sitemap文件中添加 三:通过HTTP状态码的形式添加(此方法由于使用很少,本文将不介绍) 方法一:页面Head Meta代码 假设咱们拥有一个网站,这个网站同时拥有英语、西班牙语、法语三个版本,且英语版本是主站。 英语版本的链接是:https://example.com/ 西班牙语版本的链接是:https://example.com/es 法语版本的链接是:https://example.com/fr 只需要在网页的<head< span="">>…加代码能轻松实现!完整代码示例如下: 注意要点 一:Hreflang语言代码只能是标准的ISO 639-1 codes格式,参与如下格式: (https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes) 二:Hreflang标签首先要声明X-default版本,即针对没有特意声明语言版本的用户,默认就呈现该default版本。例如网站有英语/法语/西语 三个版本,而英语是default版本,那非此三种语言的用户,例如日语、韩语用户,默认呈现英语版本; 三:页面自身也需要添加Hreflang标签声明页面所对应的语言版本,即英语页面要声明自身的英语标签,法语页面要声明自身的法语标签; 四:需要额外声明的语言版本,通过rel=''alternate"配合Hreflang=''语言代码''来进行声明: 实际应用中,我们可能会遇到更加复杂的情况。让我们继续用上述的例子来方便理解。 假设咱们的网站越做越好,决定进军加拿大市场。加拿大分为英语区和法语区,怎么让搜索引擎知道,咱们网站要对加拿大英语区的访客显示英语、法语区访客显示法语呢? 这时Hreflang标签可以额外配合国家代码来声明即可,完整语法示例如下: 注意要点 一:国家代码必须是标准的ISO 3166-1 Country Codes 格式: (https://en.wikipedia.org/wiki/List_of_ISO_3166_country_codes) 二:Hreflang的代码是不区分大小写的,有些国家代码和语言代码是相同的,为了后期代码的可读性,可以确定一个规则,例如国家代码用大写,语言代码用小写,这样更方便维护。例如fr-FR:即法国的法语版本;fr-CA:加大拿的法语版本; 方法二:XML Sitemap文件 使用方法一时,是需要修改网站所有要添加Hreflang标签的页面代码的,有时候技术层面实现比较困难,或者网站缺少开发环境无法进行调试,怕直接修改正式站会导致网站出错等不确定原因。这时就可以通过修改XML Sitemap的形式来添加Hreflang标签。由于XML Sitemap是和网站页面分离的文档,修改XML Sitemap不需要改动网站页面代码; 首先网站需要有一个XML格式的Sitemap文件,如果没有, 可以参考此教程先创建一个: (https://crossborderdigital.cn/sitemap-build-tools/)。通过XML Sitemap添加的方法如下,主要使用属性。以上述例子为例,完整代码如下: 注意要点 一:XML Sitemap也是支持国家代码及语言代码的,使用规则同方法一; 二:无论是在Head Meta代码还是在XML Sitemap中添加Hreflang标签,都需要声明X-default版本、页面自身对应的语言版本、以及需要额外声明的语言版本; Hreflang的相关规则: 一:所有在Hreflang标签中使用的链接必须是绝对地址。即包含网站域名、页面协议等信息,如协议https://, 根域名www.example.com 等;不能使用相对地址; 二:所有在Hreflang标签中使用的链接必须是页面的规范化链接,即页面Canonical标签所指向的标准版本。页面的状态码应该是200,不能使用非规范的,或者带有重定向的链接; 三:所有页面都需要声明X-default所对应的语言版本; 四:所有页面都需要声明自身所对应的语言版本,即使和X-default重复也需要; 五:所有Hreflang的标签声明必须是相互的,可以理解为一个回路。即如果一个A页面声明指向了它存在对应的另一个语种B页面,那么在B页面上也需要声明指回A页面; 六:为了使Hreflang生效,必须正确使用标准的ISO 639-1语言代码和ISO 3166-1国家代码。 七:Hreflang标签可以引用其他域名上的页面。例如如果你有对应国家的顶级域名: (Country Code Top Level Domain),简称ccTLD。像美国地区的顶级域名 .us , 中国地区的顶级域名.cn,英国地区的顶级域名 .co.uk 等;使用ccTLD域名的语言属性比Hreflang标签会更强。像Expedia这样的大型公司拥有很多品牌对应的ccTLD域名,它在Hreflang标签中是混合使用ccTLD及子目录链接的,是一个很好的范例; 八:如果你的网站体量很大,有成千上万的页面,这时Hreflang标签的配置是很容易出错的,通过人工查找有时候很难找出问题所在,此时可以配合使用检测工具如Screaming Frog和Sitebulb等,他们可以对全站做Hreflang诊断,方便你发现问题原因及配置错误的页面。




我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































