增加收入的 10 个电子邮件营销设计技巧

有效电子邮件设计的十个关键
电子邮件的所有元素组合在一起以创建整体设计。该设计是否具有凝聚力或推进电子邮件的目标取决于各个元素的执行情况。1.响应式设计得到回报
移动友好的电子邮件设计是必须的。虽然在智能手机和平板电脑等移动设备上打开的电子邮件的确切百分比因来源而异,但据估计,超过一半的电子邮件是在移动设备上访问的。这意味着确保电子邮件正确显示并且可以跨设备、屏幕和分辨率轻松阅读至关重要。如果电子邮件显示效果不佳,它很可能会在三秒钟内被删除。 使用响应式电子邮件模板将自动调整您的电子邮件以适应正在查看的屏幕,无论是台式机、笔记本电脑、智能手机还是平板电脑。大多数拖放式电子邮件构建器都具有内置的响应式设计模板,但在考虑图像大小和电子邮件中复制块的长度时,您还需要牢记移动格式。2. 将无障碍放在首位
与响应能力密切相关的电子邮件设计的一个关键方面是可访问性。可访问性是指电子邮件被残障人士或使用辅助设备接收和理解的能力。因此,正如响应式设计确保可以跨设备格式访问电子邮件一样,无论收件人的情况如何,良好的可访问性实践都能保持电子邮件的可用性。可访问的电子邮件在描述性主题行、链接和标题以及更大且间距合理的字体方面将具有逻辑流程和高可读性。它还将使用高色彩对比度并自由使用替代文本。也许最重要的是,易于访问的电子邮件不会过分依赖视觉效果或在图像中隐藏信息,因为屏幕阅读器等自适应工具很难转换它们。 将可访问性放在首位对于达到最大百分比的订阅者或目标受众非常重要,并且有助于良好的整体电子邮件营销可用性。3.使用有效的布局
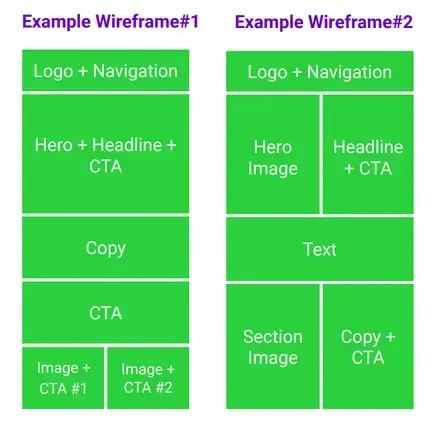
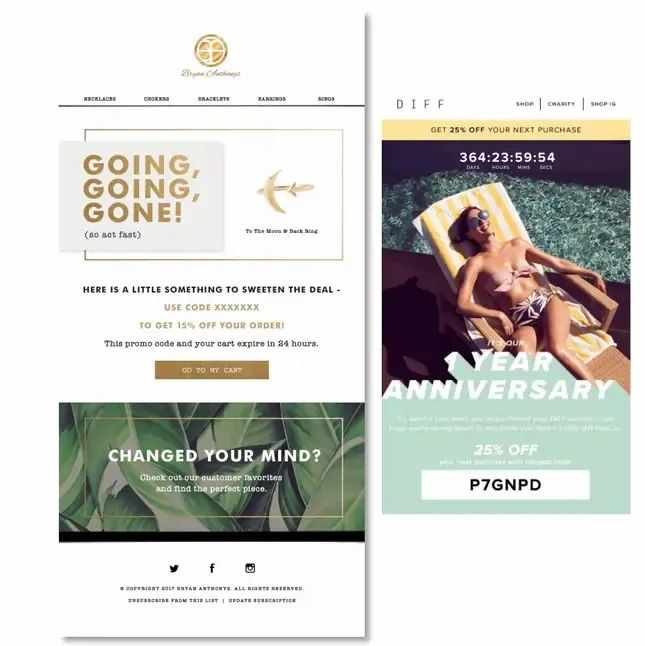
布局是电子邮件设计中最容易识别的方面,并且可能是大多数人在考虑电子邮件的设计元素时首先想到的。布局决定了内容的流向和读者消费信息的顺序。电子邮件布局的最基本原则是保持组织和逻辑的一致性,通过美学吸引注意力,以及控制收件人的视线。- 组织:本质上,这意味着建立清晰的视觉层次结构。尝试在电子邮件中尽早(更高)显示最重要的信息并传达基本细节。
- 美学:加入空白,为您的内容提供呼吸空间,并赋予更高的外观。杂乱无章的文本难以阅读,并导致电子邮件被遗弃。相反,利用负空间来强调关键点并让收件人阅读。
- 引导视线:使用定向提示将注意力吸引到电子邮件中最重要的部分。有效的布局模板利用自然阅读和眼球运动模式让收件人关注所需的电子邮件元素。
- Z 型布局在读者的典型视线内放置锯齿形内容,从左上角开始。
- F 型布局强调电子邮件的左侧,邀请读者将视线返回到该侧以获取大部分信息。
- 倒金字塔布局,也许是最熟悉的布局,在顶部加载关键信息,并在底部创建一个指向 CTA 的视觉漏斗。

4.有策略地选择颜色
配色方案是任何设计中必不可少的元素,电子邮件也不例外。正确的颜色组合——或调色板的战略限制——可以引发情感、将注意力引导到重要内容、强化品牌形象或将单个电子邮件与系列或活动区分开来。 在电子邮件营销中有很大的色彩试验空间。尽管如此,良好的一般经验法则是避免颜色冲突或使用太多种类的颜色,谨慎使用鲜艳的颜色,并与品牌营销资产的颜色使用保持一致。与可访问性和响应性一样,考虑电子邮件的查看方式也很重要;例如,如果在“深色”模式的移动设备上阅读,纯黑色文本可能会显得难以辨认。 重要的是要记住,颜色不仅限于电子邮件中的图形元素或图像;还应考虑嵌入图像或照片中使用的文本颜色和主色。这些颜色应该协调一致,以支持您的内容、品牌和电子邮件的目的。5. 使用清晰明了的文字
有条理的布局和有策略地使用颜色将大大有助于使电子邮件具有可读性和有效性。不过,最终,您想要传达的信息源于电子邮件本身。电子邮件中文本的一个硬性规定是清晰简洁。 还记得去年发送和接收的 3330 亿封电子邮件吗?您的目标受众收到了其中一些邮件,但他们几乎肯定不会阅读收到的每封电子邮件中的每一个字。由于主题不佳,其中许多电子邮件可能从未打开过。电子邮件应以吸引人的设计吸引眼球,但又易于浏览。快速切入主题,否则就有被扔进垃圾桶的风险。
- 保持良好的文本与图像比例
- 将标题保持在两行或更少
- 将文本放在简单的背景上,以便于阅读
- 粗体或突出显示关键字或短语
6. 将电子邮件视为品牌机会
在收件人可能与您的品牌产生的所有潜在接触点中,您刚刚发送给他们的电子邮件不太可能是他们的第一封电子邮件。 这使得使电子邮件设计与您的整体品牌设计保持一致非常重要。 结合强大的品牌 - 不仅仅是徽标或标语,还有品牌特定的颜色、图像、版式和内容基调 - 有助于电子邮件收件人识别消息的来源,并提供从收件箱到登录页面的更具凝聚力的体验。当用户通过不同渠道与您的品牌互动时,这可以降低您的跳出率。一个很好的品牌评估问题:如果我从这些电子邮件设计中删除我们的徽标,我们的订阅者会认出我们公司吗?
7. 你的排版风格很重要
在电子邮件设计中使用一致的字体可以强化您的品牌形象和身份,不过,就像颜色一样,也有一些试验的机会。关于排版,最重要的是要记住它应该很容易以略读的速度阅读,并且不应该减损或增加信息的混乱。电子邮件还可以包含不止一种字体,例如,一种字体在标题较大时看起来更好,而另一种字体在正文的整个句子中看起来更干净。也就是说,电子邮件中太多不同的字体会让人难以阅读。每封电子邮件限制三种字体是一个很好的常识性规则。同样,拖放式电子邮件构建器通常有多种字体选项和针对特定电子邮件元素或部分的建议。8. 个性化您的电子邮件元素
个性化是目前营销和广告行业的主导主题之一,因为技术进步以及第一方客户数据重要性的提高使得真正的一对一、品牌对客户的参与成为可能。电子邮件营销可能是第一个广泛使用基本个性化(想想邮件合并和自动填写的问候语)的营销载体,它也可以结合更复杂的个性化技术——而且应该。 个性化的目标应该是使电子邮件对收件人有意义和有价值。这意味着结合基于客户数据的定制内容块,包括购买历史或在客户生命周期或购买过程中的位置等见解。狭窄的细分可以帮助定位特定客户,而结合个人资料信息或偏好等个人风格可以帮助您的品牌人性化并建立更牢固的关系。简而言之,您应该抓住每一个机会,在您的电子邮件中包含更多个性化元素。9.始终使用号召性用语
这可能看起来像电子邮件营销 ,但如果不解决号召性用语或 CTA,任何电子邮件营销优化技巧列表都是不完整的。通常以图形方式呈现为一个按钮,一个好的 CTA 应该简明扼要地描述电子邮件读者在点击时期望的确切操作,并放置在布局中逻辑上暗示下一步的位置。 有效的 CTA 通常出现在某个部分的底部,颜色与电子邮件的整体配色方案形成鲜明对比。可以使用多个 CTA——一些研究表明,拥有多个 CTA 会增加点击率——但仅限于内容的自然进展表明它们出现的地方。与此处介绍的许多设计技巧一样,应以连贯一致的方式使用 CTA。10.避免突然的设计变更
一致性不仅在电子邮件中很重要;这在整个广告系列中也很重要。设计冲击,或突然向现有受众(如您的订阅者群)呈现截然不同的创意,可能会影响单个电子邮件或整个活动的成功。更新您的电子邮件设计时,请考虑以迭代方式推出更改,或者在将新创意推广给所有受众之前先在一小群订阅者中进行测试。
我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































