滥用变体的常见形式有哪些?你知道吗?

成功案例 ▏第00000107期
1862字,4张图,阅读需5分钟
原创文章未经授权禁止转载
近期,匠心申诉收到一位客户的咨询,客户称自己的链接是按照亚马逊的变体属性设置的父子变体,但是无缘无故被亚马逊警告并且下架,自己申诉了两次还是不行。
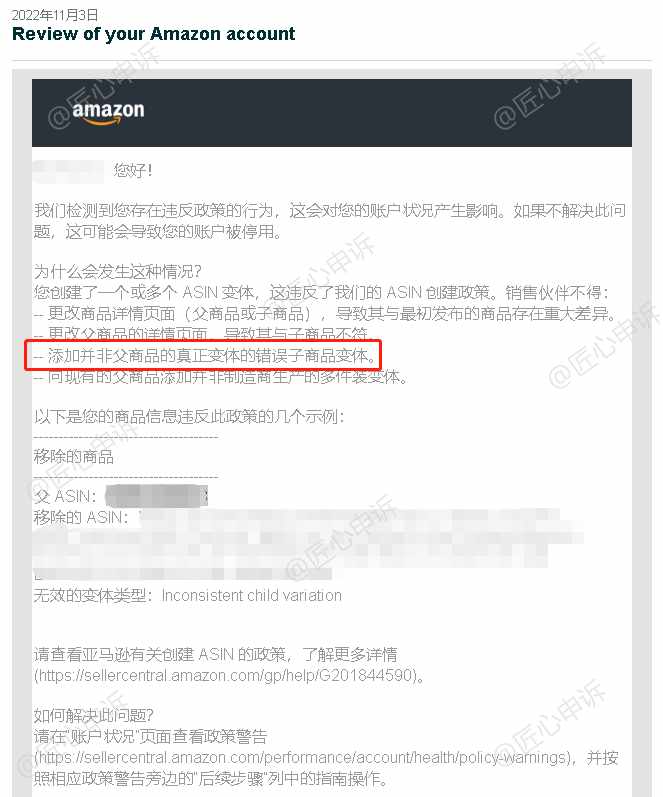
经过仔细核实,我们发现该客户存在一个常见的认知误区,就是自己在亚马逊合规的变体主题下创造了不合规的子体。客户的子体都是按照color这个变体主题创建,但是在创建的过程中,客户有几款子体的颜色都是一样的,为了区别这些子体,客户在相应的颜色后面加了型号,例如:red 001, red 002,这种子体就属于“添加并非父商品的真正变体的错误子商品变体”,简单来说,就是自创变体。


那么,这种情况,该怎么申诉才能恢复上架呢?其实很简单,删除错误的变体,然后申诉,申诉通过之后再按照亚马逊的合规子体再次创建变体即可。除了颜色+型号的错误子体,还有哪些大家比较容易犯的错误呢?
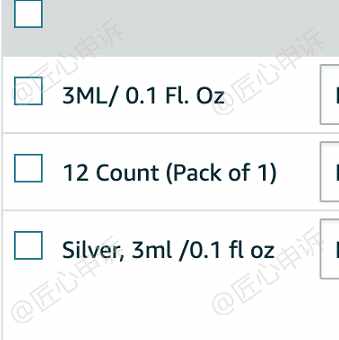
以下是另一位客户的咨询记录:客户的子体既存在数量的差异,也存在容量的差异,这时候客户为了更好地区别子体,就在容量后面加上了数量,以供辨别。但是不幸的是,这个操作被亚马逊发现并警告。这也是常见的自创子体的形式,大家在创建变体的时候一定要注意合规,合规,合规!


通常变体的错误形式有以下几种,其中,6-11这几个形式是最常见的,大家创建的时候一定要小心谨慎,确保变体合规。
(1)翻新的链接
(2)该类目不允许创建“变体”
(3)该类目不允许的“变体主题”
(4)绑定完全没有任何关系的产品
(5)上架的合装包来自不同的制造商
(6)自己增添“变体主题”里没有的主题
(7)新产品与老产品链接直接绑定为父子变体
(8)创建多条子体,子体上评价之后合并在一起
(9)子体产品的不同点不属于“变体主题”的范畴
(10)完全一样的产品创建多条链接,然后合并在一起
(11)把子体的信息更换为其他产品或者需要更新的某种产品
以下是违规变体申诉成功的通知:

如果大家也遇到类似问题,一定要反复核实自己的子体有没有违规,然后再酌情处理。
作 者:Lumos
编 辑:Alicia
责 编:Alain

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































