Elementor如何禁止用户提交垃圾信息?

很多朋友问我,Elementor的Submission有超级多的垃圾信息,怎么办?
那么这个教程一定会帮到你~
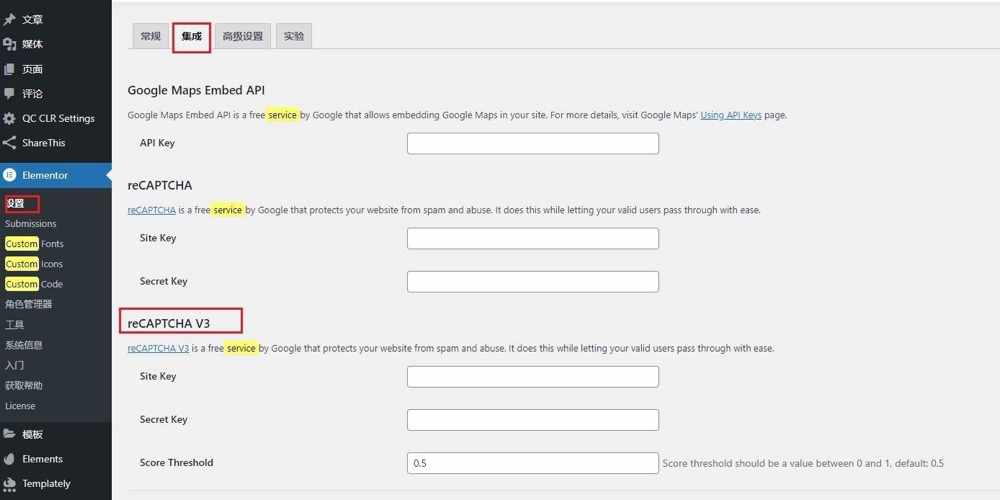
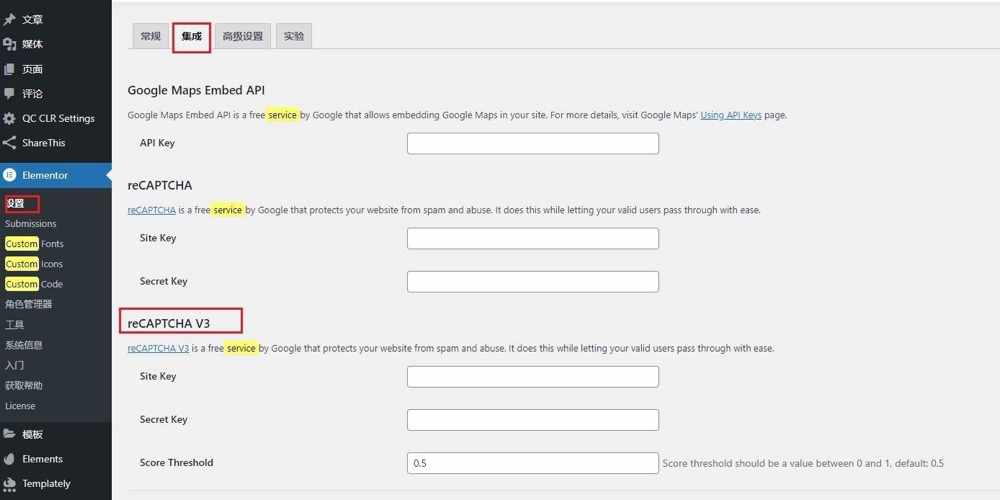
打开Elementor设置

找到集成Integrations,然后找到reCAPTCHA V3
点击reCAPTCHA V3

点击v3 Admin Console

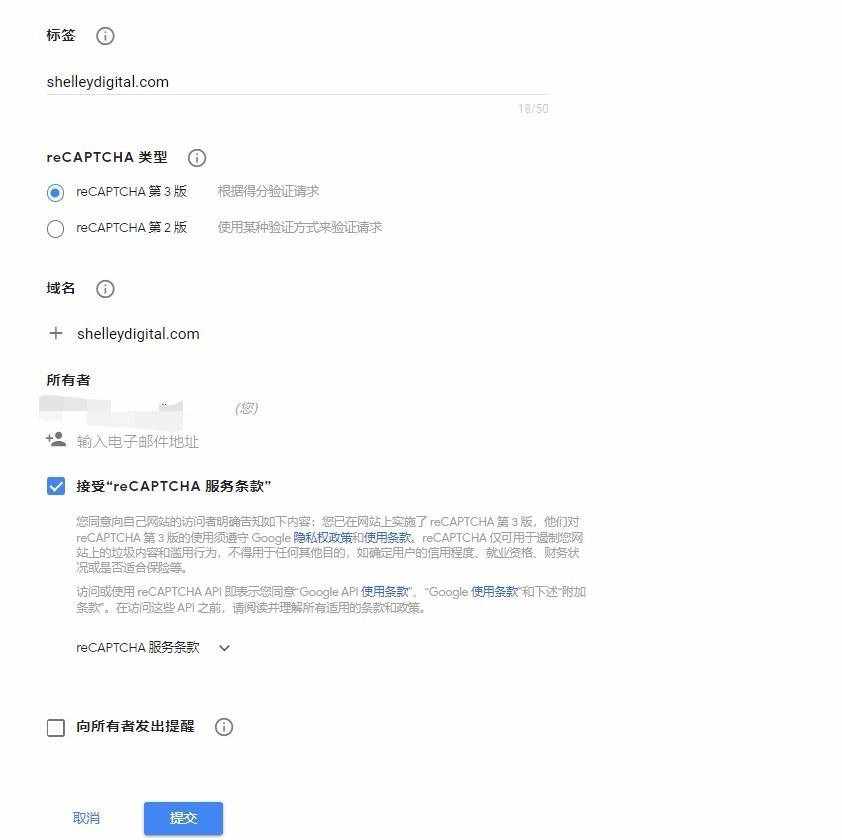
然后填写标签,选择reCAPTCHA 类型reCAPTCHA V3;填写域名,点击接受reCAPTCHA服务条款,然后提交
添加密钥

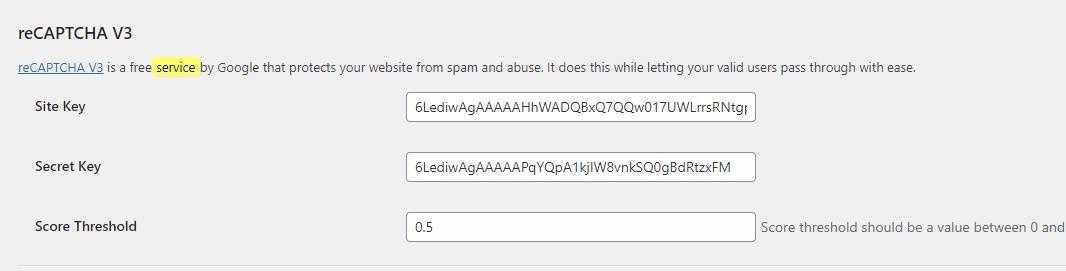
复制reCAPTCHA V3密钥到你的Elementor reCAPTCHA V3集成

复制粘贴reCAPTCHA V3,score threshold保持0.5,然后保持更改。
添加reCAPTCHA V3到网站

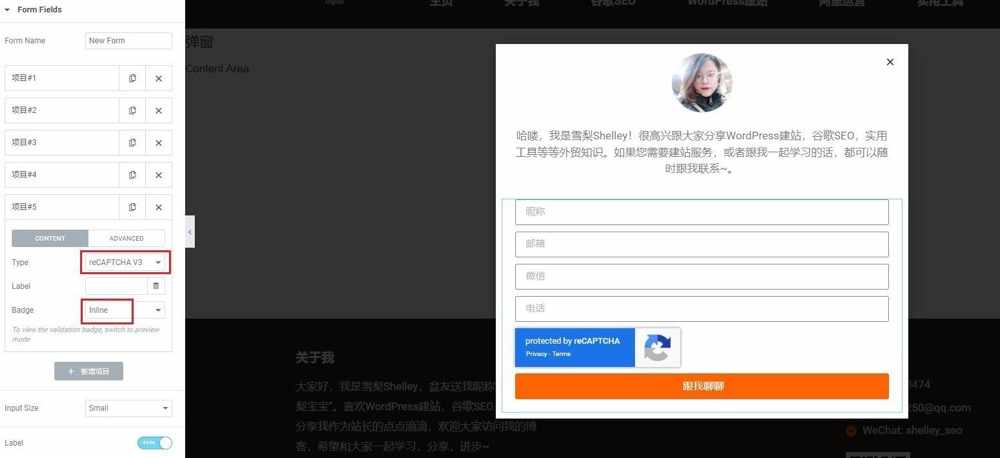
最后在制作网站询盘弹窗或者表单的时候,就可以添加reCAPTCHA V3了。位置你可以自由选择,放在表单里面,网站右下角,或者左下角,这样就可以有效拦截垃圾提交啦。
添加reCAPTCHA
和reCAPTCHA V3的方法是一样的,你也可以添加reCAPTCHA到你的网站表单来拦截垃圾信息。
用户在填写表单的时候,会有“I am not a robot”我不是机器人的图片验证。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































