如何提高跨境电商独立站转化率?先优化页面加载速度!


想象一下,如果您在两家商店看到一样的物品,在价格相同的情况下,一个一天内可以给您,另一个三天内才可以给您。
您会选择哪家店?
您一定会选择第一家店,不是么?
它说明了速度对于改善整体用户体验的重要性。这就是为什么您可以通过提高网页加载速度来改善用户体验进一步提高独立站转化率。
根据2017年Google和AOASTA的一项研究表明,加载时间超过3秒的网站跳出率将提高90%以上。

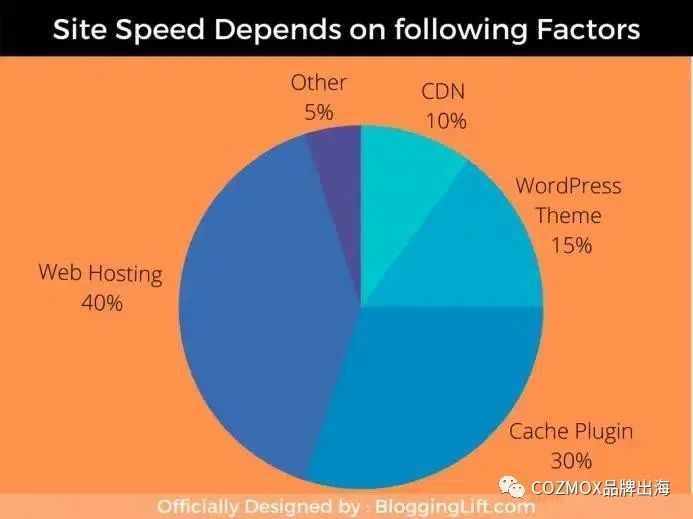
以下是影响网站速度的5个主要方面:
网络托管:40%
缓存插件:30%
WordPress主题:15%
CDN:10%
其他:5%

一个跨境网站的加载速度,直接关系着用户的购物体验和成交量,又间接影响者网站的浏览器排名和整体权重。
所以优化页面加载速度,是每个跨境独立站卖家都应该重视的事情。

一、优化图片
图片大小会直接影响到页面加载速度,但是图片对于网站是必要的,他们将信息存储在图片中,使文字具有可读性。
所以压缩图片能很好的解决这一个问题。
将图片保存成JPG格式,而不是PNG
可以使用像WebP Express这样的插件,以WebP的形式向访问者显示您的图像
将较大的图片放在文字下方,这样买家进入后,图片有时间加载
使用Canva或Photoshop调整图像大小以适应浏览器。建议的大小为750×320像素

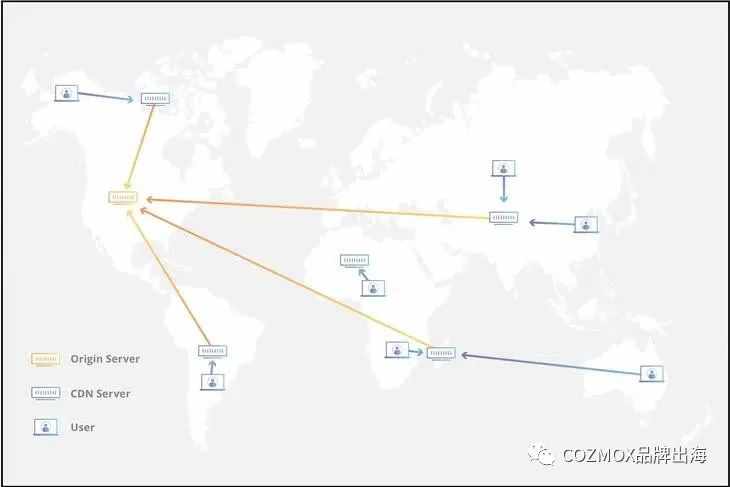
二、使用CDN服务
“内容交付网络”是指您的媒体材料(如照片、文件和视频)托管在另一台服务器上,并提供给您的网站。
如果您想将您的内容提供给全世界的人,您可以用CDN。

根据Venture Harbor的一项研究,CDN可以将您的速度提高10-20%。
使用CDN的一些好处如下:
减少带宽使用
使信息更加人性化
增强网站的安全性

三、删除不必要的主题和插件
第三方分析、跟踪代码插件添加到独立站中,会降低您的网站速度并导致您的排名降低。
因此您最好寻找一个能够内置足够多应用的建站系统来建立独立站。例如如果您使用的是WP Rocket,那么您不需要在安装延迟加载功能的插件,因为它已经有这样的内置功能。

四、缩小和合并文件
HTML、CSS、Javascript和其他编程语言文件组成了一个网站。
其中一些毫无价值的脚本对于您的网站来说是不必要的,但会占用服务器上的空间并降低网站的速度。
缩小和合并它们可能会提高WordPress网站的速度。
这些是缩小和合并文件的方法-
1)转到WordPress仪表板,然后转到WP Rocket设置。
2)然后单击文件优化。
3)现在,勾选您想要的选项,如缩小文件、组合CSS和javascript,然后单击保存按钮。

五、启动延迟加载
延迟加载是一种策略,当访问者访问网站时,网页通常会一次加载所有的图片,这会减低网站速度。
启动延迟加载时,会仅在用户滚动到图像时单独加载图像。从而降低服务器压力,加快网页加载速度。
总而言之,对于提高独立站页面加载速度,从而提高转化率来说,最简单的方法就是降低网站结构、设计、内容上的复杂度。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































