好的图片设计,才是亚马逊高转化率的保证

今天跟大家说说如何调整网页的页边距,让网页的手机端自适应。
Elementor编辑器
我最喜欢的使用的网页编辑器Elementor,它可以帮助我们轻代码甚至无代码的条件下,搭建出漂亮,美观,大气的网站。
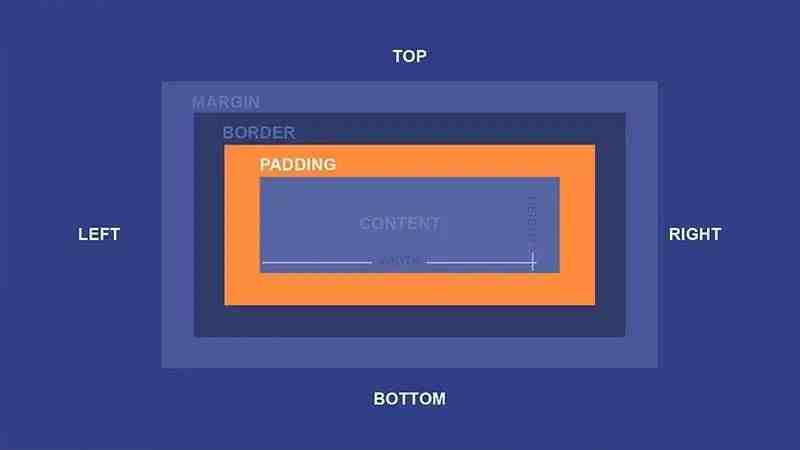
网页的Margin, Padding, Border

Margin, Padding, Border是网页前端设计里的CSS属性,我们用了Elementor编辑器,就不用去废寝忘食的学习CSS网页前端设计,也可以很快的搭建出来漂亮外贸网站。
Margin: 网页元素边框以外的留的空白,上下左右都可以留白 Padding: 是网页元素内部的边距,上下左右都可以留边距 Border:边框,可以设置边框的厚度
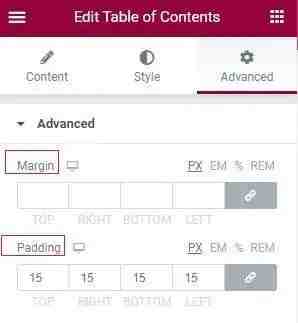
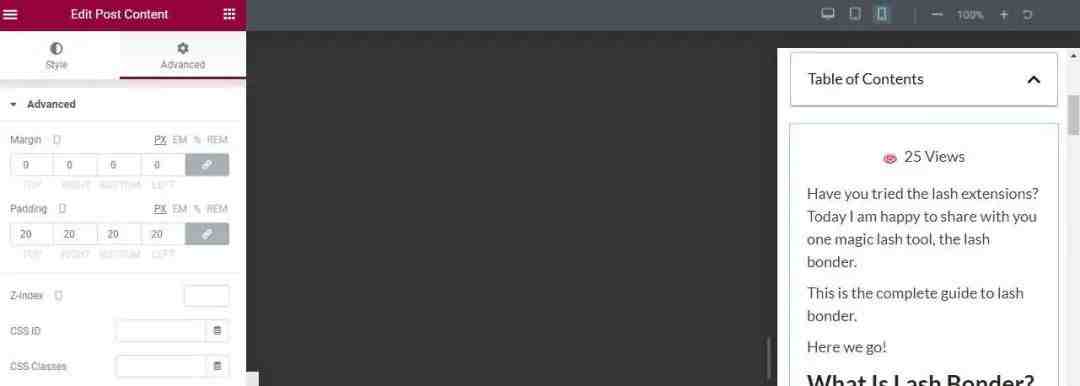
如何调整Margin, Padding

手机端调整


我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































