收购德国货代SENATOR翼源?马士基即将官宣?驳斥 11 月 1 日起只处理直客的货物谣言,明确表示货代仍是其船上最大的客户群

如何在 Shopify 中创建直观的导航?
创建直观的导航结构对于提供良好的用户体验至关重要。这对 SEO 也很重要。
有两种类型的网站导航:主菜单(例如,标题菜单、下拉菜单、汉堡包菜单、页脚菜单等)和辅助导航(例如,面包屑路径)。
在本节中,你将学习:
如何添加、编辑和删除默认 Shopify 菜单(你的主菜单和页脚菜单)中的菜单项?此外,你还将学习如何添加新菜单(如果你的 Shopify 主题允许)。
如何在 Shopify 中创建面包屑导航?
了解 Shopify 中的菜单
设置 Shopify 商店时,直观的导航应该是首要考虑因素 - 你必须以一种有助于客户和搜索引擎找到它们的方式来组织你的产品、系列、博客文章等。这也是技术seo优化的关键组成部分。
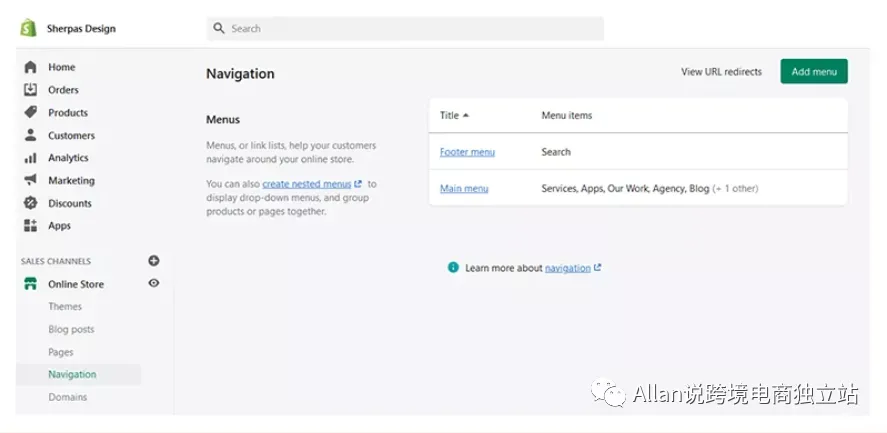
你可以从 Shopify 后台的导航页面编辑你的在线商店导航。要访问导航页面,请打开你的 Shopify 后台 > 销售渠道 > 导航:

注意:请记住,菜单的外观和位置取决于你的 Shopify 商店的主题。
Shopify 中的默认菜单
你的 Shopify 商店有两个在站点范围内显示的默认菜单:
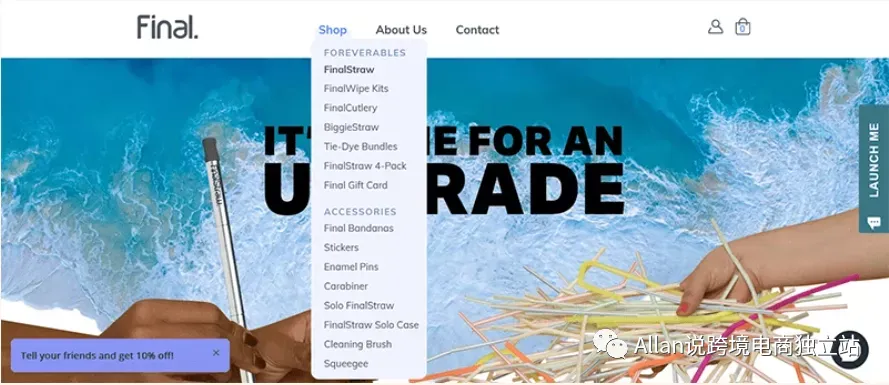
主菜单。主菜单可以显示在 Shopify 商店的标题或侧边栏中。它是你的客户和搜索引擎都使用的一种主要导航形式。在 Shopify 中,你的主菜单有两个默认菜单项:主页和目录。你可以从每个菜单项创建下拉菜单。通过这种方式,你可以组织你的网页并增强你的商店导航。例如,你可以在目录菜单项的下拉菜单中列出你的类别/集合页面。

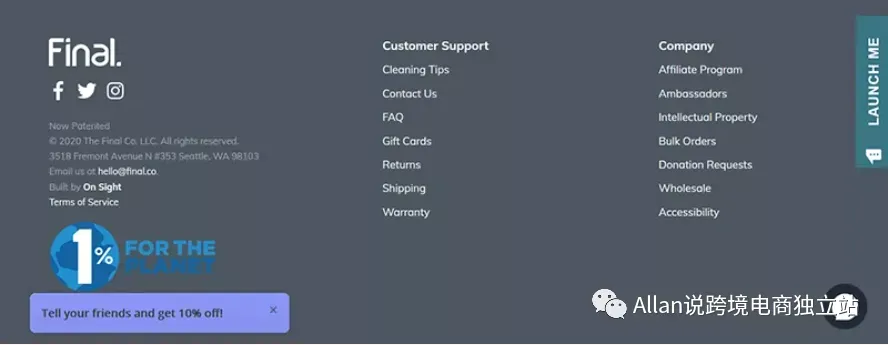
页脚菜单。页脚菜单显示为跨页脚宽度的页面列表。通常,它们包含重要的公司信息、联系页面、政策页面、常见问题页面等。

你可以随时编辑、添加和删除默认菜单中的菜单项。
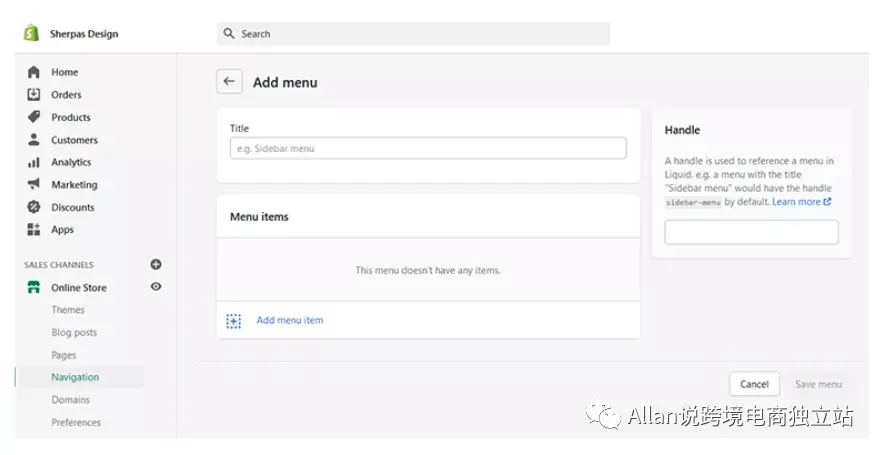
根据你的主题,你还可以添加新菜单(例如,“关于”、“联系方式”等)。有多种方法可以实现这一点:你可以在主题的标题部分编辑设置、自定义你的主题代码或与经过认证的 Shopify 专家合作。

面包屑
面包屑路径是一种辅助导航形式,可帮助你的客户浏览你的网站并轻松访问更高级别的页面。此外,它们还可以提高网页的可发现性,并帮助 Googlebot(或其他搜索引擎抓取工具)定义网页的层次顺序和重要性。通过这种方式,搜索引擎可以轻松确定它们应该抓取你的网页的顺序的优先级。作为奖励,你最重要的页面将被更频繁地抓取。
简而言之,使用面包屑将使你的网站更易于访问、更全面,并且对用户和搜索引擎都具有吸引力。
面包屑路径看起来什么样?
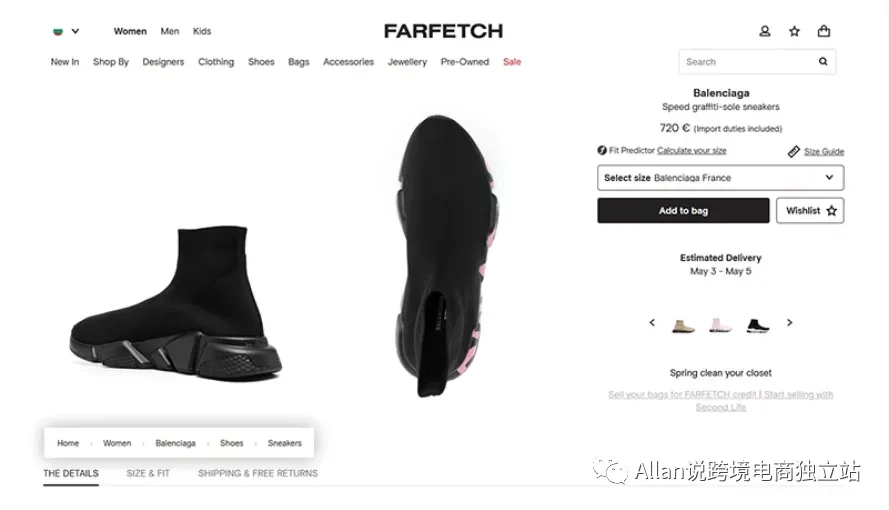
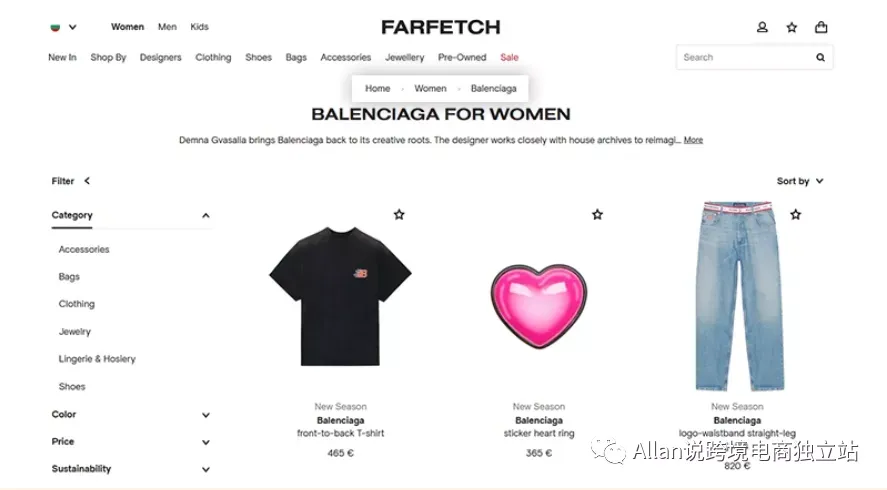
以下是面包屑路径的示例:

如你所见,面包屑路径准确地显示了产品页面在网站层次结构中的位置 。此外,它还显示了我当前所在页面的所有父页面 - “Shoes”(过滤器)、“Balenciaga”(子类别)、“Women”(类别)和“Home”(主页)。
面包屑路径中的每个更高级别的页面都是可点击的。这样,客户可以一键返回首页或分类页面。这样很方便对吧?
创建面包屑路径的最佳实践
面包屑是二级导航的一种形式。因此,不应将它们视为主要导航的替代品(例如,标题和下拉菜单及其适合移动设备的替代品 - 汉堡菜单;侧边栏菜单、页脚菜单等)。
面包屑也应该不如你的主要导航突出。为面包屑使用较小的字体和较微妙的颜色是一种很好的做法。
你可以在网页顶部或底部显示面包屑。你也可以选择两个选项的组合。例如,Farfetch 在类别页面的顶部和产品页面的产品详细信息下方显示面包屑路径。


面包屑导航从左到右阅读,应该从高到低依次进行,即首页 > 分类页面 > 子分类页面 > 过滤器 > 产品页面。
面包屑路径应该包括从主页到客户当前所在页面的完整导航路径。换句话说,不要省略任何类别或子类别。
面包屑标题应与页面标题相匹配。
以客户为中心设计面包屑路径。通常,面包屑路径中的不同链接由大于号(“>”)分隔。你也可以使用其他符号(例如,破折号(“-”)、斜线(“/”)或竖线(“|”)等)。但是,最佳做法是坚持使用大于号 (“>”),因为它不会干扰旁白或屏幕阅读器。
不应在 404 页面、列表集合页面或购物车页面上显示面包屑。
如何在 Shopify 中创建面包屑导航?
要在 Shopify 主题中创建可访问的面包屑菜单,你需要知道如何编辑 theme.liquid 文件。此外,你需要熟悉 WIA-ARIA 规范和 CSS。
要在 Shopify 中实现面包屑路径,你需要:
创建一个 Liquid 片段——breadcrumbs.liquid
将breadcrumbs.liquid 片段添加到layout.liquid
为各种模板设置case语句,以便根据模板类型输出所需的URL结构。
检查页面模板并输出aria-current="page"列表项。注意:你也可以使用linkist输出多级页面链接。这将使你的页面层次结构更加健壮。
添加对产品模板的检查。
创建一个集合模板和一个collection.handle。此外,你需要确保可以通过标记产品过滤集合。
创建博客模板。
创建文章模板。
使用除非声明来确保你的面包屑不会出现在 404 页面、列表集合或购物车页面上。
使用 CSS 在面包屑链接之间添加大于号 (“>”)。
在你的 theme.liquid 中,将面包屑输出包装在 if 语句中,以便你可以在你的网站上全局启用或禁用面包屑。
如果你不精通技术,我们强烈建议你联系Shopify 专家,他们可以为你的 Shopify 商店添加面包屑导航。
总结
今天,我们向你展示了如何通过 3 个步骤创建技术优化的网站架构:
创建低深度页面层次结构
创建遵循页面层次结构的逻辑 URL 结构
创建直观的网站导航。即:(1) 在 Shopify 中添加、编辑和删除菜单项并创建新菜单(如果你的主题允许),以及 (2) 实现面包屑

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































