8月份英国电商销售额比7月增加28%!供应链断裂挑战严峻!

独立站卖家,利用站外广告(如Facebook、Google)能有效地将潜在客户吸引到你的网站。人们在社交媒体上看到有趣的商品或有吸引力的商品后,他们会产生冲动去网站进行购买。
但是,在购买商品之前,他们会浏览商品的页面,如果商品落地页做的不够好,很容易会让你失去客户。
这里指的“好”不仅意味着在视觉上有吸引力,还有其他一些细微差别可能会促使访问者购买产品或者失去兴趣然后离开网站。本文将介绍独立站卖家在创建商品页面时需要注意的一些事项。
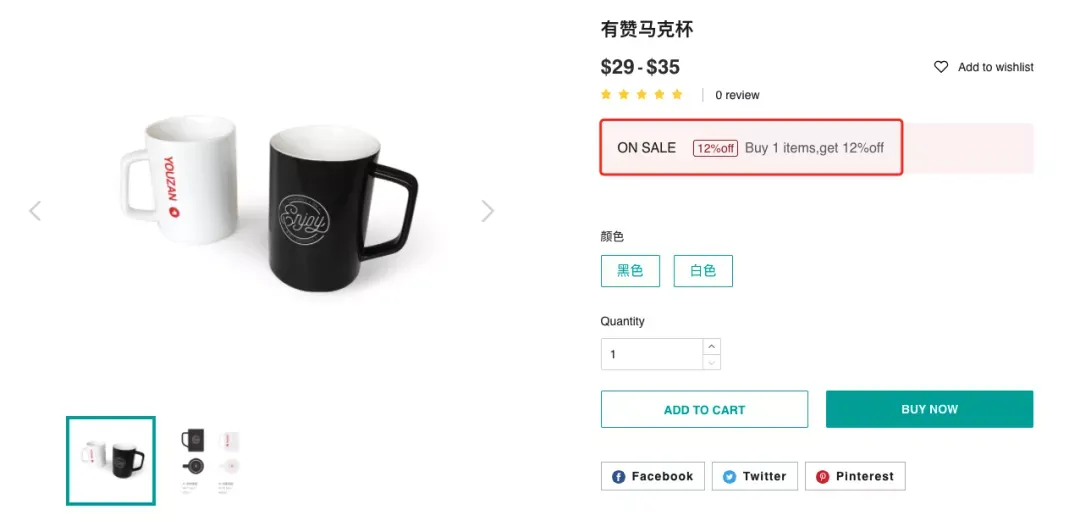
首先需要在导航栏处增加一个“Best Seller”的菜单,并且把该商品放在该菜单。

店铺的所有商品可以按类别分布。上图的示例中的商品是属于珠宝盒,但仍将其放在“Best Seller”?
这样做可以具备一定的心理意义,如果你将该商品广告宣传为最受欢迎的商品,就需要将其放在相对应的类别中进行证明。
此外,如果消费者点击你的Facebook广告,然后进入商品页面,然后进入到其他类别,那么当他们再次在该类别中看到该商品时,这可能有助于将他们引导回该商品。
人们通过眼睛感知到80%的信息,因此,视觉内容是最吸引注意力的强大手段。请记住,用户点击Facebook广告后,会跳转到商品的页面。
虽然他们有兴趣查看商品,但并不意味着他们肯定会购买。所以在创建商品页面时,要使用高质量的图片。图片是客户首先要看的内容,因为模糊的图片会拒客。
此外,除了要使用高质量的图片外,还需要思考从不同的角度详细展示图片,第一张图可以考虑放个短视频或者是GIF图。在线购物时,人们无法触摸到商品,只能通过图片来进行感知,我们在制作图片的时候就要考虑从多个角度来展示以弥补这一缺点。
综上,在上传图片的时候,你要注意图片的质量和对潜在客户的信息价值。
独立站的商品表格和第三方平台的商品标题在编辑的时候是有一定差异的,在第三方平台,标题需要一定的关键词来进行编辑,以便消费者在搜索某一个关键词时可以搜到你的商品。
但是独立站不需要,你只需要简明扼要的使用几个单词描述清楚你的商品即可,如:Double-Layer Jewelery Box,简洁明了的标题在独立站有着比较好的效果,因为消费者对关键信息的吸收不会被太多的描述词给干扰,他们能立即了解到他们在看的产品是什么。
避免使用太多自我吹捧的修饰词,如amazing/cool等,一方面没有任何有关产品的描述,另一方面不能唤起人们的情感,能够唤起人们情感的会是产品的某些功能。
可以在商店后台设置产品的折扣活动,并且展示在商品的页面,这样消费者就可以看到他可以节省多少。

有些人可能想在做出决定之前了解有关产品的更多信息,因此他们将会往下查看详细的信息,规格信息就是其中一个。
描述商品时,需要描述消费者可以从我们的商品获得的所有好处,可以通过产品的特定的功能说明可以解决什么特定的问题,已存在的问题或者预测潜在的问题和疑问都可以说明。
在编辑描述内容是,图片要大,细节要清晰,文本内容要少。独立站的大多数消费者进来访问网站是因为对商品感兴趣,他们会希望看到商品的图片和简明扼要的描述,而不是较长的段落。
除了网页端的页面展示外,我们还需要考虑移动端的查看感受,因为现在大多数的购买都来自移动端。
简单来说,商品的详情说明是为了较少消费者对问题的恐惧。
在查看描述之后,消费者应该会有兴趣去查看消费者对该商品的评价,可以邀请消费者进行评价,也可以导入过往消费者对商品的评价,但是最好不要导入的评价都是5星的,可以导多一些各方面的评价,也不要导入哪些商品很负面的评价,可以设计一些微小的不重要的不便之处。
另外,可以导入尽可能多的带有客户制作照片的评价,「有图有真相」,可以让潜在消费者更全面了解商品的真实质量和效果。
当消费者点击引流广告时,会希望快速浏览整个页面,所以如果加载时间太长话,他们很大的概率就会离开。所以我们在编辑完商品页面后,可以去检查访问速度。
为了可以更快地加载页面,可以选择压缩页面上的所有图像。页面的大小尽量保持在2-2.5MB内,常用的压缩图片工具:
https://tinypng.com/ PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/) GTmetrix(https://gtmetrix.com/) 之类的工具来检查网站的速度。如GTmetrix的页面权重的功能可以帮你分析页面,告诉你哪些图像需要优化。
以上8个内容可以帮助你改善商品页面,以吸引客户更多地了解你的商品,并说服他们购买。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































