又测试新功能?亚马逊这是什么神仙操作!

先说痛点:
在我看来,国内个人做英文Shopify独立站,收款通道一直是个痛点。
以前文章提过,英文Shopify独立站主流的收款方式组合是PayPal+信用卡收款工具。
PayPal这个收款工具大家都熟悉,这儿讲讲Shopify独立站的信用卡收款工具:
首先:Stripe最好用,但Stripe要求资质得是香港企业或个人开,我们大陆的个人现在是开不了的。当然有其他路子,比如有卖家会花几千块找代办给办下来。Stripe总体来说,风控越来越严了,在用的朋友要小心。
其次:Shopify payments,这个是Shopify官方力推的收款工具,订单处理费率低,但风控比Stripe还严格,也不针对大陆卖家开放,所以不适合我们。
后面的就是2checkout和国内的信用卡收款工具。
2checkout的话,针对大陆卖家开放,但它要求你提供6个月其他收款工具的流水记录,以及有效地址证明等等。新手卖家,一般是申请不下来的。
国内的公司asiabill,钱海,ipaylinks,pingpong pay可以开通信用卡收款,但都要企业资质,以及几千到1万元不等的开通费服务费等等。我没开过,大家可以自行去了解。
我用过2Checkout和Stripe做信用卡收款,自己的所有订单里,PayPal和信用卡订单比例大概是6:4
很多对Shopify独立站有兴趣的朋友问过我:麦克,这些信用卡收款工具我都开不了,怎么办?就让那40%的订单流失吗?
解决方法:
之前我建议Shopify新手卖家先就凑合用PayPal,但现在大家有了新的选择。
因为我找到了通过动代码,免费打开企业版PayPal(必须是企业版PayPal)隐藏的信用卡收款功能。
你没看错,通过动代码,你的Shopify独立站里,用企业PayPal是可以收取信用卡付款的。
PayPal这个信用卡收款的客户体验和转化,肯定比不上Stripe,但有比没有要强。
我有1个Shopify店铺,目前刚刚开启PayPal的信用卡收款。
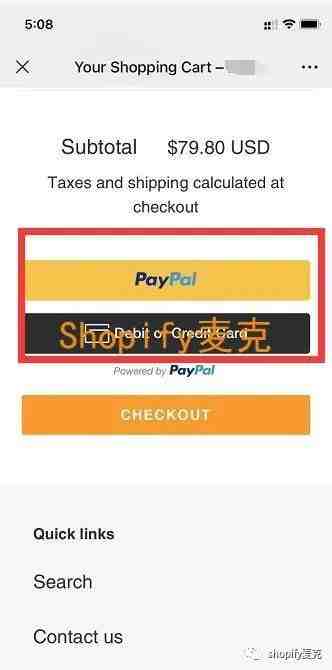
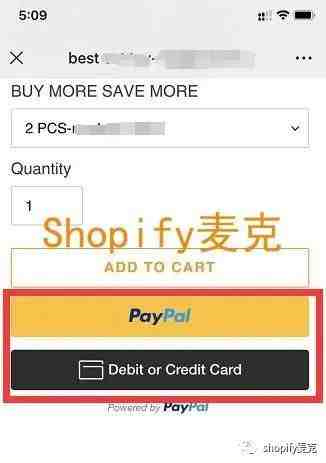
开启的地方有2个:购物车页面和产品详情页,如下面2张图片所示:


这篇文章讲的是:怎么在购物车(cart)页面,通过调整代码开启PayPal的信用卡收款功能。
强调:如果你不懂代码,建议去找技术人员操作。
至于产品详情页的代码怎么操作,我会放在学习圈内,请学员及时查看。
下面是购物车页面代码的操作步骤:
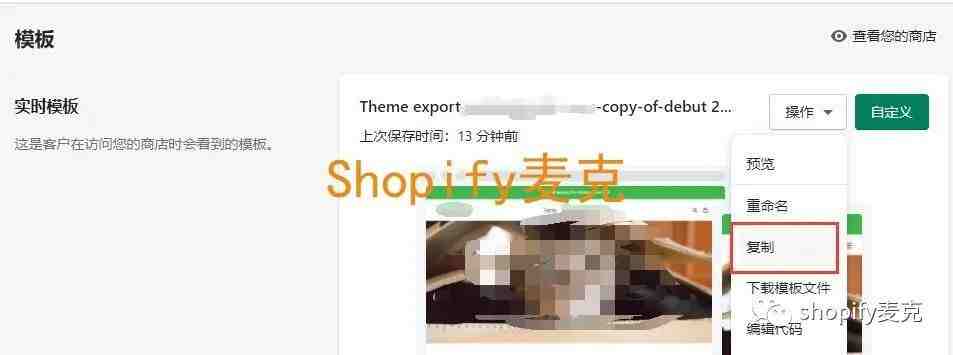
1)因为涉及到代码,建议你先到店铺后台模板处,先把目前的模板做个备份,然后用复制的模板试水。

2)在复制的新模板那里点操作-编辑代码,找到Templates下面的cart.liquid。

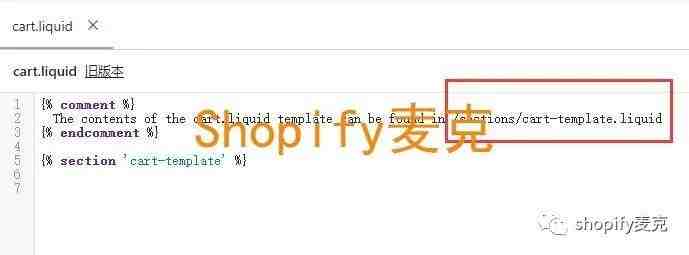
3)看个人模板的情况,我这个模板里面cart.liquid没啥内容,它提示我要去 /sections/cart-template.liquid。我下面的操作就是在对应的文件下操作的。如果你的cart.liquid里面有很多内容,你就在这里面操作。
4)找到sections下面的cart-template.liquid 并打开

5)在第一行的前面粘贴以下代码:
<script src="https://www.paypal.com/sdk/js?client-id=sb¤cy=USD"></script>
6)在最后一行的后面粘贴以下代码:
<script>
// Render the PayPal button into #paypal-button-container
paypal.Buttons({
// Set up the transaction
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
value: {{ cart.total_price | divided_by: 100.0 }}
}
}]
});
},
// Finalize the transaction
onApprove: function(data, actions) {
return actions.order.capture().then(function(details) {
// Show a success message to the buyer
alert('Transaction completed by ' + details.payer.name.given_name + '!');
});
}
}).render('#paypal-button-container');
</script>
7)这一步没有代码操作,只需要找到模板里的checkout代码(各个模板的具体代码不一样),我的是这样:
<input type="submit" name="checkout"
class="cart__submit btn btn--small-wide"
value="{{ 'cart.general.checkout' | t }}">
8)在上面代码的前面,插入以下代码:
<div id="paypal-button-container"></div>
先保存,操作还没有完。
如何获取paypal的client id?
有的朋友可能会留意到第5步里面的代码client-id=sb
这个sb不是正确的ID,我们要去PayPal后台生成ID,然后把sb取代。
另外如果店铺货币单位不是USD,你要把USD换掉。
具体操作:
1)访问PayPal的开发者后台
https://developer.paypal.com/developer/applications
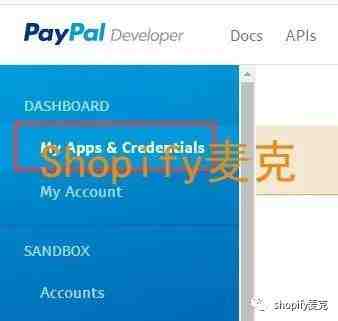
2)点dashboard里面的My apps & credentials

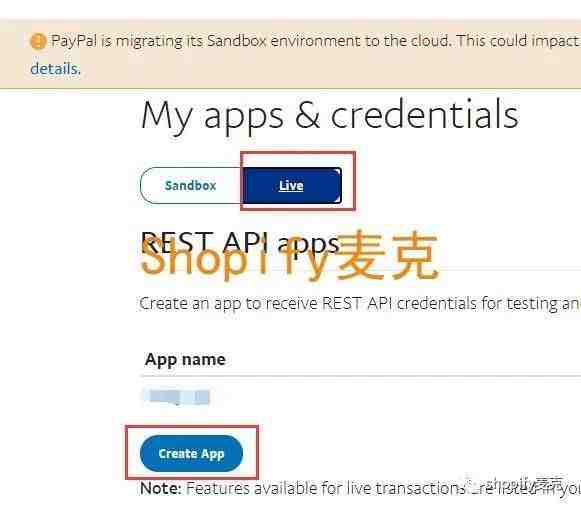
3)点Live 再点create app

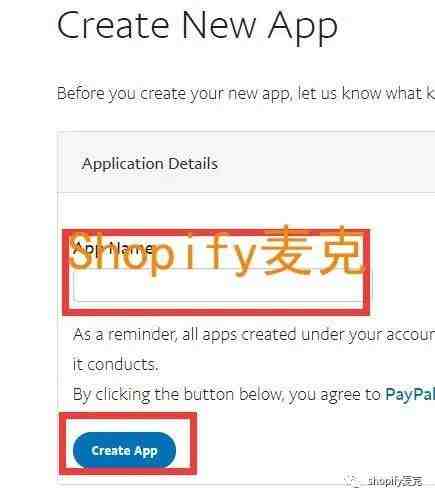
4)输入一个APP名字(别人看不见),点create app

5)系统会自动生成一串id,复制过来把sb取代,保存文件即可。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































