![]()
本文作者 Shopify官方,首发于Shopify中文官网博客,授权卖方通发布。
设计在线商店时,很多人会将大部分精力放在主页设计上,毕竟这是访客访问网站时最先看到的页面。但是,任何电子商务网站的真正目标都是销售,如果没有优秀的产品页面,你将无法实现这一目标。
有效的产品页面可以立即传达特色产品的价值。它可以向潜在客户展示产品的外观,告诉他们产品的感觉,并使他们相信这是他们绝对需要拥有的东西。
在构建产品页面时,市场人员可以选择的功能和变体非常多。在这里我将向你展示一些我最喜欢的功能,并逐一介绍为什么它们如此出众。衷心希望你可以将某些功能应用于你的下一个产品页面设计中。
希望你喜欢!但是如果你发现自己开始动心,想要购买其中一种或多种产品,请不要怪我哦!毕竟,这就是有效的产品页面的真正目的。
最佳产品页面:16个出众案例
本文列出了一些排名前列的电子商务网站,一起来看看它们是如何创建产品详细信息页面以激发顾客的购买意愿的吧。
- Master & Dynamic
- Love Hair
- Pilgrim
- Holstee
- Kettle & Fire
- Studio Neat
- Outdoor Voices
- Luxy Hair
- PooPourri
- Rocky Mountain Soap
- United By Blue
- Sixty-Nine
- Leesa
- Manitobah Mukluks
- Perfect Keto
- Johnny Cupcakes
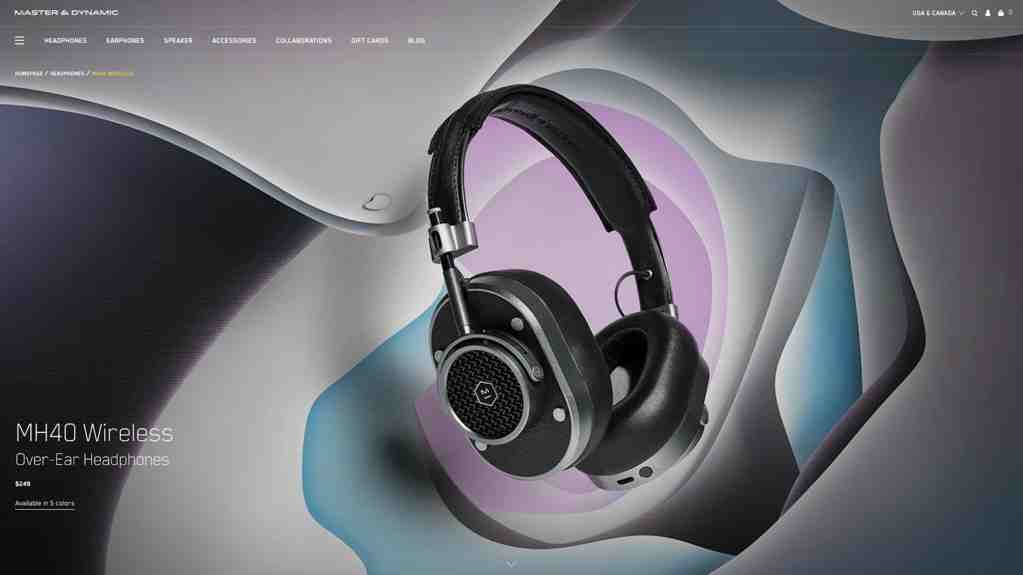
1. Master & Dynamic
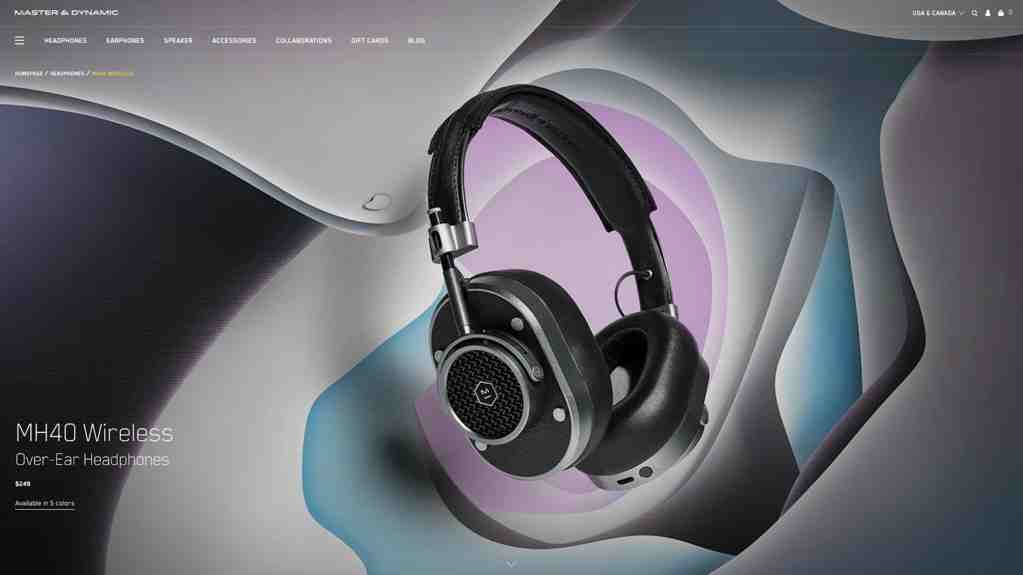
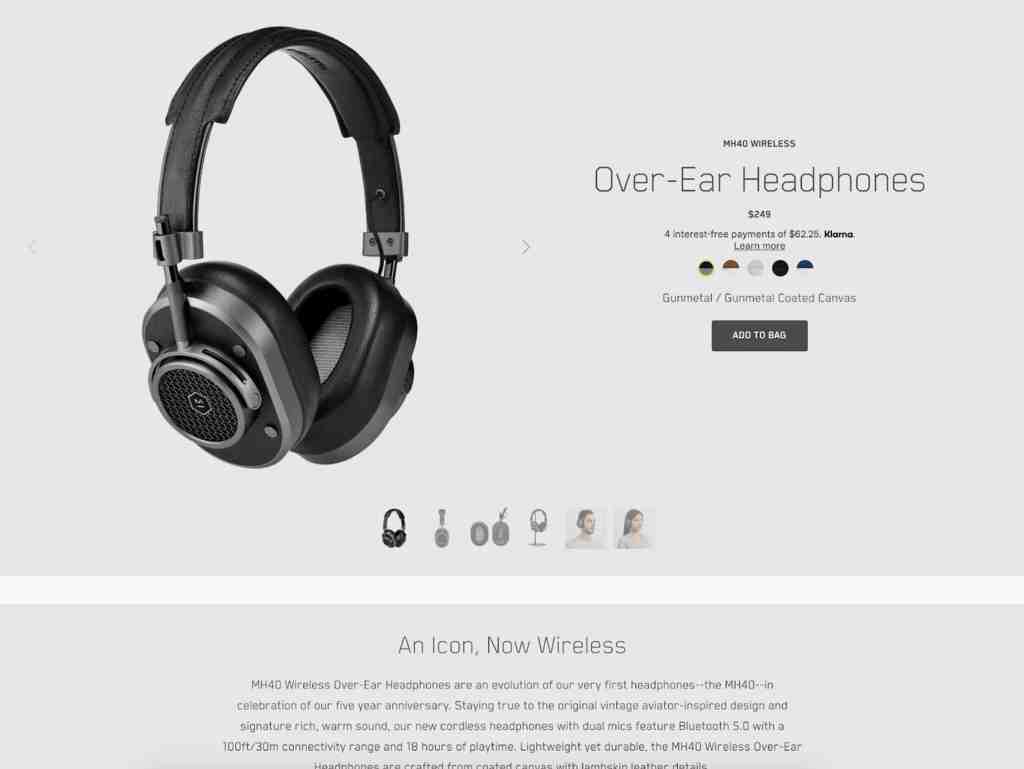
当你访问 Master & Dynamic 产品页面时,脑海中就会立刻蹦出“大胆”,“优雅”和“豪华”这几个词。近摄镜头放大了品牌耳机的细节,彰显了产品的优良品质和精心打造。这可能会激起你的好奇心,迫切想知道它的音质究竟如何。

这个产品页面可大不同于其他标准页面。乍一看没有“添加到购物车”按钮,也没有任何详细的产品信息,只有一个可以认出来是产品的图片和描述性的产品名称。你必须向下滚动才能到达购物主页。

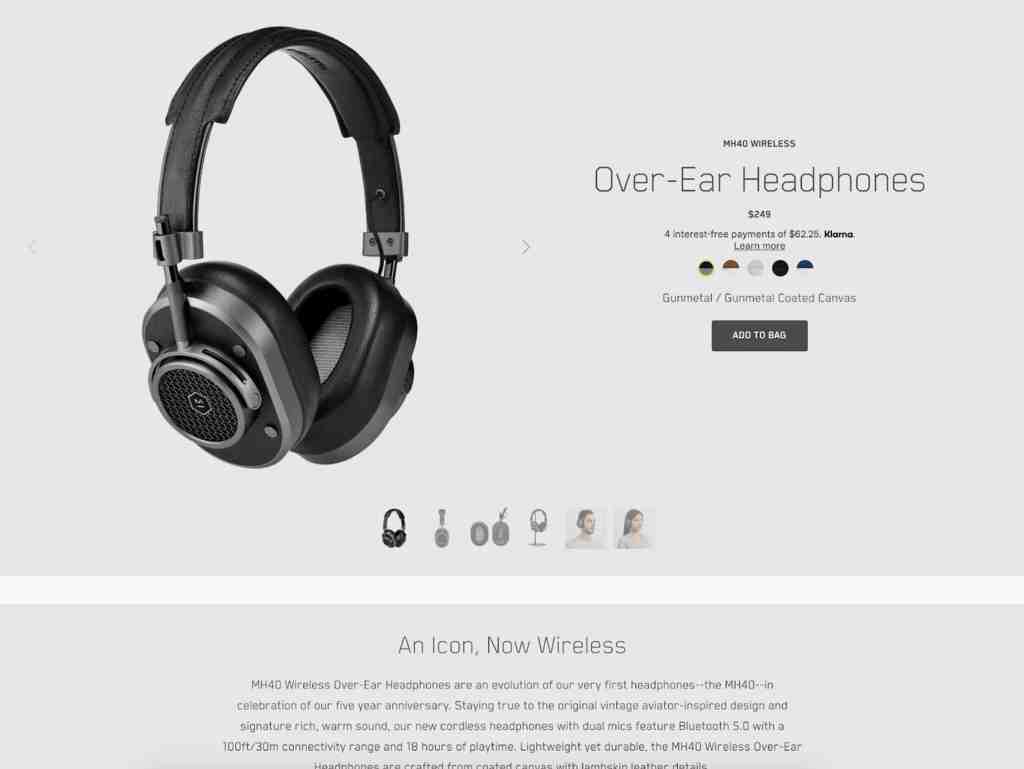
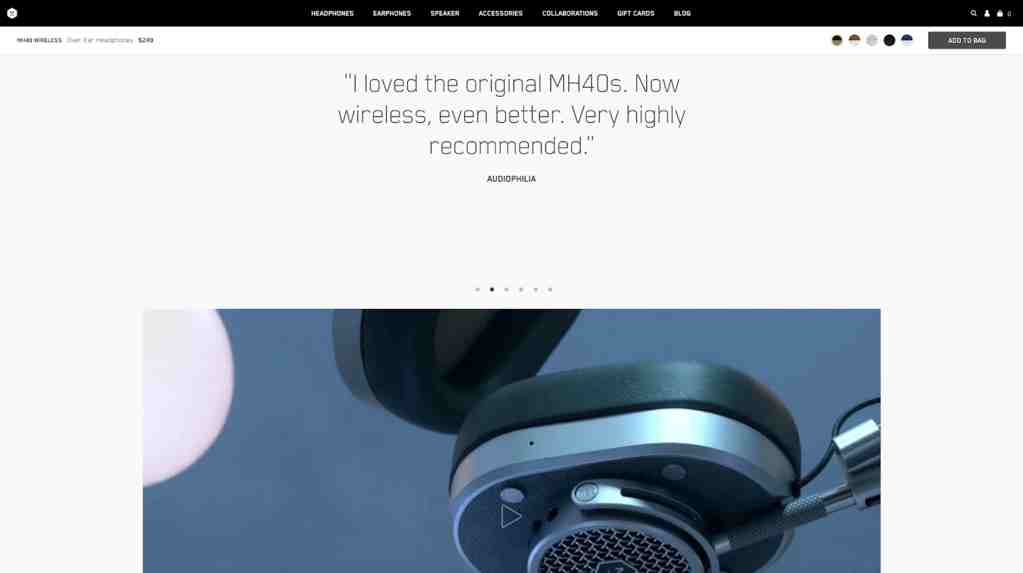
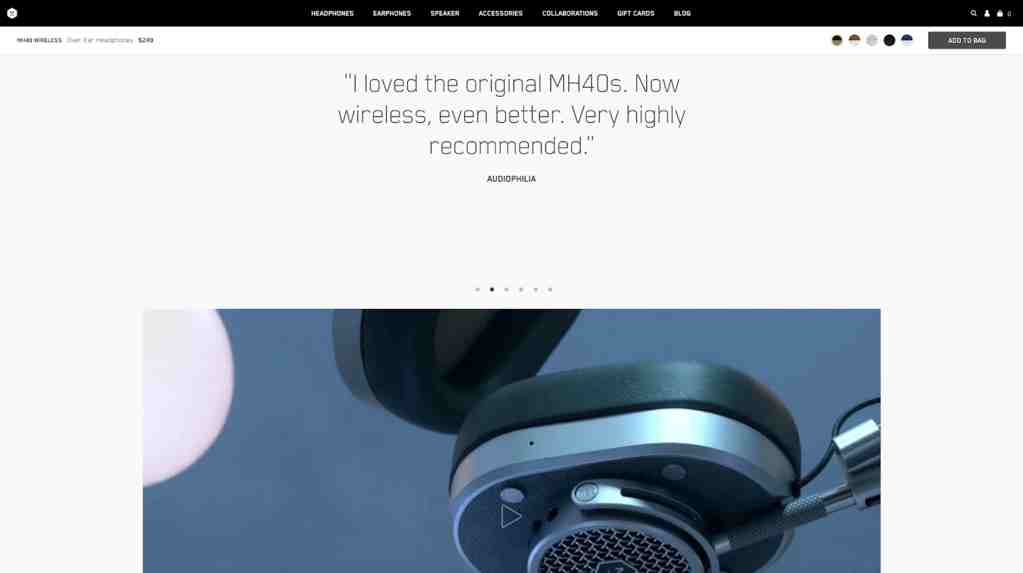
Master&Dynamic 的产品页面几乎就像是体验本身。滚动页面时,你还会发现有关耳机细节设计的更多信息:耳机是由什么制成的,具有哪些高级功能,你如何控制它们,等等。

但是 Master&Dynamic 并没有完全将设计置于转化之上。为了不打扰用户的使用体验,页面顶部浮动的“添加到购物袋”栏并没有那么引人注目,但是仍然可以不断提醒用户“你可以将耳机据为己有哦”。如果用户想购买这款耳机,也不必中断体验将页面滚动到上方,而是直接在当前页面即可购买。(这一栏还有颜色选择,简直不要太方便!)
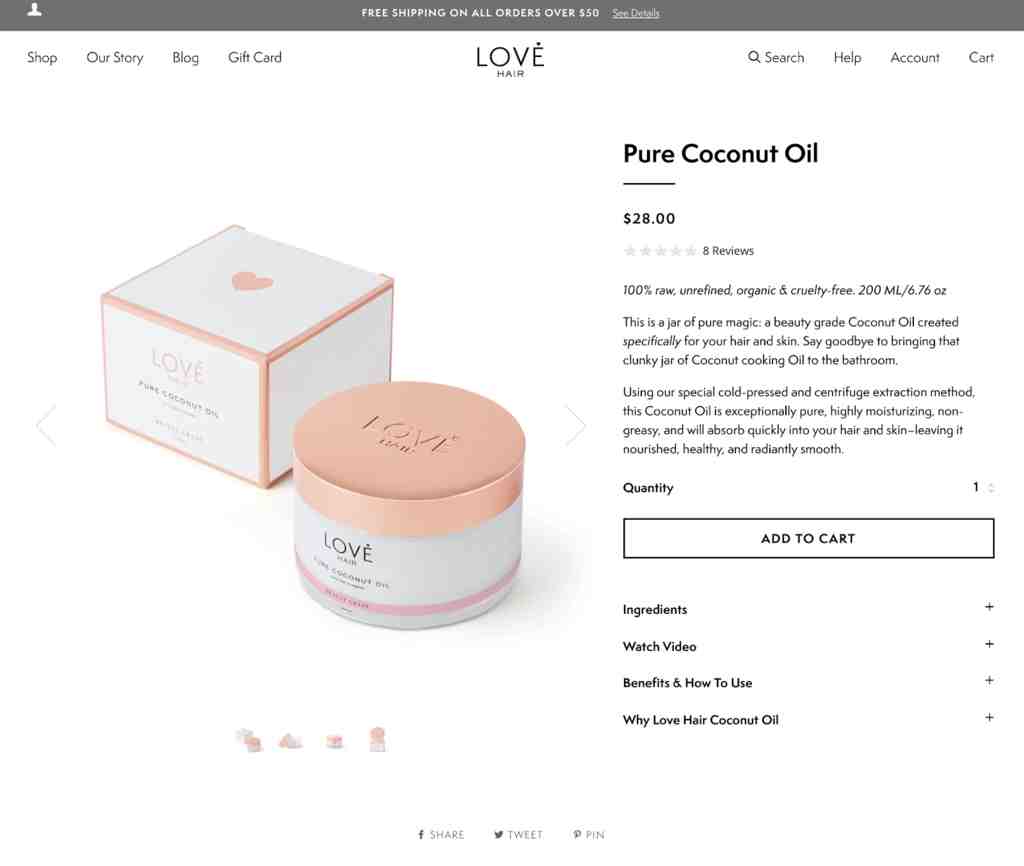
2. Love Hair
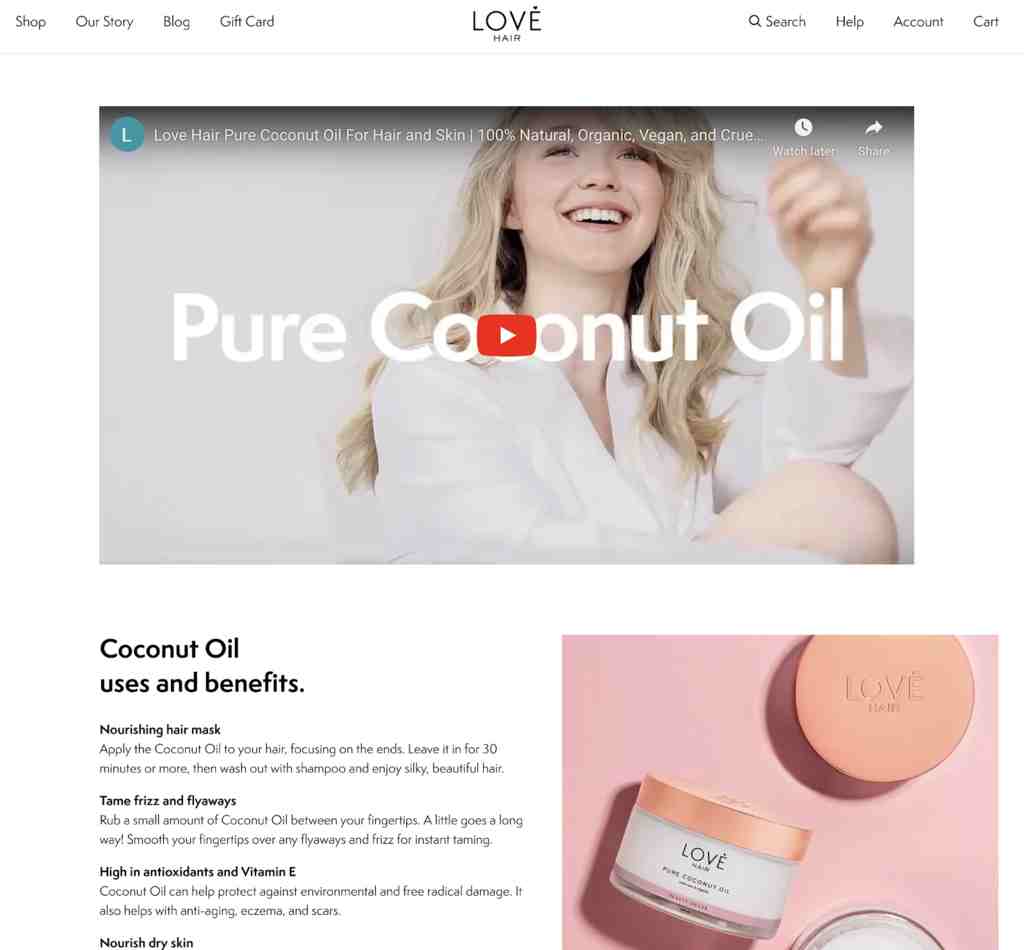
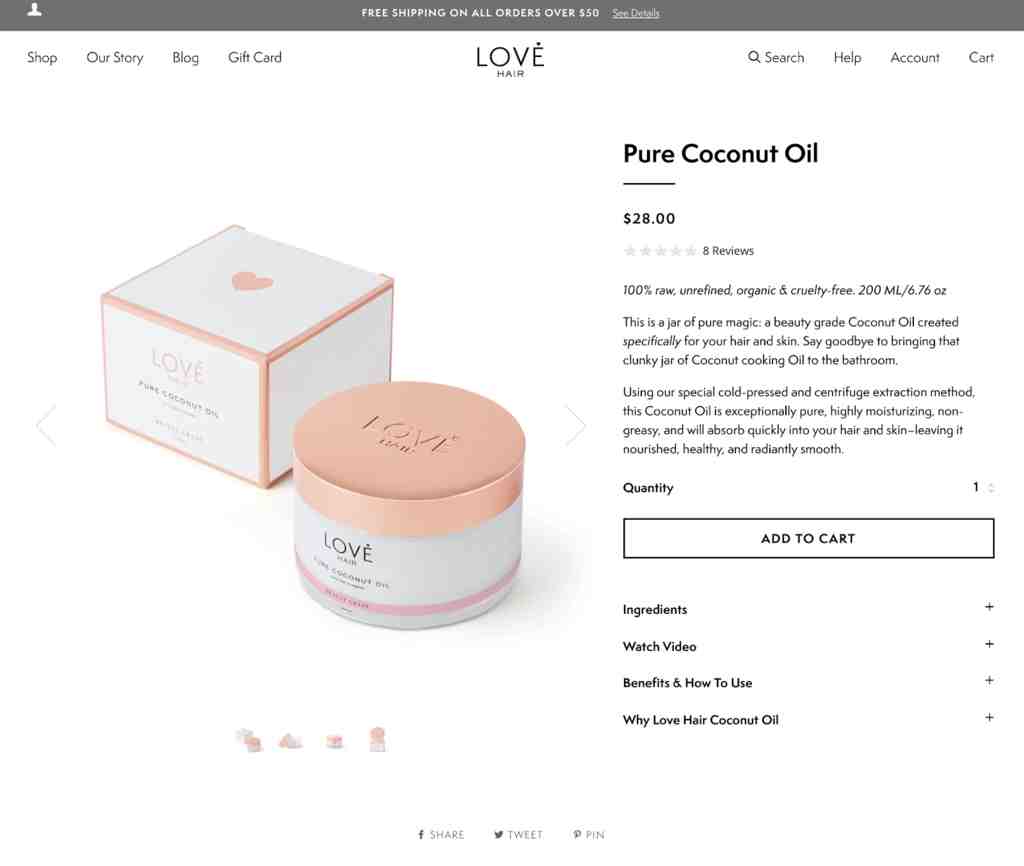
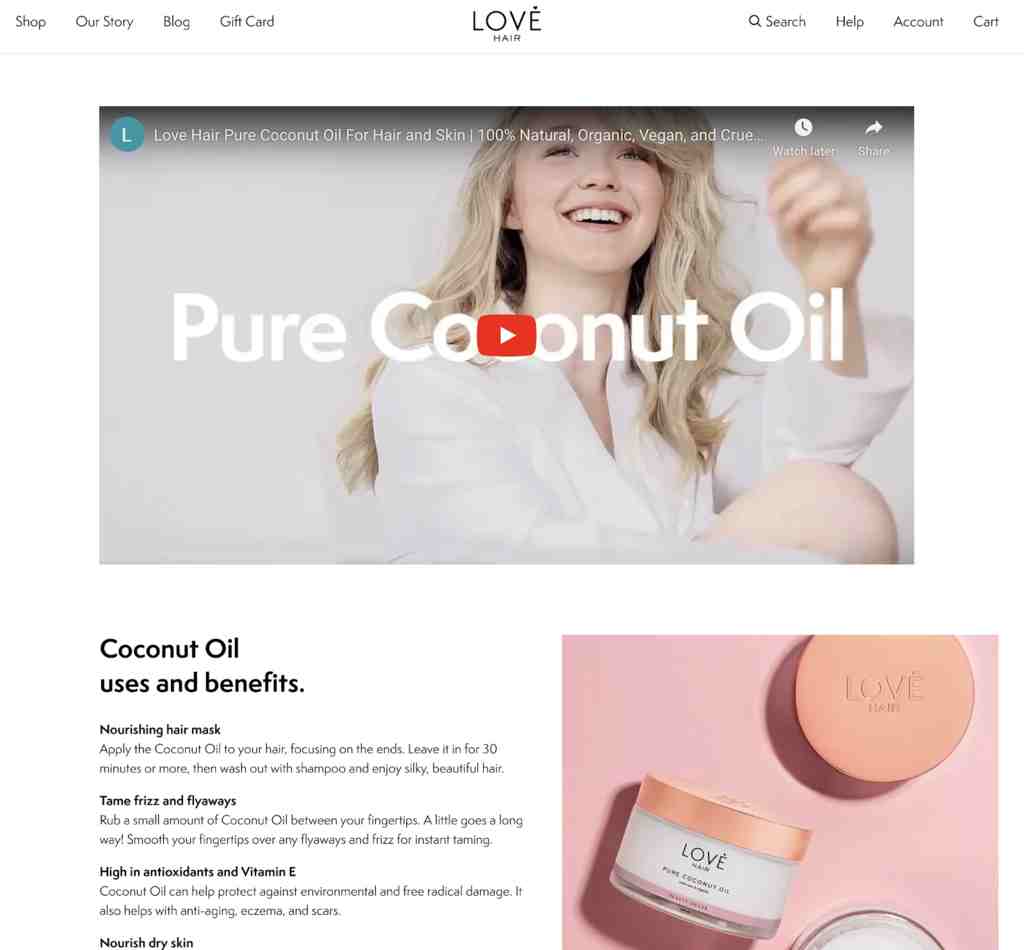
Love Hair 是另一个专注于清洁产品的品牌,其产品页面采用了与品牌相匹配的干净设计。白色和背景,搭配灰色和柔和的淡淡色彩,让你很难移开目光。

此外,网站上不仅有产品照片,Love Hair 还利用视频内容来预测和回答你的问题。

在视频下方,Love Hair 为用户提供了有关每种产品的更多知识以及产品将为他们带来什么好处。这一做法让品牌有机会直接与受众的痛点进行对话。而且,为了应对用户需要更多购买理由的情况,品牌还详细地谈论了其优质成分和对可持续性发展的承诺。
3. Pilgrim
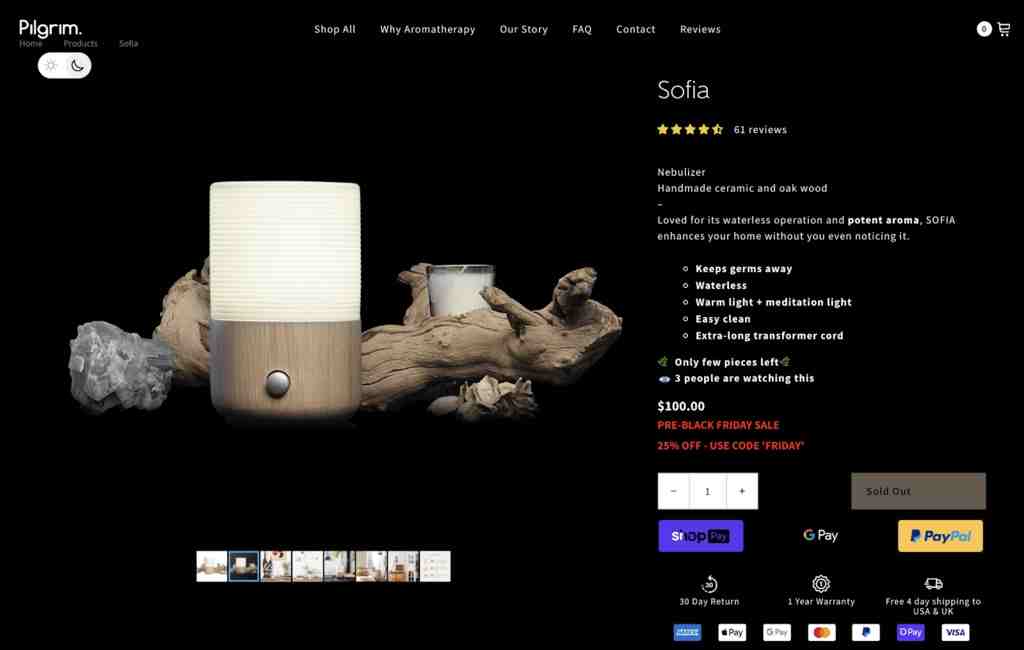
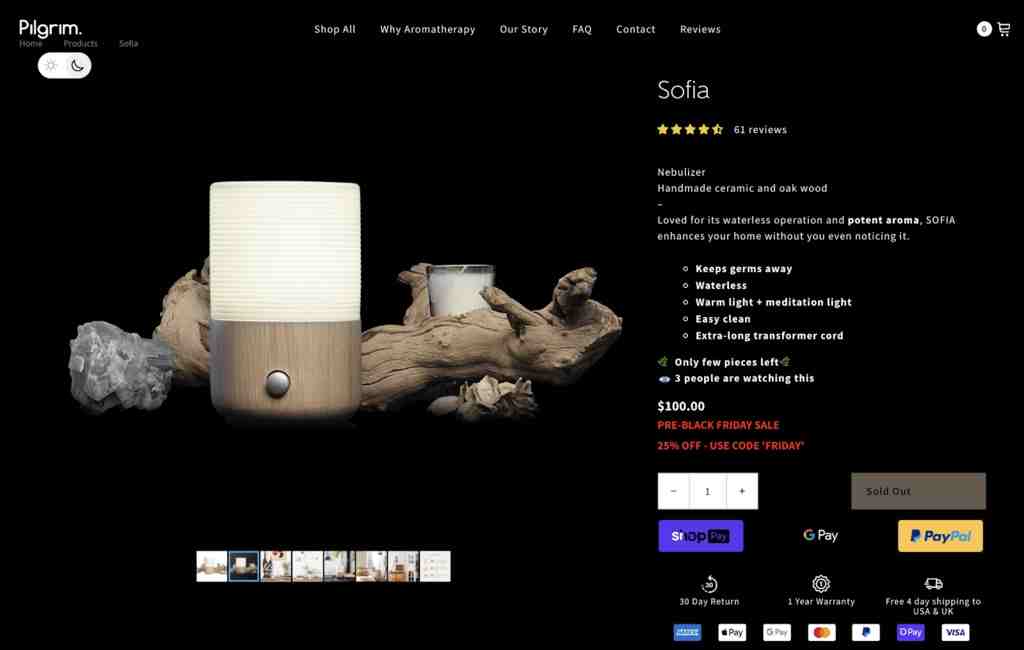
当香薰遇上动态设计,会碰撞出怎样的火花?Pilgrim 的产品页面从白色闪烁到黑色,让用户可以体验在家中白天和晚上看到该产品的不同感觉。

除了产品页面的浮华效果外,Pilgrim 还提供了一些关键要素,可帮助访客决定是否要购买:
- 简短的描述性产品信息
- 高清的生活方式照片
- 多种支付方式,包括 Shop Pay,G Pay 和 PayPal 等快速结帐选项
- 退款和退货政策信息(30天退货,1年保修)
- 配送政策(4天内可配送至美国和英国)
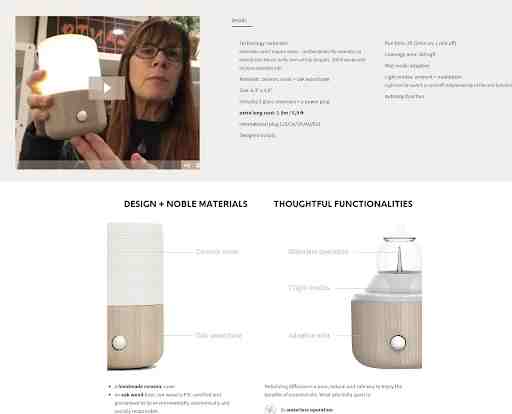
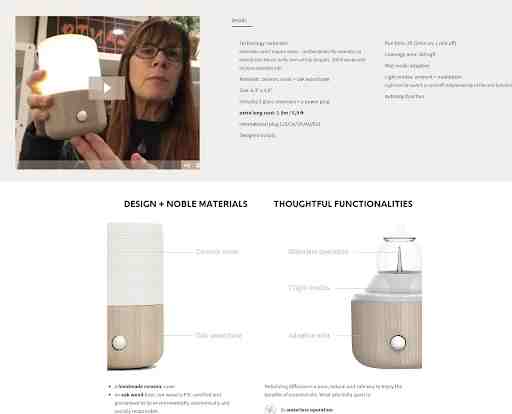
如果继续向下滚动,还有更强大的产品发现体验等着你去发掘。这里的图片介绍了产品的功能、优点和材料,还有用户以视频形式生成的内容,你可以更深入地了解产品。

4. Holstee
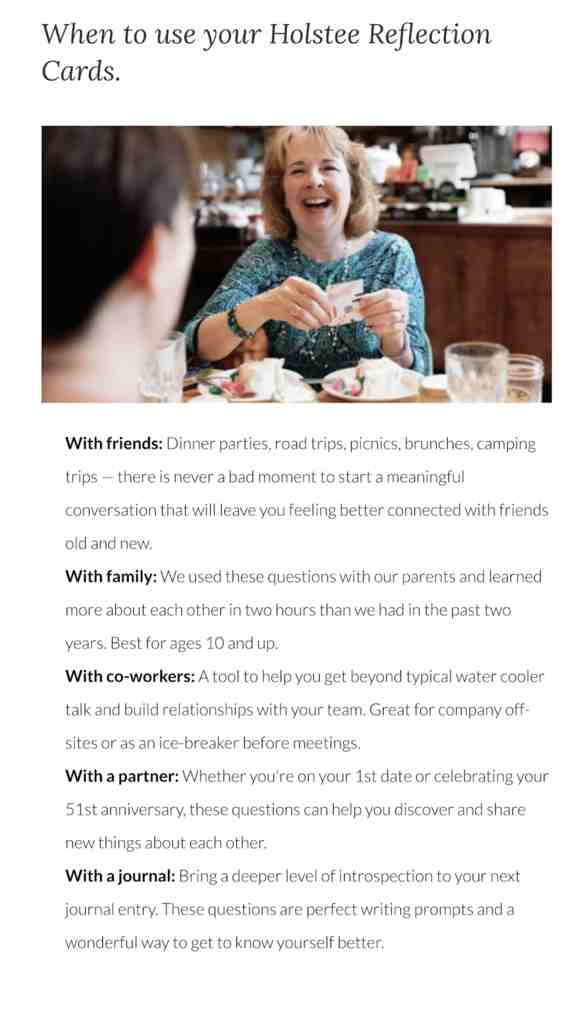
Holstee 是一个有趣且好玩的品牌,这一点在它的产品页面上体现得淋漓尽致。 一个简单的颜色飞溅设计将你的注意力集中到几个关键要素上:产品,“添加到购物车”按钮,以及突出显示的文本,如果客户注册成为 Holstee 会员,还可以享受优惠价格。

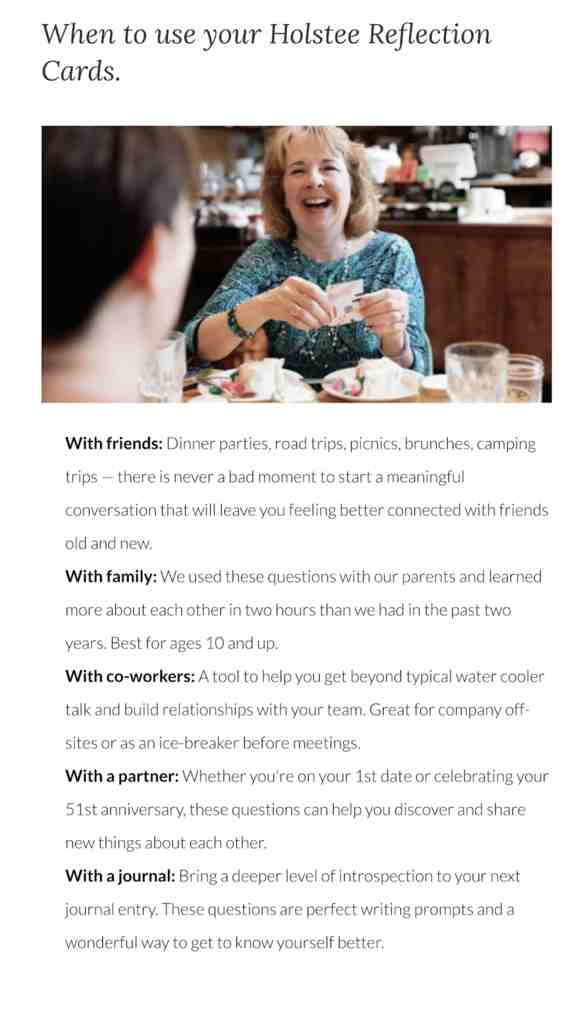
Holstee 是一个非常视觉化的品牌,产品页面的其余部分也不像你看到的那样平淡无奇。 向下滚动,你会看到更多照片、产品视频和选项,可以了解有关每种产品的更多信息。

更详细的描述和规格、客户评论、配送和退货以及生态(主要说明品牌追求卓越设计和品质的使命),这些信息的轮换显示避免了用户无休止地滚动页面以返回“购买”按钮处。取而代之的是,用户只需要跳回到上方板块即可。
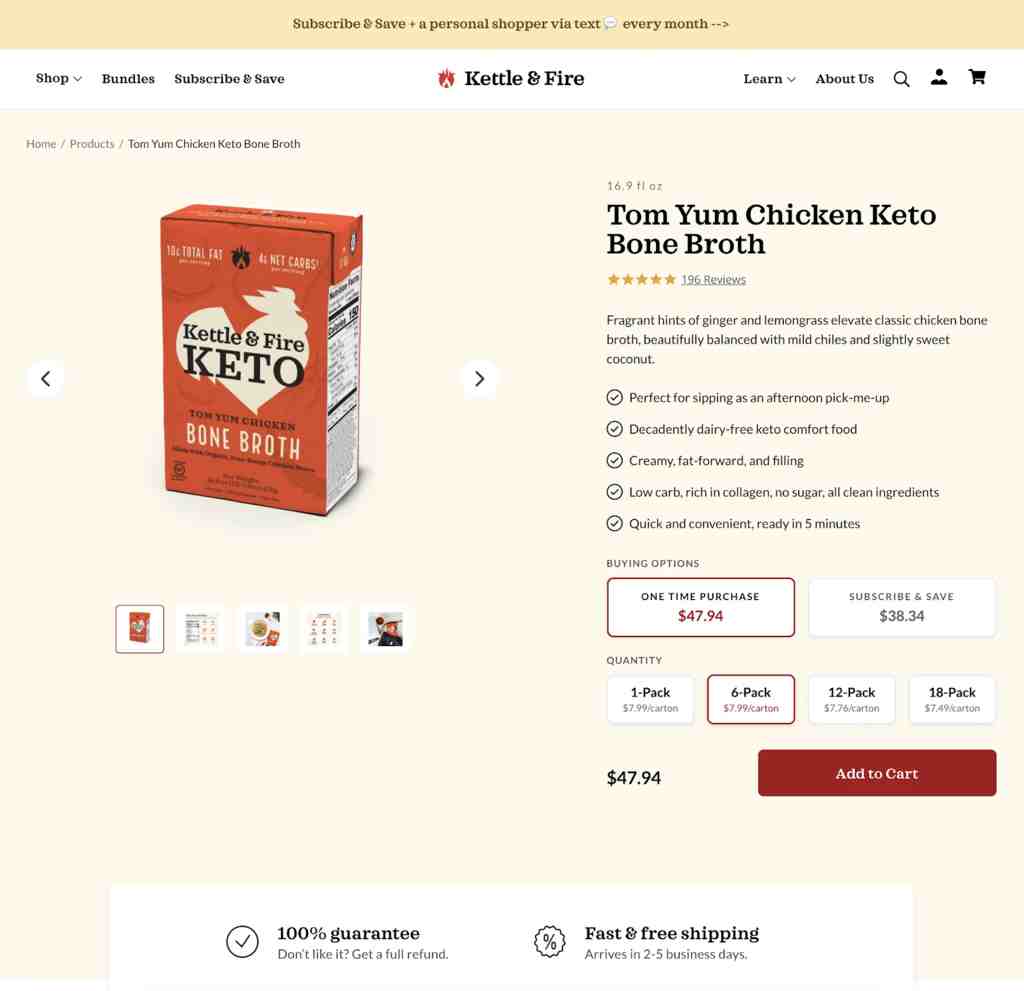
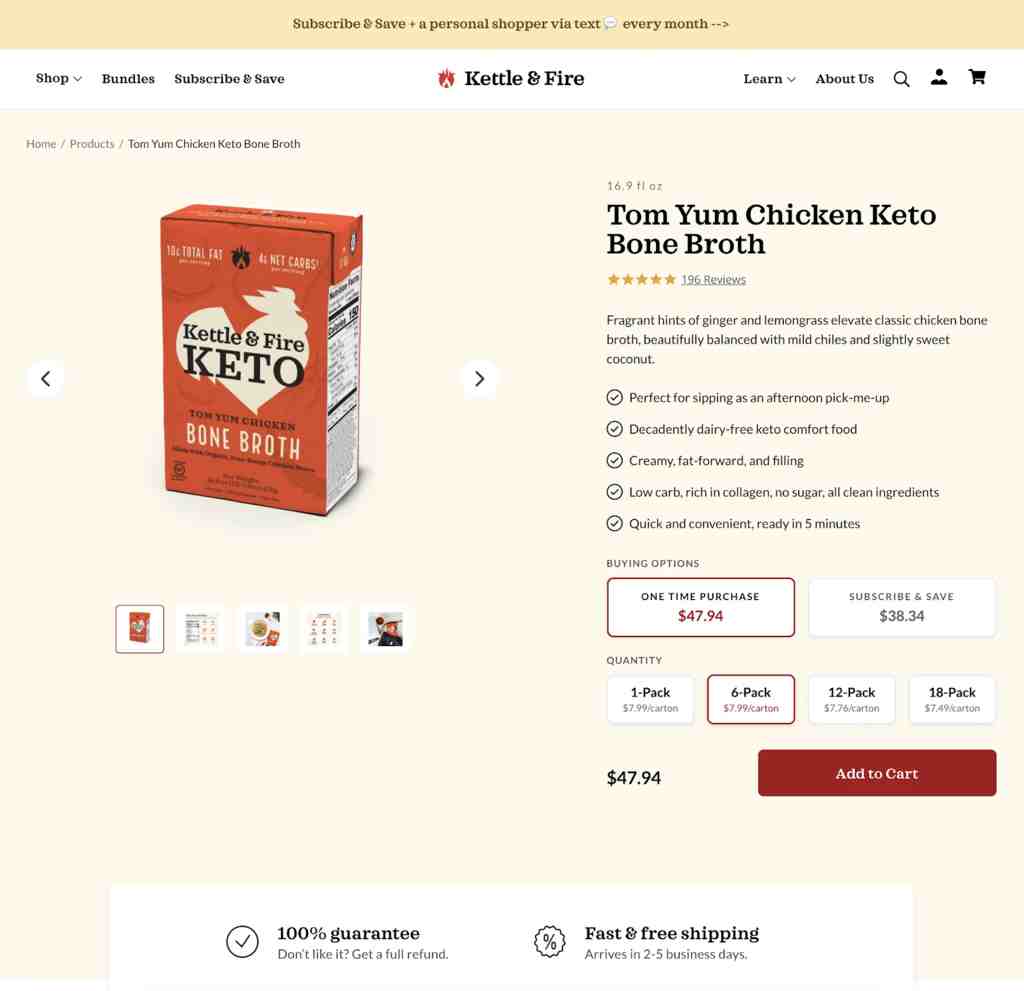
5. Kettle & Fire
Kettle & Fire 销售由世界知名厨师制作的骨汤和汤底。产品盒子中的材料可存放两年之久。
一眼看过去,产品详细信息页面模仿了亚马逊列表页面的主要功能:产品图片的幻灯片播放,包括生活方式照片,营养标签,“内在成分”信息图表等等。客户评级在产品名称下方突出显示,项目符号列表则简洁明了地共享了重要信息。

Kettle&Fire 提供了几种不同的购买选项,同时还为用户提供了明确的方式来挑选和添加产品到购物车。此外,页面还在“添加到购物车”号召性用语下方重点显示了退款和运输政策。
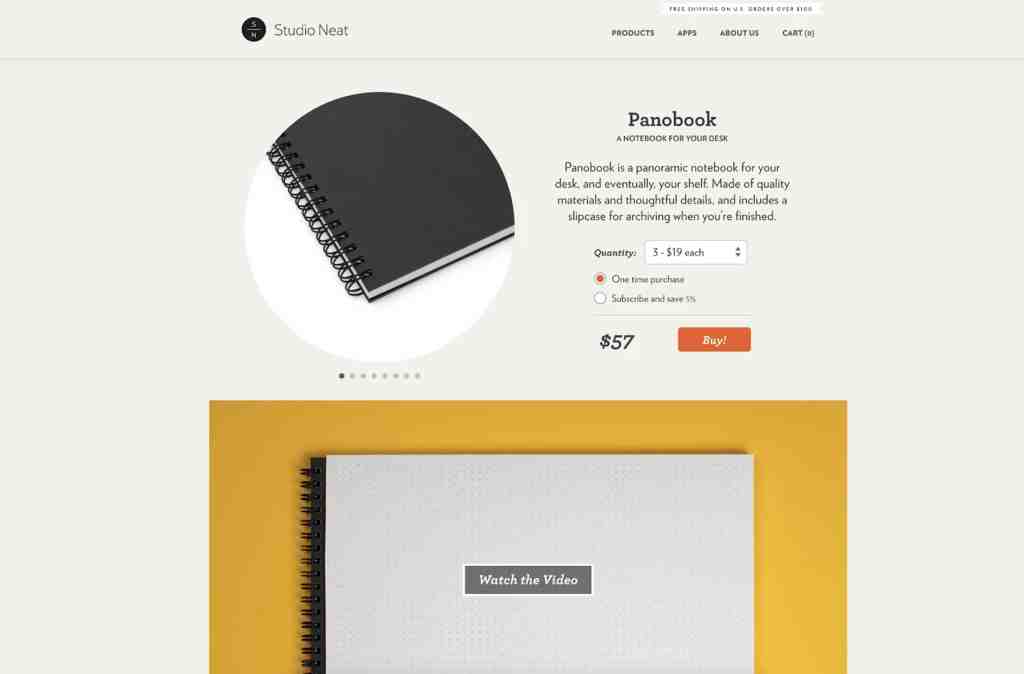
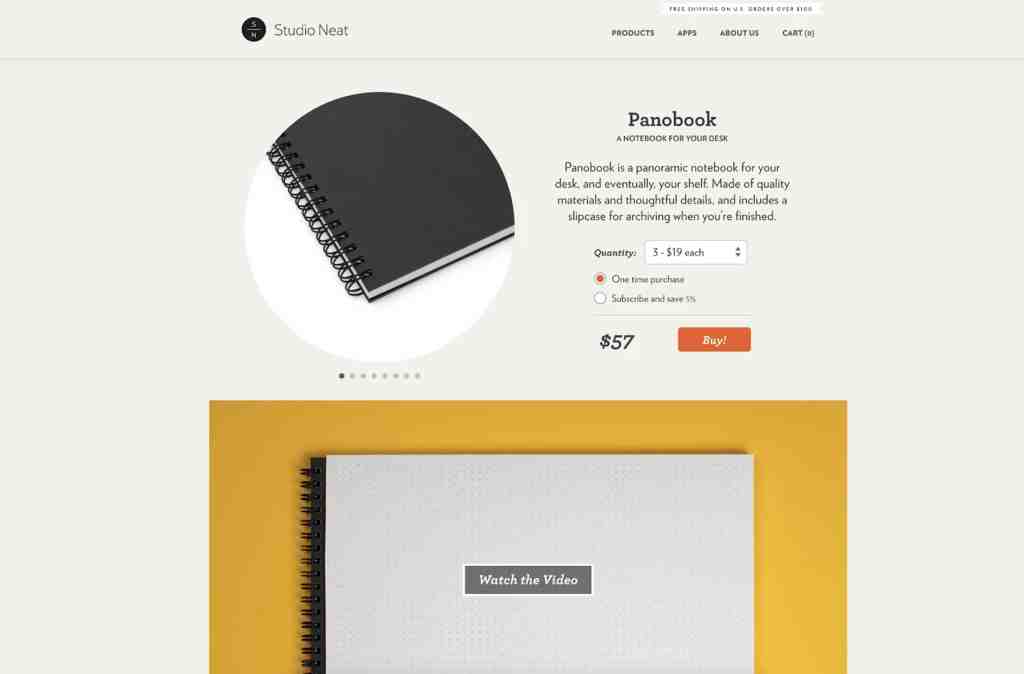
6. Studio Neat
Studio Neat 产品页面的高明之处就在于它详细地介绍了产品的每一处细节,提供了包括视频、社交证明、产品照片等信息,层层递进地引导人们感受产品的与众不同。Studio Neat 的产品页面专注于向用户提供购买所需的所有信息。
初次登陆网页时,你会看到一段视频,向你介绍有关该品牌及其产品的更多信息。

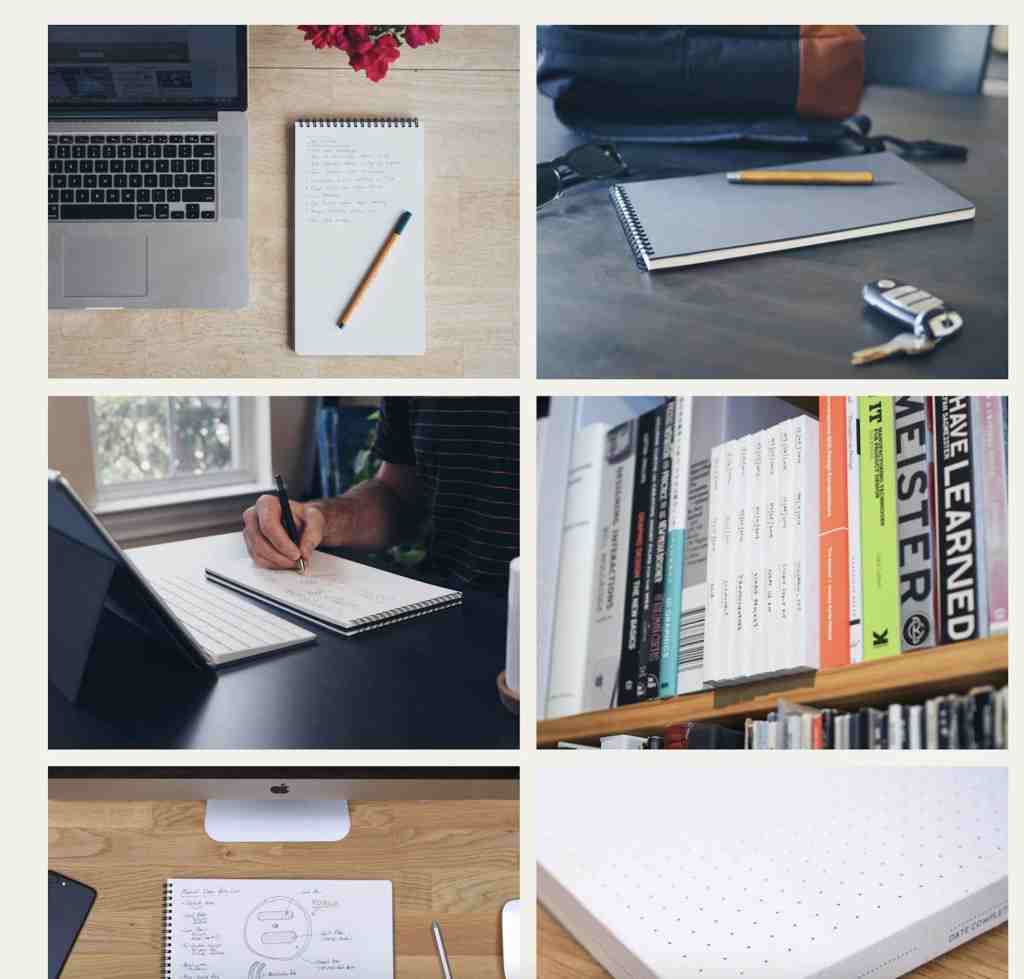
继续滚动,你会找到社交证明以及你为什么应该购买这款特色产品的关键原因。这些描述引人入胜,再搭配上相关照片,让用户仿佛感觉他们已经拿到了真材实料的产品。

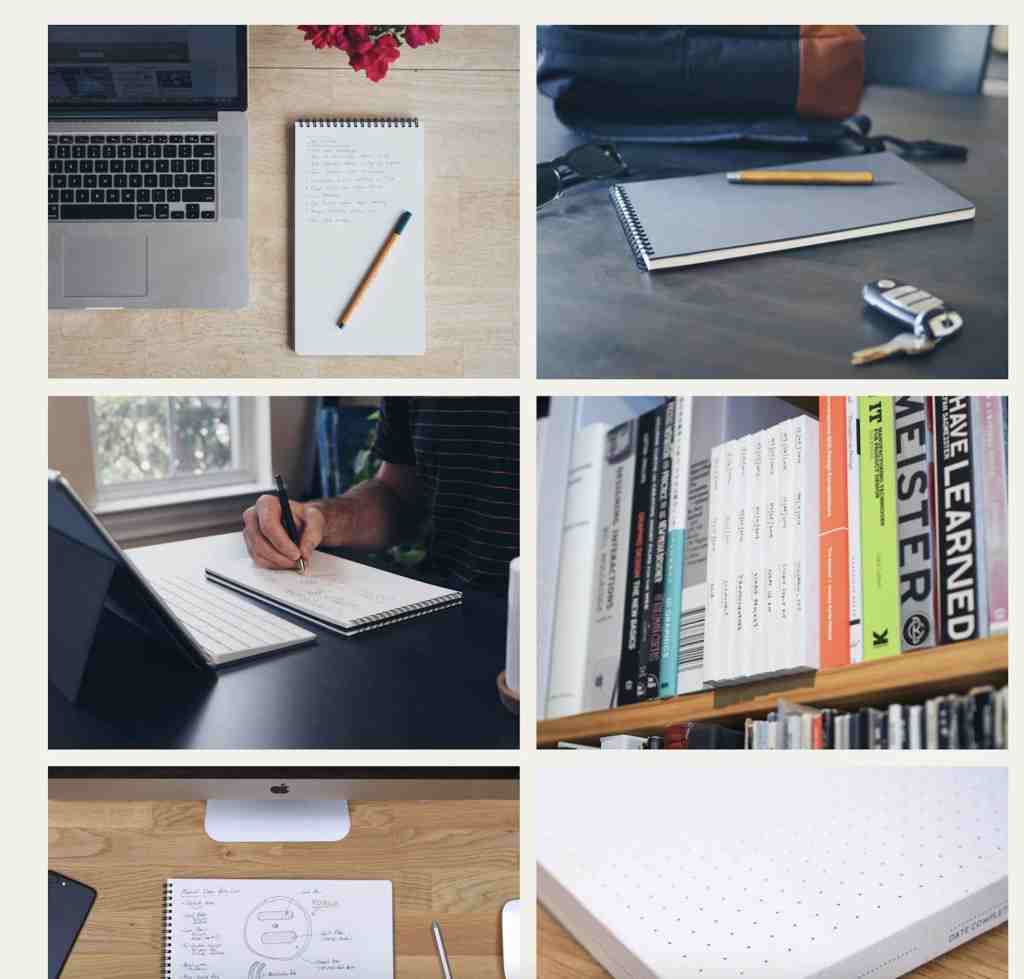
Studio Neat 的产品页面以一系列生活照片结尾,不仅传达了品牌,还以一种特殊的方式强调了产品。

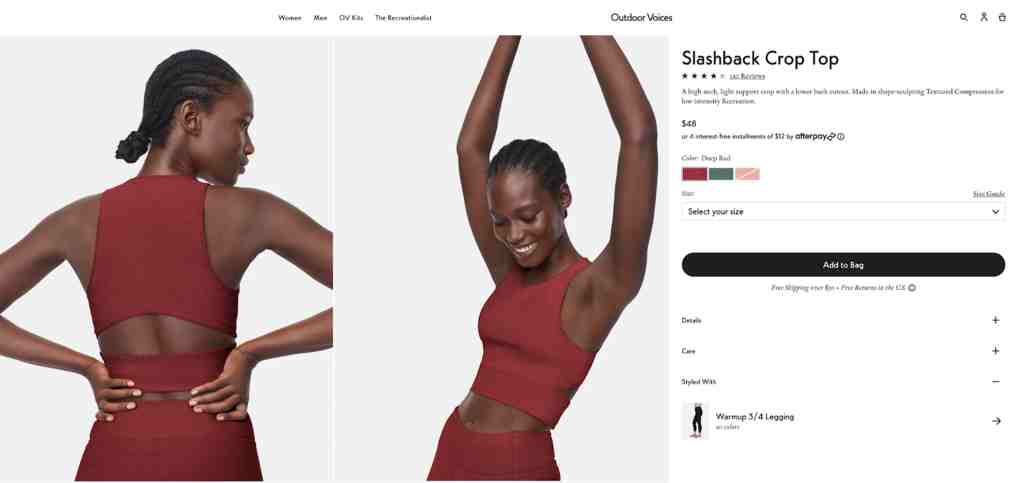
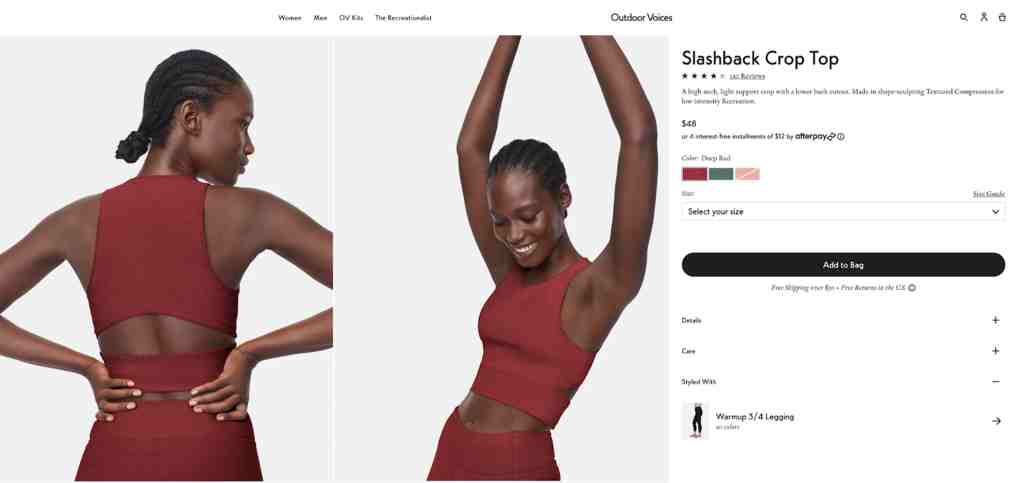
7. Outdoor Voices
Outdoor Voices 是一家服装公司,销售日常穿着的休闲服。他们的产品页面中展示了富有活力的高清模特照片,这一下子拉近了与目标受众的距离,让人们更愿意信任它。

让产品页面屡获殊荣的正是其设计的简洁性和实用性。用户可以轻松找到诸如如何保养其产品、产品规格和其他付款方式之类的信息,同时还无法忽视品牌的主要目标:单击“添加至购物袋”。
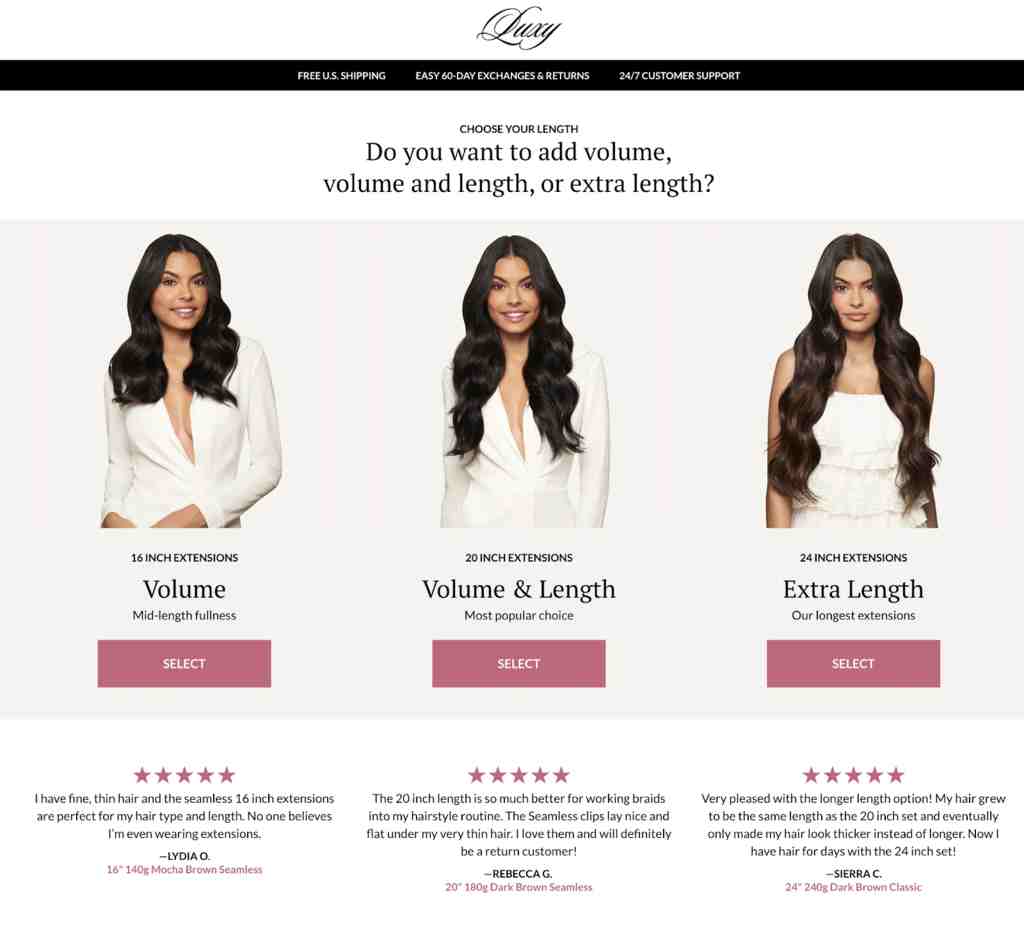
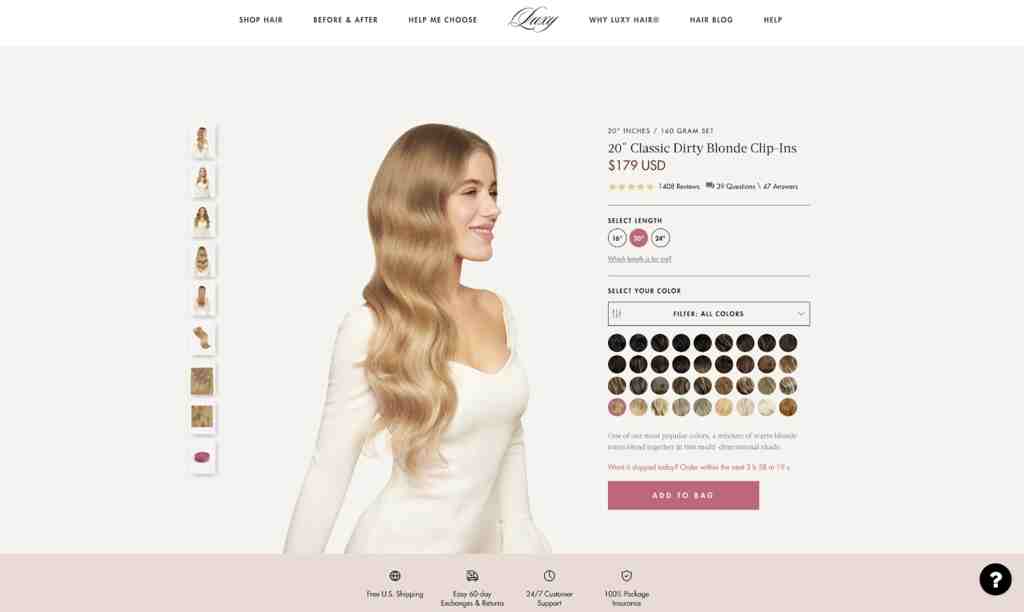
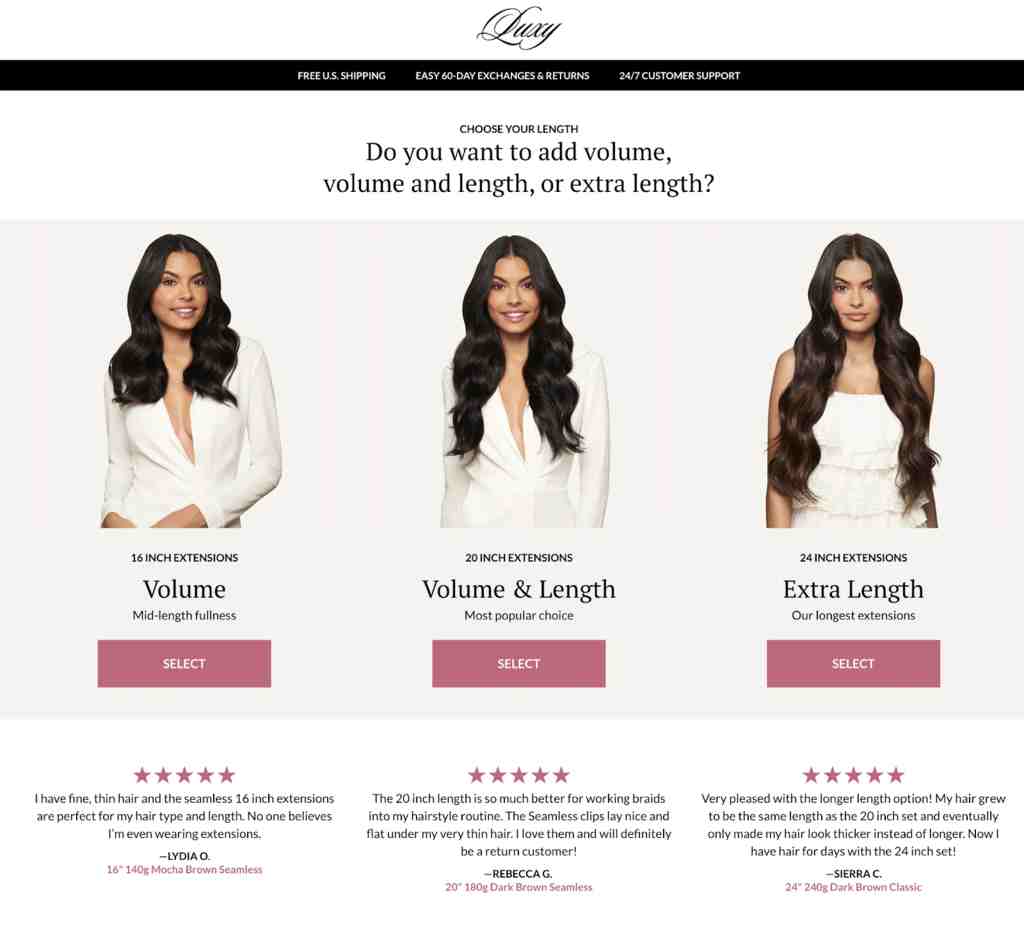
8. Luxy Hair
Luxy Hair 销售的是用人发制成的假接发片,因此可以想象得出品牌的大多数顾客都是女性。由于假接发片产品具有许多不同的变体,因此顾客需要选择最适合自己发型的产品:首先是选择头发的厚度,然后选择颜色,然后再回答更多类似于小测试的问题。

回答了一系列问题后,访客将被带到一个特定的产品页面,在理想情况下,这个页面内的产品就正是他们正在寻找的东西。

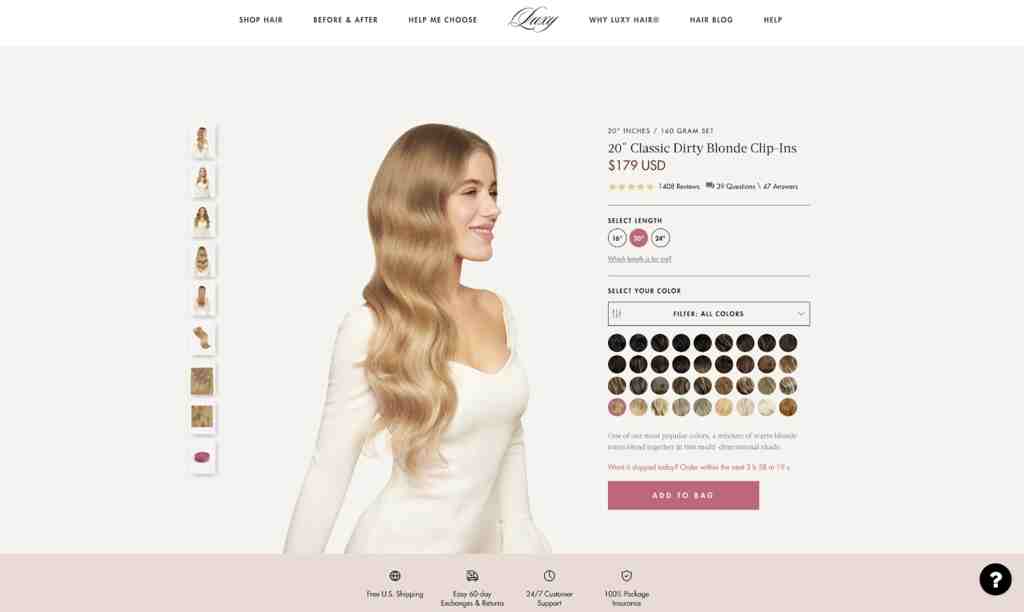
这里有一个明确的号召性用语,让用户将产品添加到购物袋中。但如果用户仍然在犹豫,页面则会提示用户观看一段位于“购买”按钮上方的概述视频。
这个产品页面最棒的一部分是它具有高度个性化的购物体验。Luxy 会引导客户完成整个购物过程,所以与浏览不同的精选产品页面以找到最合适的商品相比,这种方式更有可能鼓励用户完成购买。
页面还解决了令顾客弃单的最大隐患:运费和退货。数据显示,如果运费太贵,绝大多数顾客都会弃单。另外, Luxy 的客户支持团队会全天候提供帮助,这一点也让顾客感到安心。因为他们知道,如果他们对购买有任何疑问,随时可以与品牌的客服团队取得联系。
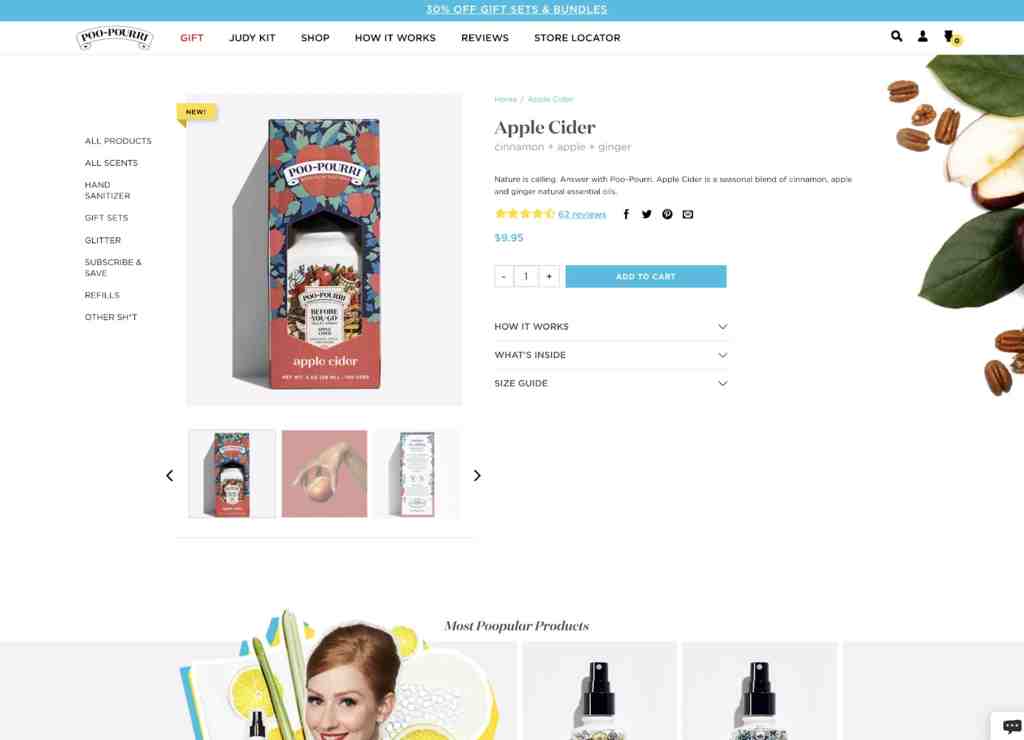
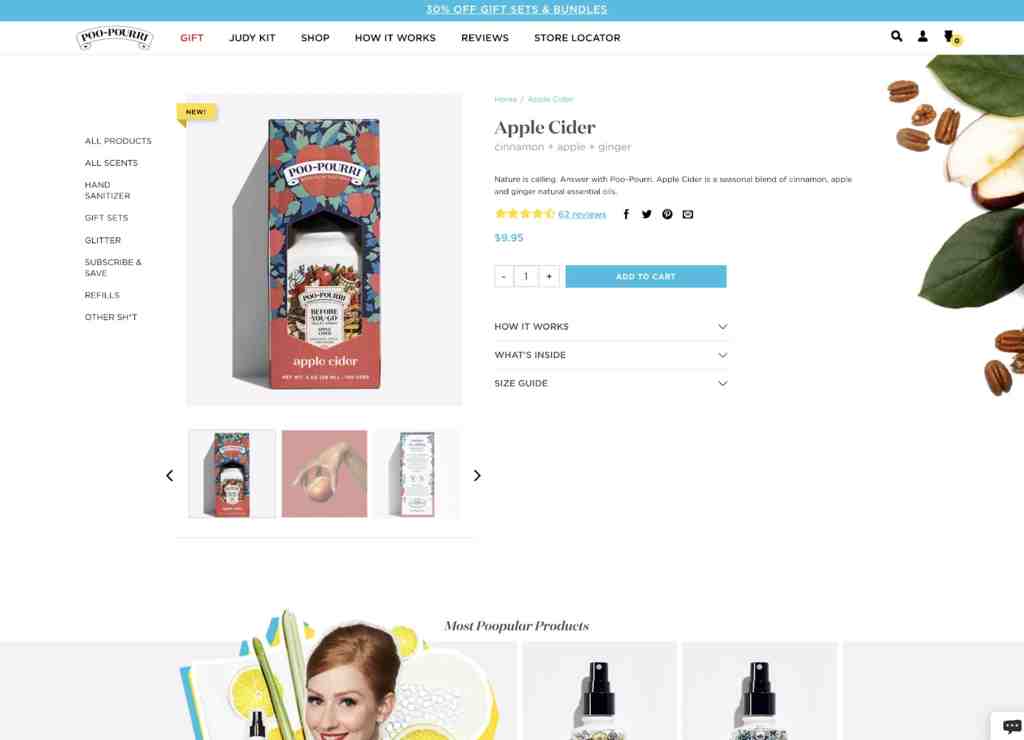
9. PooPourri
PooPourri 采取了一种妙趣更生的方法来处理人们日常忌讳的事情——上大号(瞧,我们在这里说的时候都会觉得奇怪)。网站的产品页面也体现了同样的活力。它结合了简洁的产品说明,清晰可辨的产品图片以及大胆的用色,为访客提供了必要的信息,让他们自行决定是否需要一份洗手间香水。

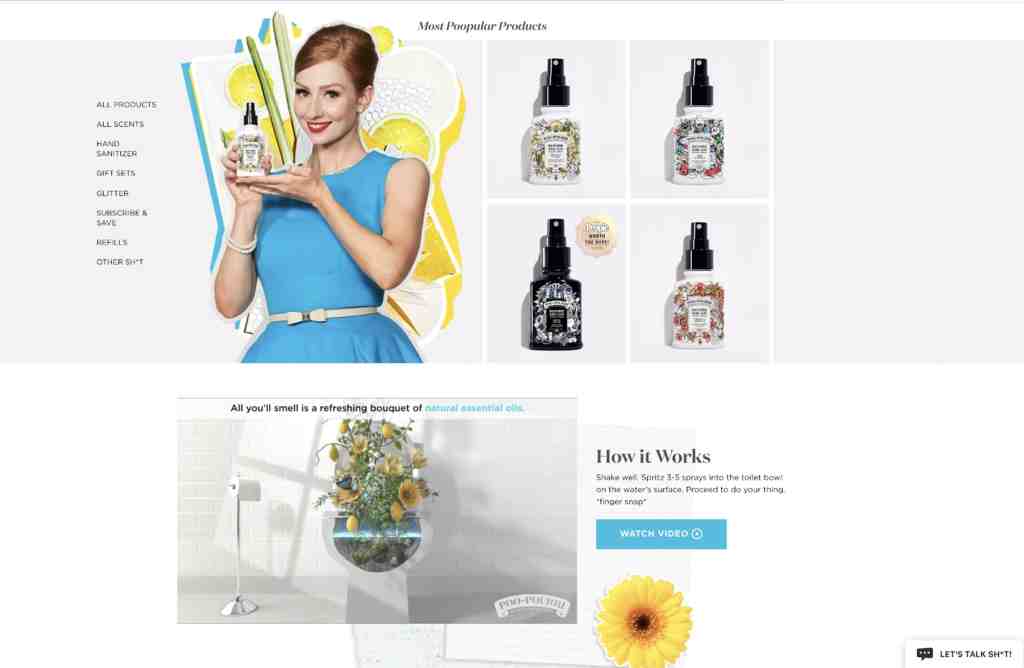
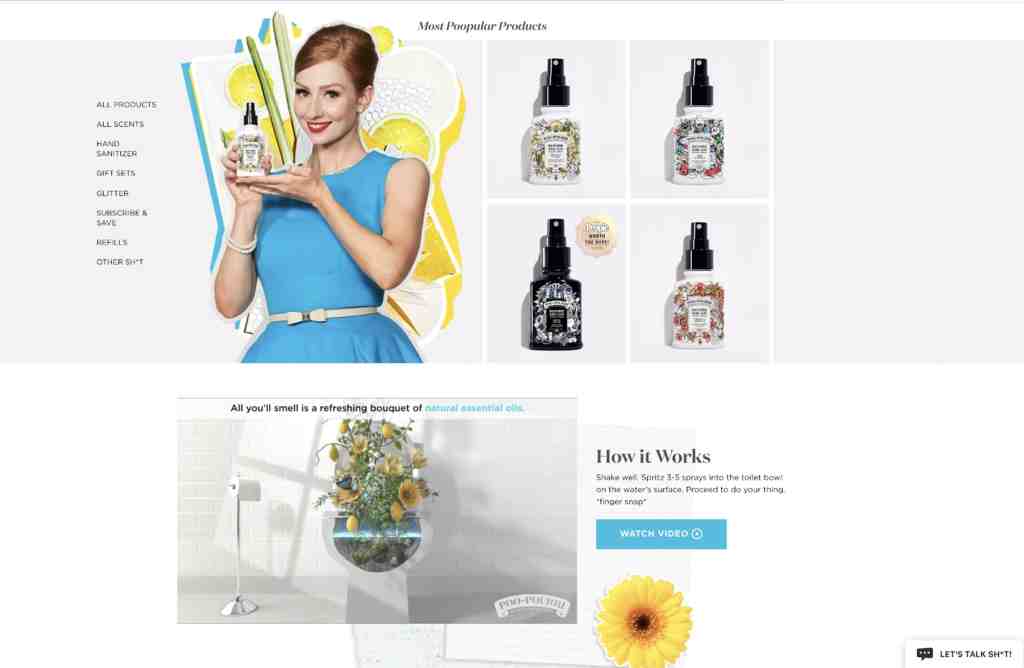
一个不错的附加功能是相关产品推荐,称为 Most Poopular Products。相关产品推荐已经成为客户在网上购物时所期望看到的选项,如果他们对当前页面的产品不太满意,则可以借助你的相关产品推荐在商店中发现其他产品。

好奇香水的工作原理?那好办,PooPourri 已经为你准备了答案——请查看“How it Works”页面的视频,了解如何是用香水。如果你还有任何疑问,可以单击“ Let’s Talk Sh * t!”聊天窗口,与他们的客户服务代表进行沟通。
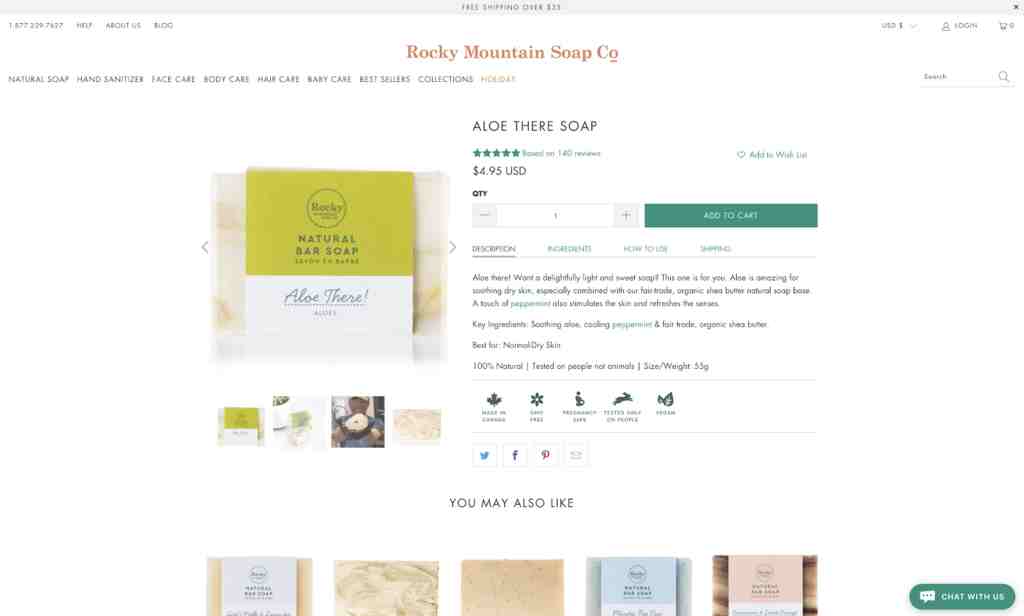
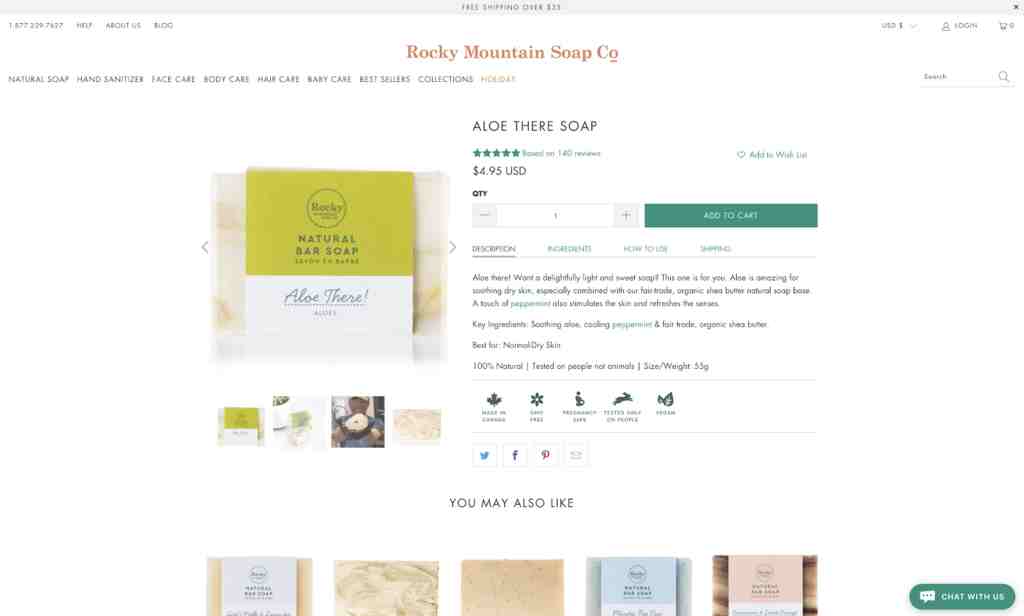
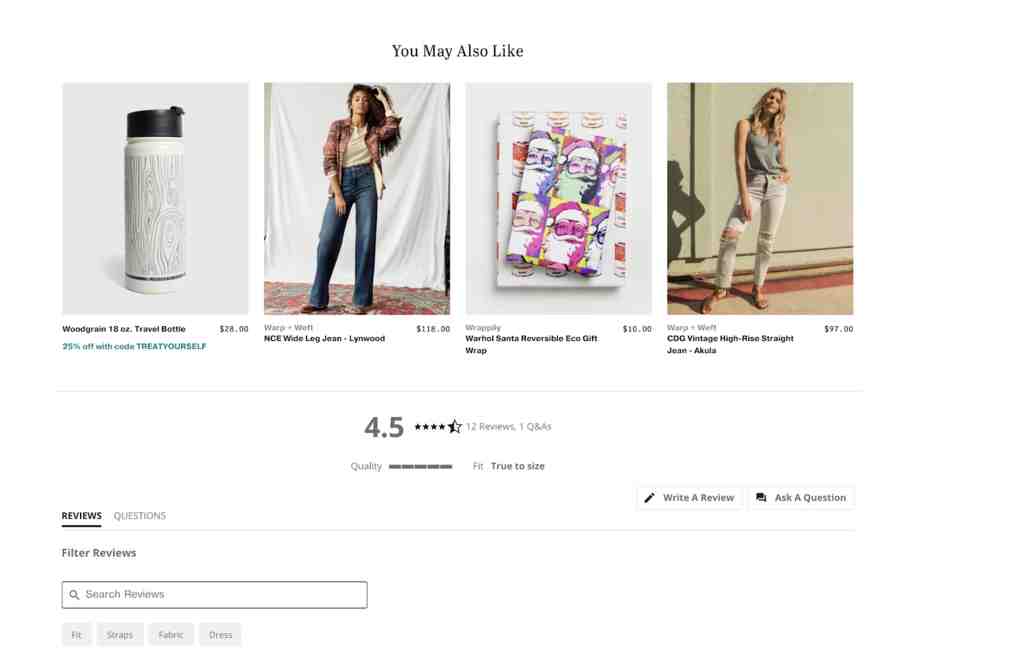
10. Rocky Mountain Soap
纯天然身体护理零售商 Rocky Mountain Soap 知道,他们的目标客户需要的是高质量并且有益身体健康的产品。它的产品页面仅包含一份产品说明,简明扼要,产品优势一目了然:无转基因,仅在纯素食者身上进行过测试,100%纯天然。这些都是顾客购买 Rocky Mountain 的身体护理产品的理由,在产品页面列出这些优点有助于推动销售并降低弃单率。

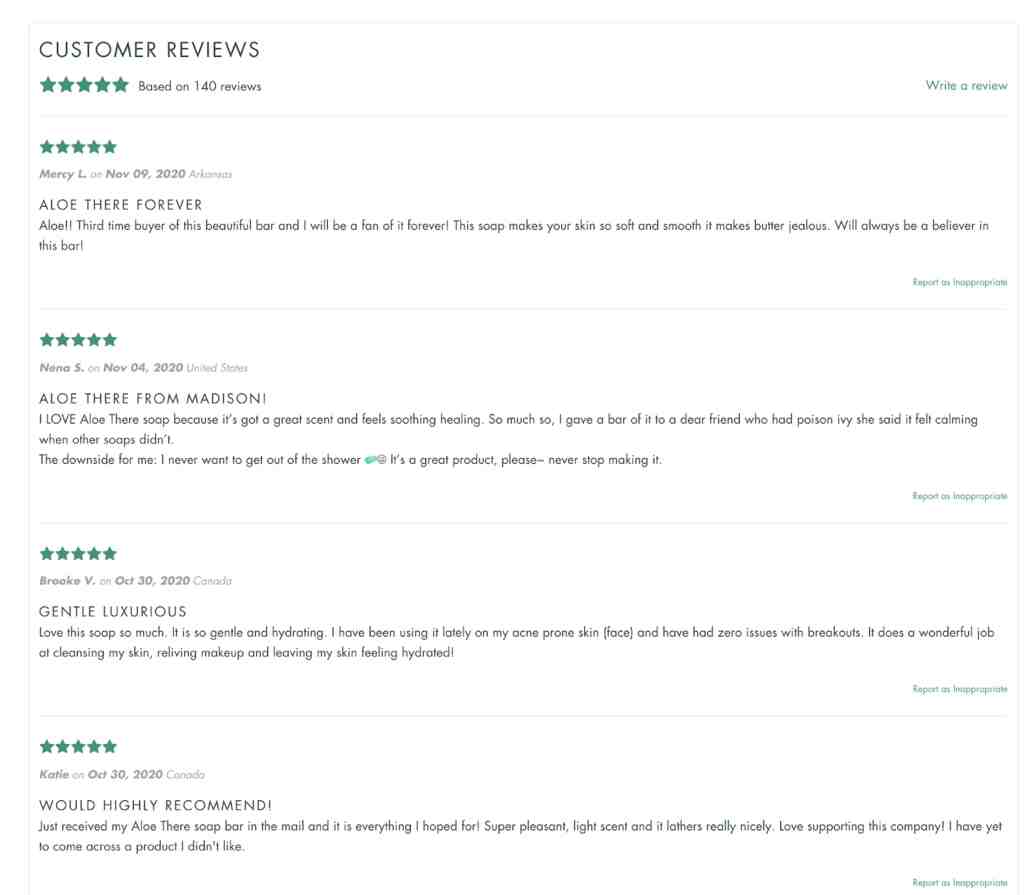
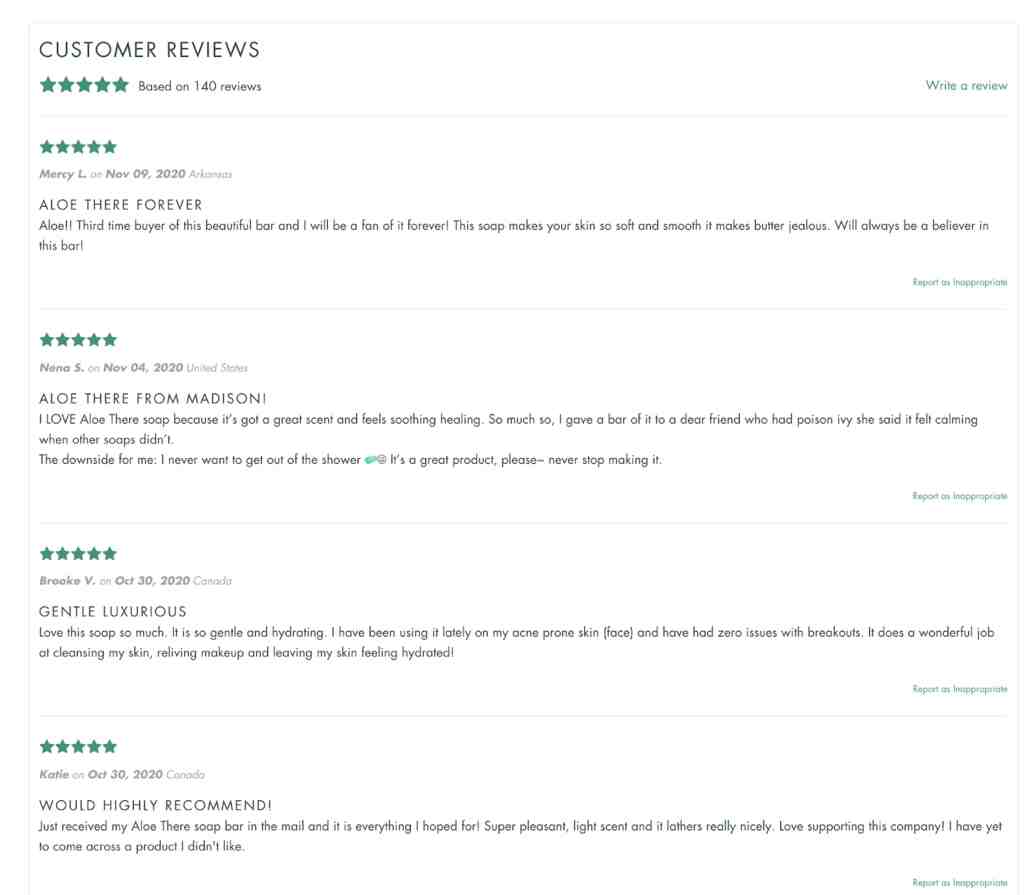
Rocky Mountain Soap 产品页面的另一个特殊元素是嵌入式客户评论。如果你不确定要购买哪款产品,则可以轻松滚动鼠标,浏览页面,看看其他人的推荐。

Rocky Mountain Soap 显然非常清楚客户评论的力量。在 Bizrate Insights 的一项调查中,近四分之一的受访者表示,他们在网上购物时总是参考客户的评论,40%的人说他们经常这样做。产品下方的社交证明强调了该产品已收到多少来自满意客户的五星好评。这也可以有效进减轻买家因从未亲自触摸产品而引起的焦虑。
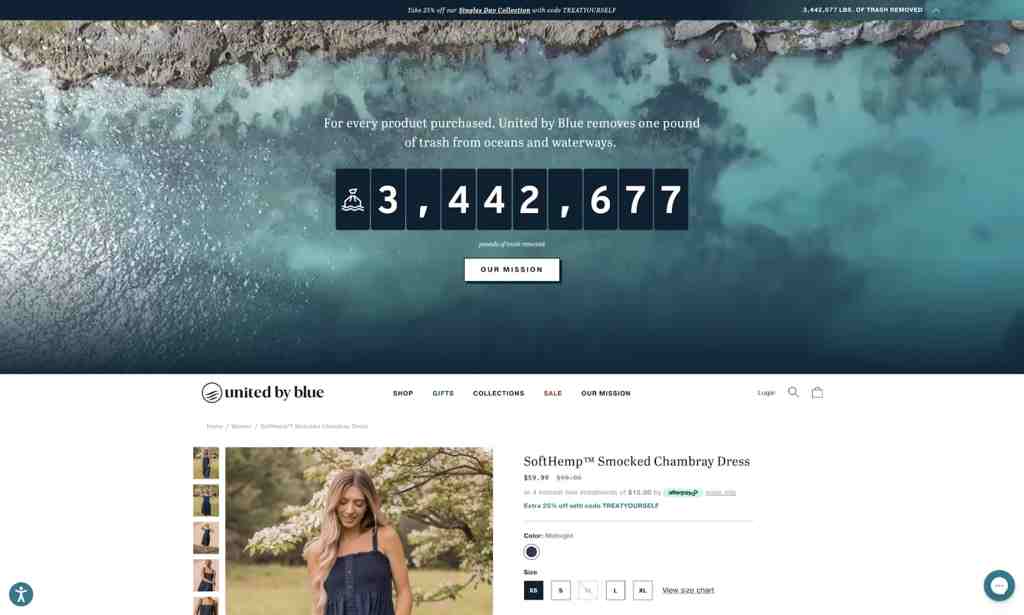
11. United By Blue
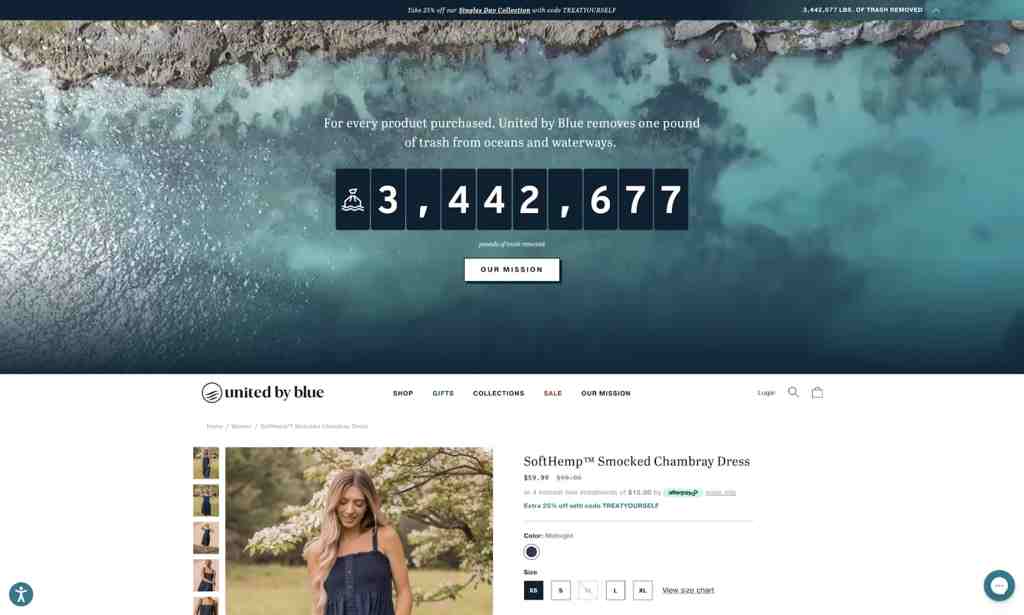
作为最环保的在线商店之一,United By Blue 的使命是消除世界海洋和水道中的垃圾。 你会看到它反复强调你的购买可以帮助他们离实现目标更进一步:“每购买一件产品就可以清除1磅垃圾。” 试问谁不想帮助清理垃圾让地球摆脱困境呢?

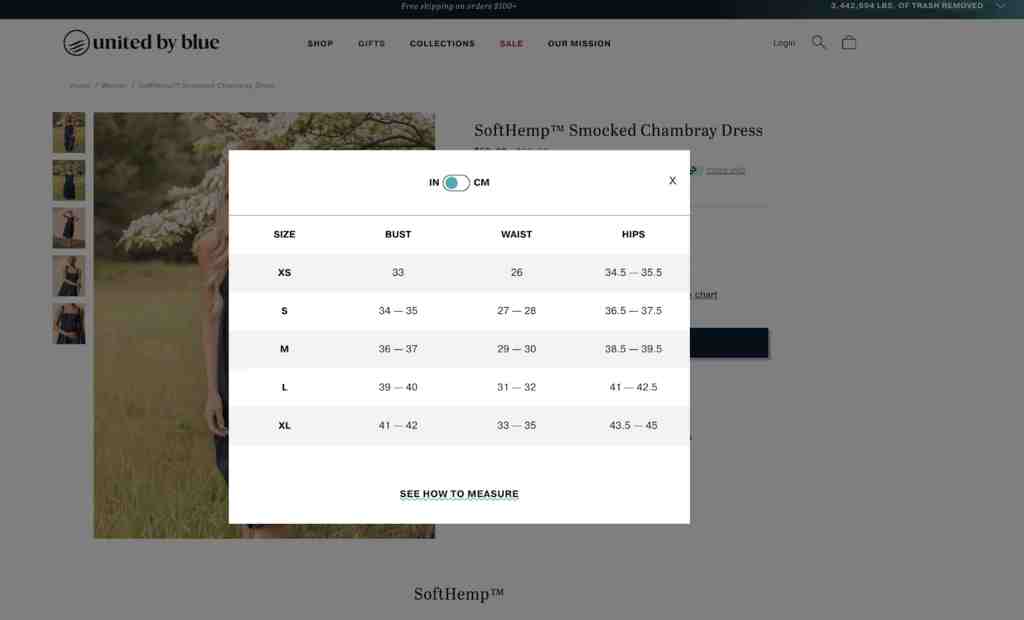
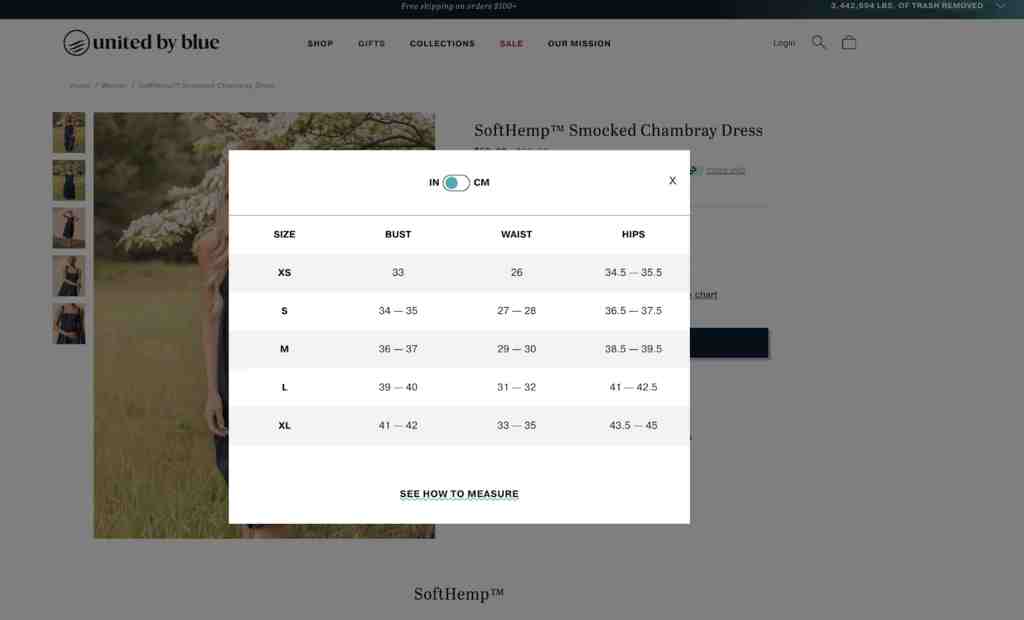
尺码表可帮助用户购买合身的产品,减少企业必须处理的退货量。

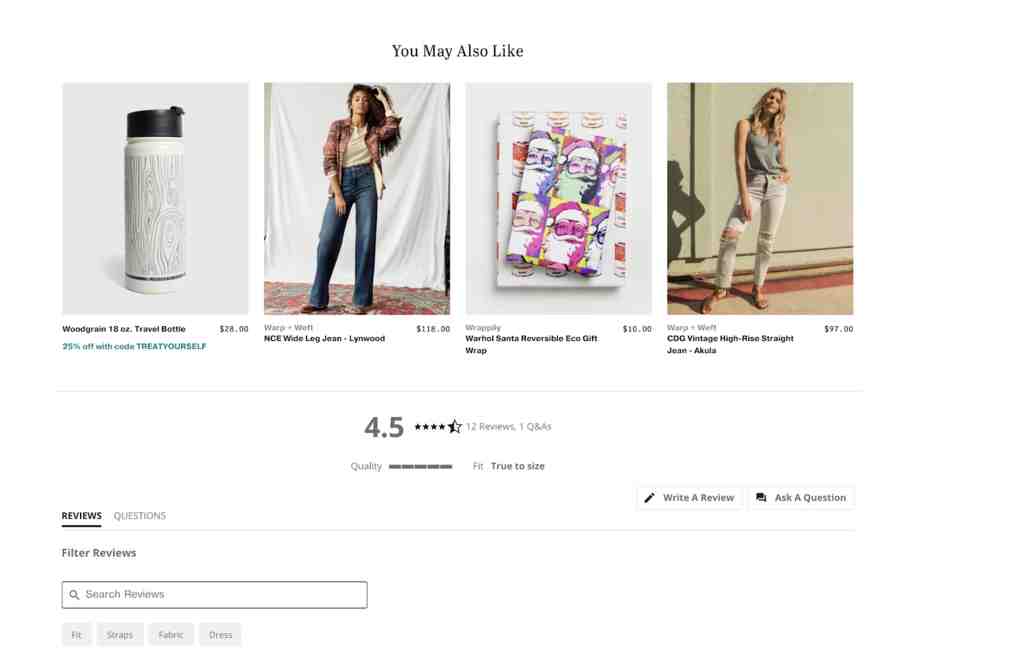
每个产品页面的设计都非常简洁,可以引导用户浏览产品详细信息,客户评论,并为品牌提供追加销售和交叉销售不同产品的机会。

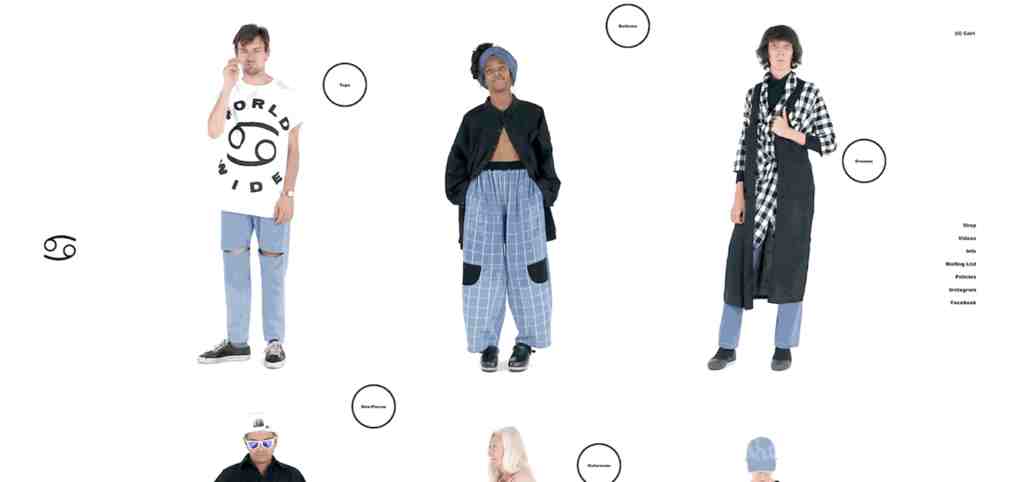
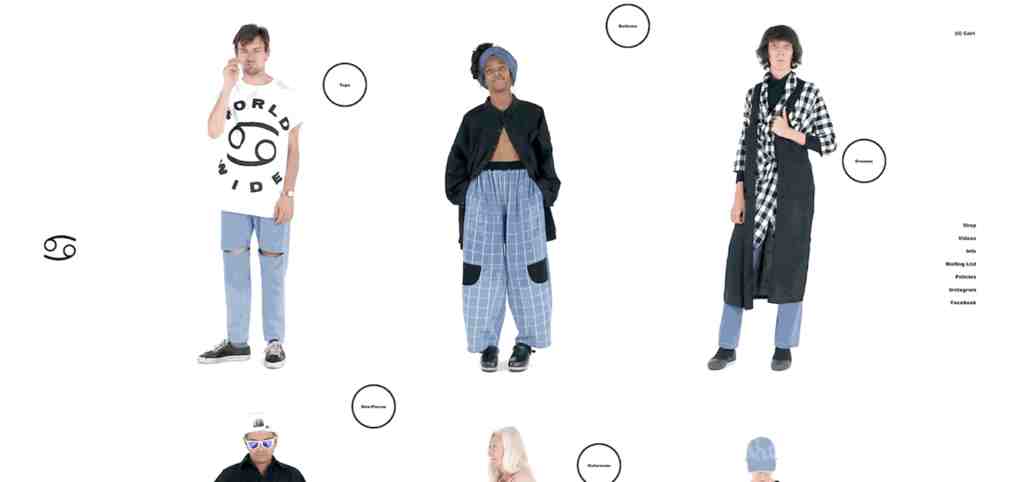
12. Sixty-Nine
不需要太多的解释,Sixty-Nine 的主页表现如此优秀的原因显而易见。与许多其他电子商务商店不同,他们的产品主页以一种非常新颖的方式,让你很难移开视线。在你眼前闪动的一个个角色似乎正与你对视,活灵活现地向你展示了他们的网站及其特色产品。

单击特定产品后,动画就会变为一个交互式页面,此处的设计十分简洁,有大量留白。尽管这不是一个标准的电子商务产品页面,但它一定是独一无二的。更棒的是,没有任何可以中断购买体验的干扰因素,客户可以直接进入购买流程。

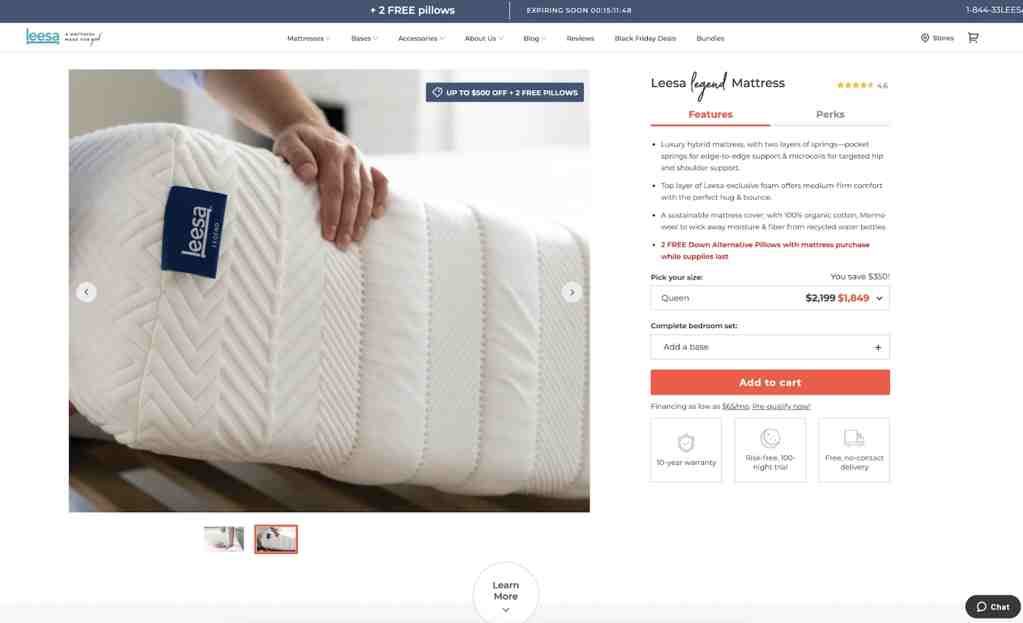
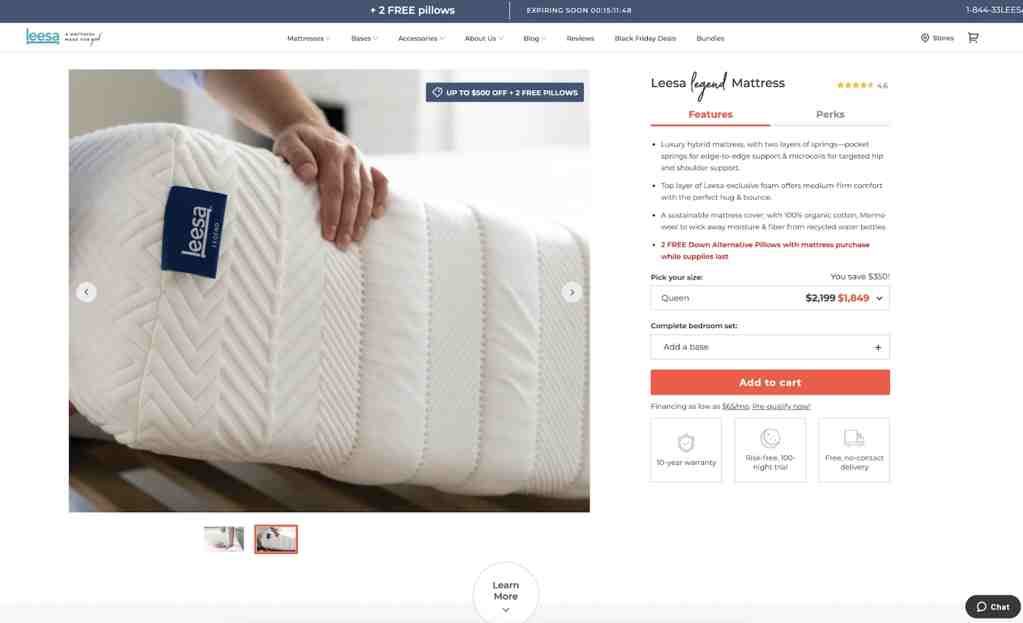
13. Leesa
Leesa 是一家销售可折叠、可托运床垫的公司,方便顾客无需再去床垫商店选购,直接在网上即可完成购买。它的产品页面很好地解决了人们在网上购买床垫时可能遇到的一些问题:
- 床垫很贵,但是 Leesa 提供了每月分期付款的选项。
- 如果你不喜欢床垫怎么办? Leesa 为你提供无风险的100天试用期。
- 每张床垫均提供10年保修
在产品页面上显示这些信息不仅可以让顾客安心,更轻松地在网上购买大件商品,还可以帮助推动业务销售。

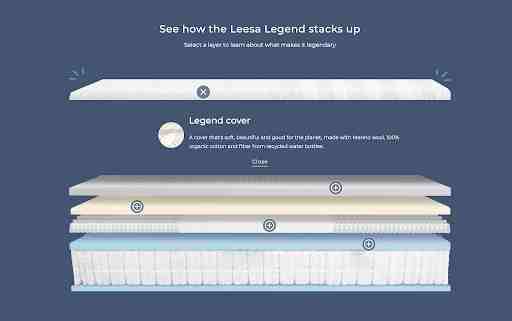
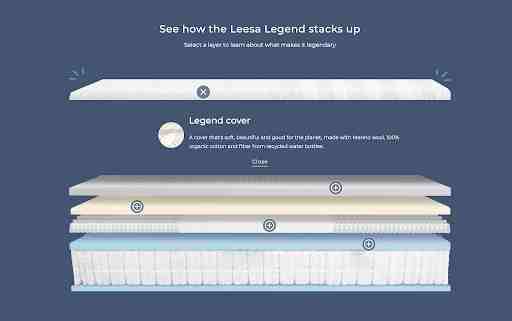
许多类似的床垫公司如雨后春笋般冒出来,因此 Leesa 在产品页面直接切入主题,强调为什么你应该选择他们而不是其他人。他们通过交互式图形显示了床垫的不同层的不同特性,顾客可以单击每一层,了解是什么让 Leesa 床垫比竞争对手的床垫更胜一筹。

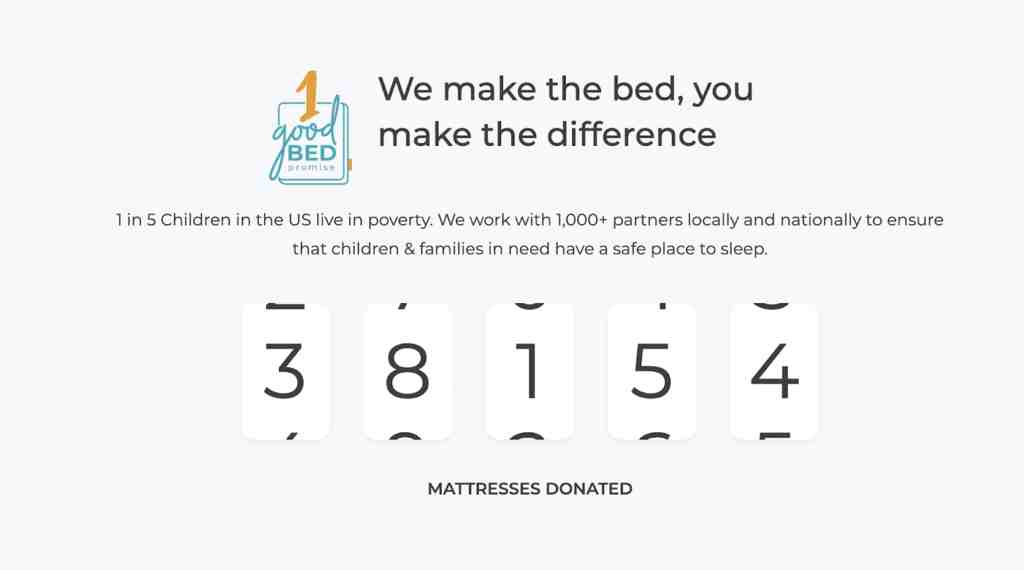
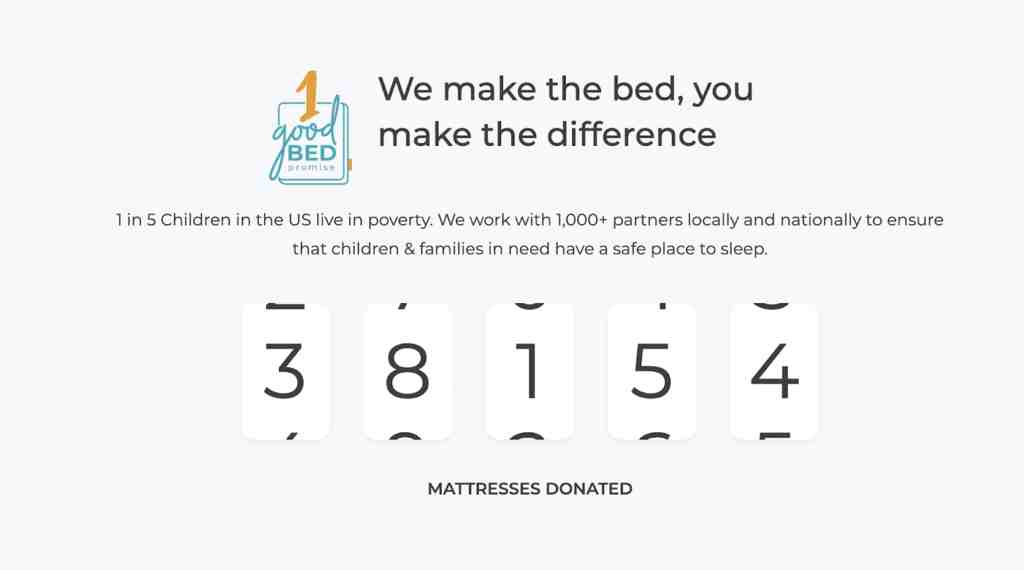
此外,品牌还借此机会来分享他们的企业社会责任政策,即每售出10张床垫就捐出一张床垫,这让决定在 Leesa 购买床垫的潜在客户感到非常满意与欣慰。

确实,床垫价格不菲,不可小觑,因此你在页面中浏览的信息越多,就会发现越多的理由来购买 Leesa 的床垫。Leesa 还会显示产品评论,让你大致了解其他人是否喜欢他们的床垫。网站中甚至还包括一个常见问题解答,解答了人们对其产品提出的最常见问题,这样顾客无需离开产品页面也能找到他们所需的答案。
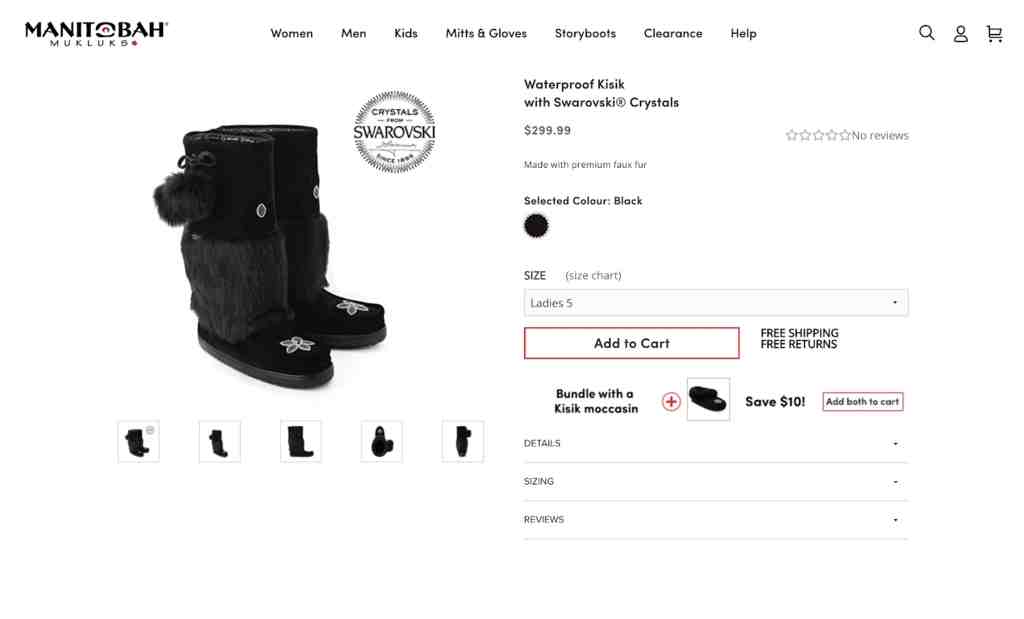
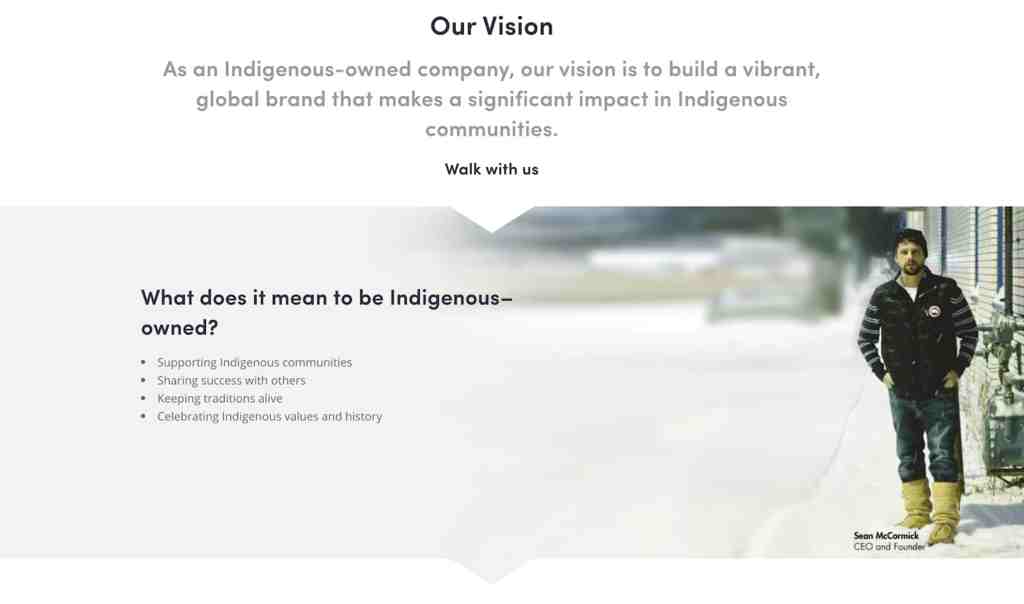
14. Manitobah Mukluks
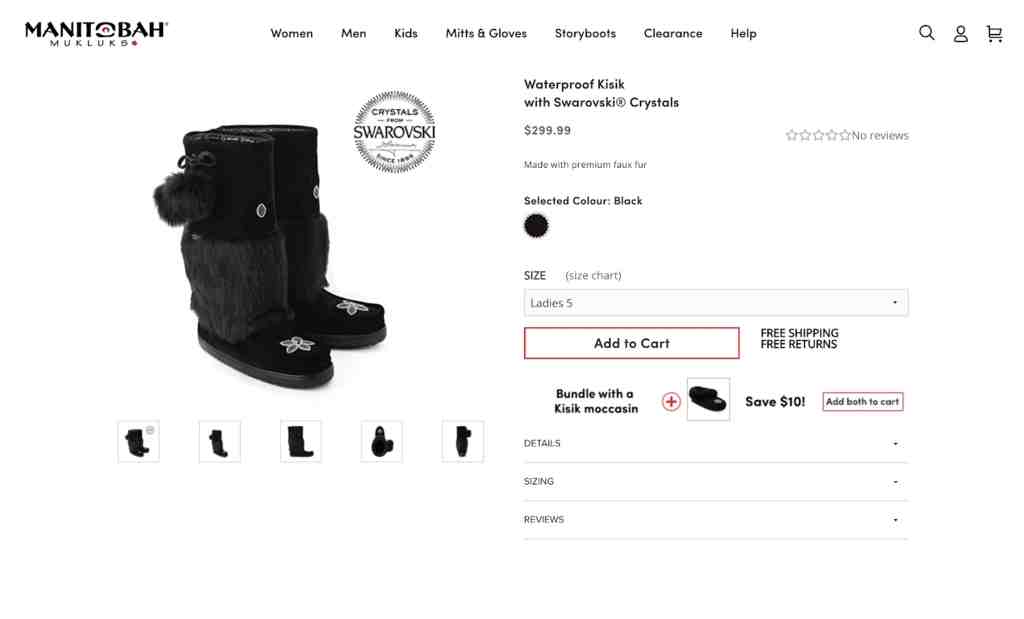
Manitobah Mukluks 的每件产品成本也很高,这意味着顾客在购买过程中需要思考很多。如果一件商品的价格低于20美元,那么可能顾客想买就买了。但是价格攀升得越高,顾客在做出购买决定时可能会越感到内疚。但是你可从来都不想让访客感到内疚啊!

人们通常都不会认为自己的购买是一锤定音,退换货总是难免的,在排除掉运费和退换货的费用之后,他们会希望最终的价格符合他们的心理预期。而这品牌的产品页面则完美地缓解了这个最常见的购买焦虑:“免费送货”和“免费退货”,这两种服务都用粗体大字标明在“添加到购物车”按钮旁边。
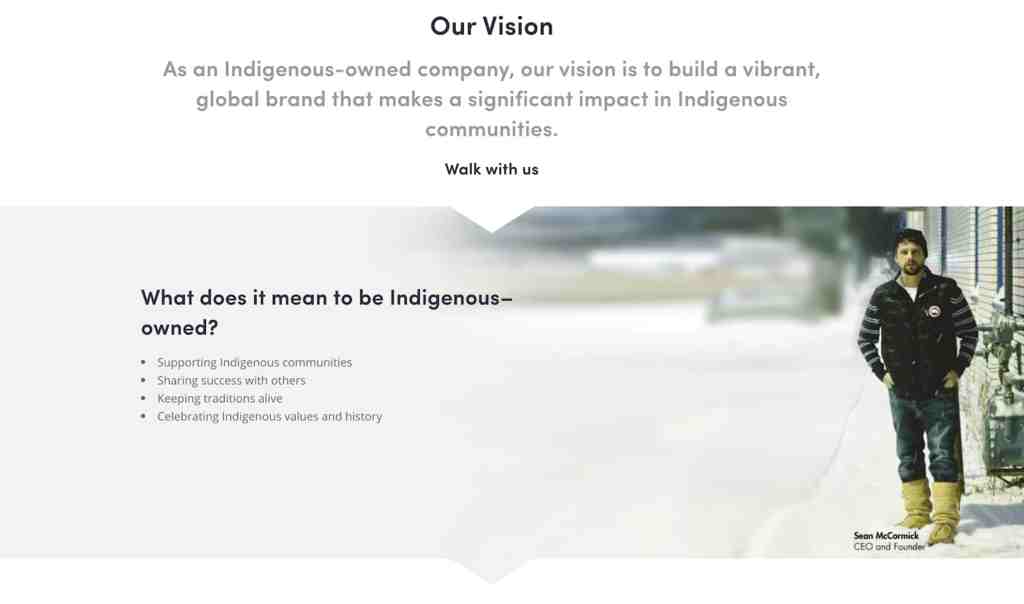
此外,品牌还经过精心设计,让犹豫不决的顾客在不离开产品页面的情况下能够轻松了解有关公司及其使命的更多信息。

顾客可以了解到这家公司是本地企业(以及这意味着什么),以及鞋底花纹的背后故事。

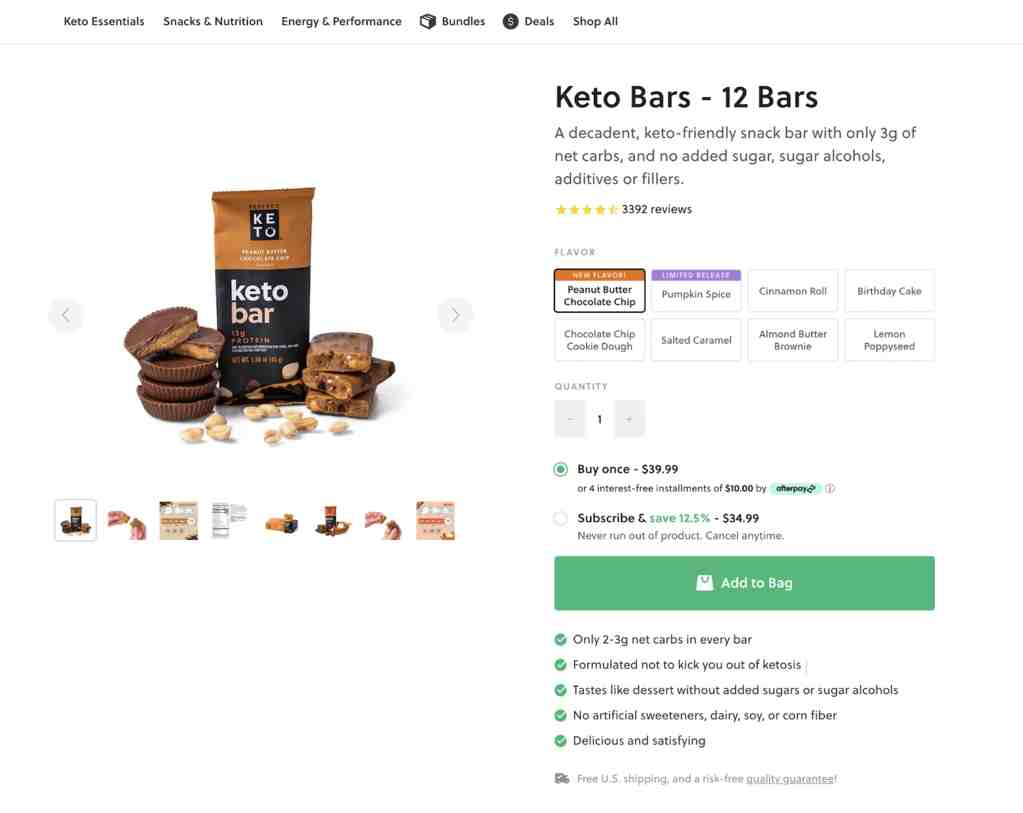
15. Perfect Keto
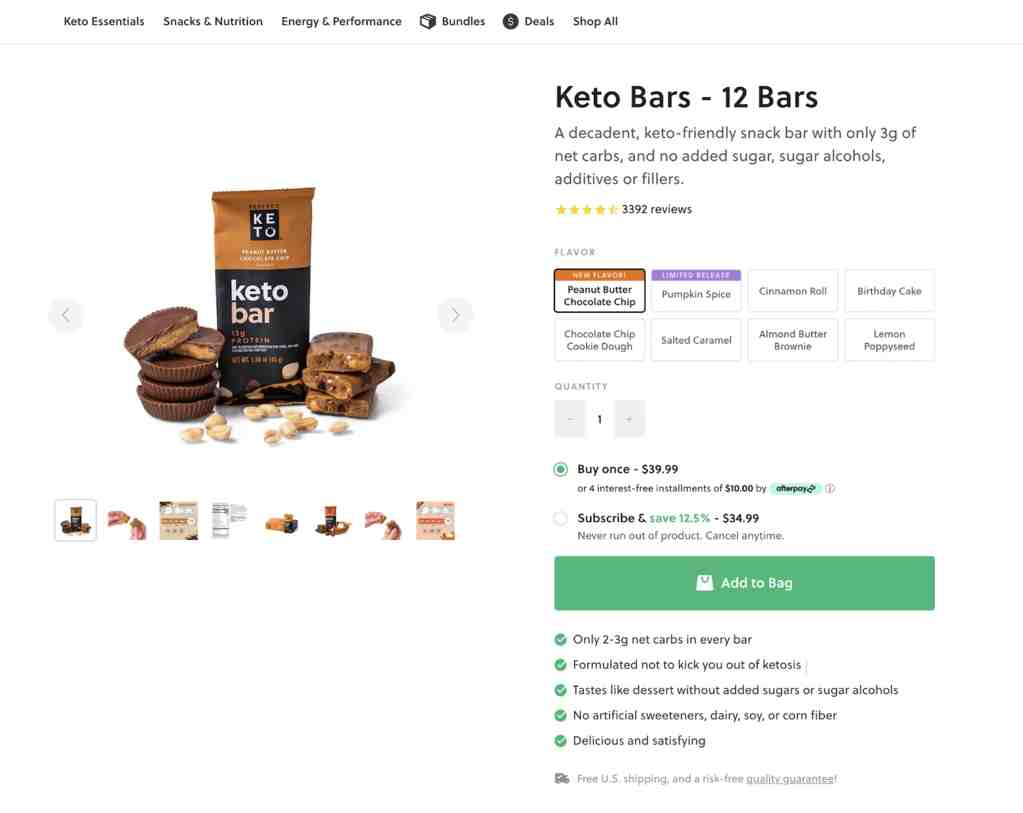
Perfect Keto 为产品页面优化下足了功夫。它通过以下方式帮助顾客尽快获得所需的信息:
- 使用描述性的产品标题和文字
- 展示客户评价
- 提供清晰的产品选项,展示产品新功能和局限性
- 提供多种付款方式,包括免息分期付款和定期订单的“订阅并保存”的选项。
- 用项目符号列表列出福利
- 使用高质量的产品图片

如果你仍在犹豫,还可以继续滚动页面,查找更多信息,例如食谱、配料、评论、生活方式照片等。
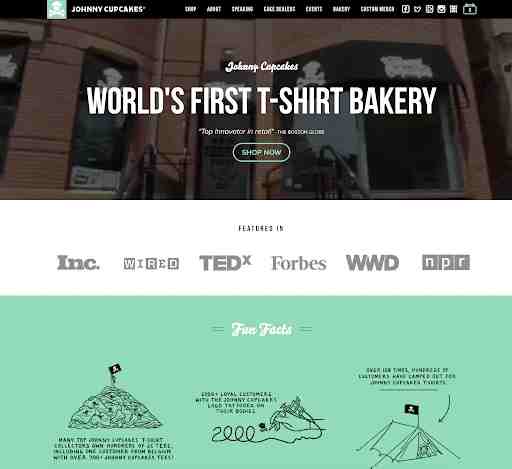
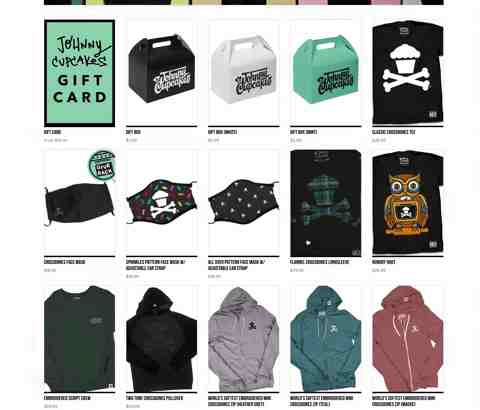
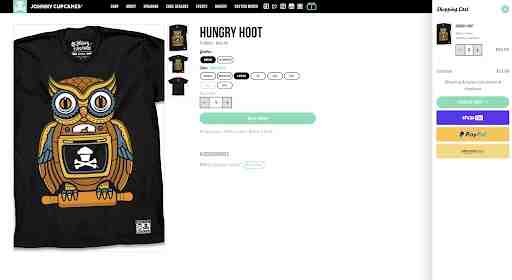
16. Johnny Cupcakes
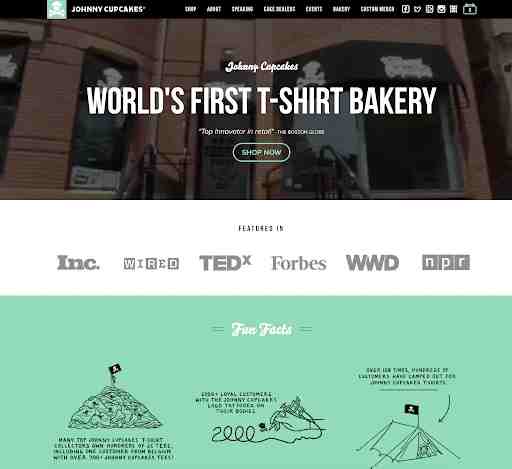
任何与糖果有关或与糖果相似的产品都是我的心头好。Johnny Cupcakes 是一个非常有趣的品牌,他们自称是“世界上第一家 T 恤面包店”,并强调其最近新增的所有产品均为“新鲜出炉”。这种好玩的主题概念非常适合他们。

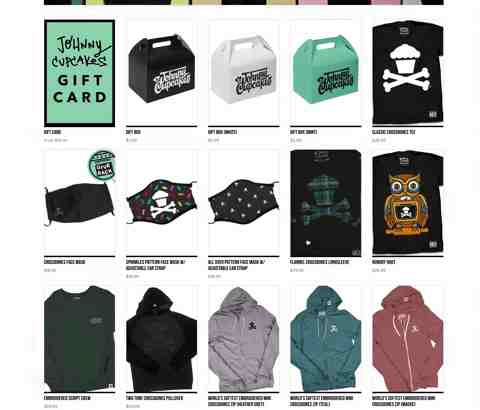
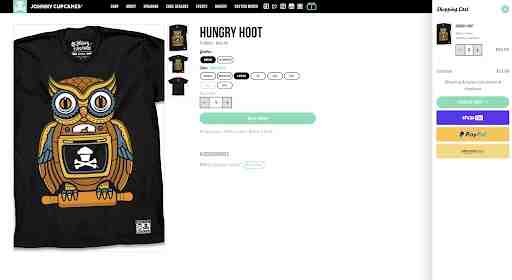
品牌充分利用了产品摄影技术,以高质量的产品图片来展示其服装和有趣的设计。网站的加载动画是一个可爱的小胖墩追赶着一块飘忽不定的蛋糕,谁看了能不爱呢?

此外,单击“立即购买”按钮时,屏幕右侧会弹出一个购物车,提醒您可以随时结账。这是一个不那么微妙的暗示,你尚未完成交易,但是已经清楚地了解了可以使用的支付的方式。这有效地将登录页变成了结帐页,加快了购买流程。

产品页面设计的最佳实践
产品页面是电子商务业务的驱动力,可以回答顾客们的问题并引导他们完成购买前的一切准备。因此,请重视产品页面的设计。
下面我们提供了一些技巧和建议,希望可以帮助你创建更有效果的产品页面,提高页面的可发现性和便捷性,进而帮助顾客做出理性的购买决定。
- 优质产品页面应涵盖几个核心组件。根据 Nielsen Norman Group 对数百个电子商务产品页面示例的研究,产品页面需要包含以下元素:
- 描述性的产品名称
- 清晰可辨的产品图片
- 图片的放大视图
- 价格,包括任何额外的产品特定费用
- 明确的产品选项(例如颜色和尺寸)以及选择方式
- 产品的现货供应能力
- 清晰的“将商品添加到购物车”的方法以及“已添加到购物车”反馈
- 简明扼要的产品说明
- 360 度的产品高清大图。你知道吗,四分之三的顾客在网上购买商品时会考虑商品图片。因此,访客登陆你网页后,你会希望让他们看到一张清晰的产品大图,帮助他们设想你的产品在现实生活中的样子。你可以在产品页面中添加360度的产品图片或制作精良的解说视频,以改善用户体验并提高转化率。
- 产品说明要具有说服力。拍摄出令人惊艳的产品照片后,你还需要用各种不同的产品细节来支持照片的真实性。考虑到76%的顾客希望看到明确的产品规格,因此你需要添加产品说明和规格表(例如尺码表)来回答他们的问题,帮助他们比较产品,在最短的时间内轻松地踏上购物旅程。
- 添加实时聊天窗口。好的产品页面要能够预测并回答产品问题。但是总会由一些顾客想要联系你,获取更具体地信息。通过实时聊天窗口,他们可以轻松地与你地服务团队联系,获取解答并继续进行购买。
- 显示客户评分和社交证明。平均而言,顾客在购买东西之前会阅读10条客户评论。如果你没有在产品页面上显示客户评论,访客就有可能转到第三方网站查看其他评论。有什么问题?他们可能会分心,永远不会再次回到你的网站!你问解决方案?当然是在产品页面上添加客户评论,方便访客无需特地去搜索就能看到其他人的评论。
借助 Shopify 的力量,构建有效的电子商务产品页面
顾客会在产品页面确定是否要购买你的产品。但是,你无需成为经验丰富的设计师也可以创建外观精美并能促进销售的产品页面。借助 Shopify,你就可以创建兼顾精美设计和转化元素的产品页面。
在建立商店的同时,请查看我们的 27个最佳免费Shopify应用,协助你管理、营销和发展业务。
产品页面常见问题
什么是产品页面?
产品页面是网站上帮助顾客决定购买什么的页面。页面中涵盖规格和功能等信息,可以回答顾客的疑问,展示客户评论,方便顾客对不同的产品进行比较,并推动购买过程。
如何创建一个产品页面?
- 描述性的产品名称
- 清晰可辨的产品图片以及放大视图
- 价格,包括任何额外的产品特定费用
- 明确的产品选项(例如颜色和尺寸)以及轻松便捷的选择方式
- 产品的现货供应能力
- 清晰的“将商品添加到购物车”的方法以及“已添加到购物车”反馈
- 简明扼要的产品说明
- 利用社会证明。
如何在网站上展示产品?
- 高质量的产品摄影。
- 提供其他图片,例如旋转视图或细节视图。
- 使用动画图像或视频展示如何使用产品。
- 显示相关产品推荐。
- 使用增强现实技术或提供360度全景照片进行虚拟产品体验。
- 提供产品使用方法的分步说明。
如何在 Shopify 中创建产品页面?
在 Shopify 自定义产品页面模板需要以下几个步骤:
- 前往你的 Shopify 后台管理面板(Shopify admin dashboard)。
- 点击在线商店(Online store)下方的模板(Themes)选项。
- 单击“自定义(Customize )”按钮。你将跳转到模板编辑页。
- 从下拉列表中选择产品系列页面(Collection pages)。
- 开始自定义产品页面布局。