亚马逊运营QA集锦(1634-1643)

当我们shopify独立站弄得差不多的时候,还有一项非常重要的工作需要完成,那就是测试我们的站点打开速度。
根据国外的一项调查显示,如果某个网站打开速度比较慢,通常意味着这个网站是不安全的,79%的网上购物者不会再进入这样的网站。除此之外,47% 的人希望网站加载时间在2秒以内。网站如果超过3秒还没有打开,40%的人会选择关闭页面离开。85%的互联网用户希望移动端的网站加载速度比PC端更快。
换个角度,我们自己在用手机或电脑访问某个网站或者页面的时候,也不喜欢很慢的网站,像我可能3秒没打开就直接关掉了。
所以,Shopify独立站的打开速度至关重要,它不仅影响网站访问者的浏览体验和购物体验,它还是Google搜索结果页面排名算法中考虑因素之一。
有不少测试网站打开速度的工具,今天就用下面这款我经常用的来示范。
https://tools.pingdom.com/
首先,大家进入上面这个地址,长这样

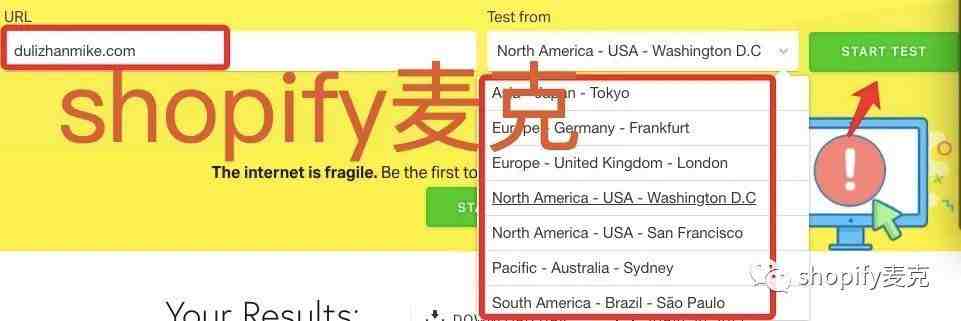
然后,把你要测试的shopify独立站地址(推广页面)填写到URL文本框中,然后在Test From中选择一个地方。如果你广告主推日本市场,就选日本的一个城市,推美国,就选美国的一个城市。
这里给出的地址不多,就是巴西,日本,澳洲,美国,德国,英国,然后点击START TEST。

通常在这里,我们要填写的地址为单个产品的落地页,而不是我写的网站首页。
因为我们在付费引流的时候,要尽快把客户直接带到我们的产品落地页,尽可能让流量直接转化成为订单。
假设我们测试apple.com, 地址选择亚洲-日本-东京,以下红框就是apple官网在东京的打开速度-812毫秒(1秒=1000毫秒),连1秒时间都不到,速度很快了。
对于我们shopify独立站小卖来说,不要和apple比网站打开速度了。
这儿是官方的资料讲如何提高商店速度的,大家可以去看看:
https://help.shopify.com/zh-CN/manual/online-store/os/store-speed/improving-speed
身为不懂代码的一线shopify个人卖家,如果我的某个推广网页打开速度超过2-2.5秒,那么我会从这三个方面来查看。
1、图片或GIF过大。解决方案一个是使用Photoshop或者Tinypng把图片进行无损压缩,然后再替换掉原来的图片,或者直接删除掉该图片。GIF一般控制在1M以内,能不用就不用吧。
另外我的详情页产品图片最多5-7个,产品描述里图片最多2个,每个控制在50K以内。
2、模板太过复杂。解决方案就是换一个简单的模板,我之前就一直推荐新手朋友从免费模板开始,debut和brooklyn都不错。
3、插件过多。解决方案就是删除一些意义不大的插件,只保留最有用的插件。我曾经一度研究插件成谜,装了十几二十多个插件,后来发现影响了我的网页打开速度,并且有些插件感觉很有用,实际上屁用没有,就像我们的手机app一样,装一大堆,真正在用的也就那几个而已。现在我店铺在用的就6个插件。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































