亚马逊运营QA集锦(1374-1383)

电商销售中,实物产品以文案、图片、视频这三种主要数字化形式挂在屏幕上,当首次展现在客户面前时,除非产品独特性很强,否则由于缺乏实体购物的触感,试用感,嗅觉等直接感受,很容易让人过眼即逝,看完就忘。
因此要想进一步刺激客户的大脑,让他们对产品页面感兴趣,只能靠全面详细的介绍说明、卖点突出,以及设计美感来表达专业性和实用性,以期吸引更多更久的停留。
所以该如何更好地以这三种形式来展示产品的信息是需要好好构思的。
进入主题之前,首先从客户的角度来简述下ta在网上买一个产品时的心理历程。
(毕竟页面是给客户看的,必须要站在他的角度想想ta都会关心什么,这也是精细化运营下需要的换位思考能力。)
一、个人购物模拟
大部分人网购都是有一个明确的目的和原因。
以我为例:我想买个水果刀,因为家里的有点钝还有点小。
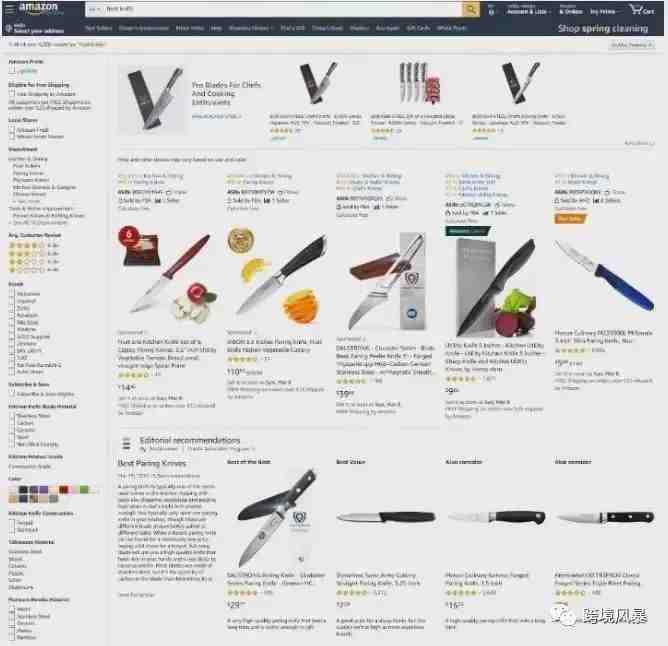
带着这样的目的,我打开亚马逊电脑版,输入 fruit knife,出来很多个,眼花缭乱

因为产品太多了,所以我直接点进了BS。
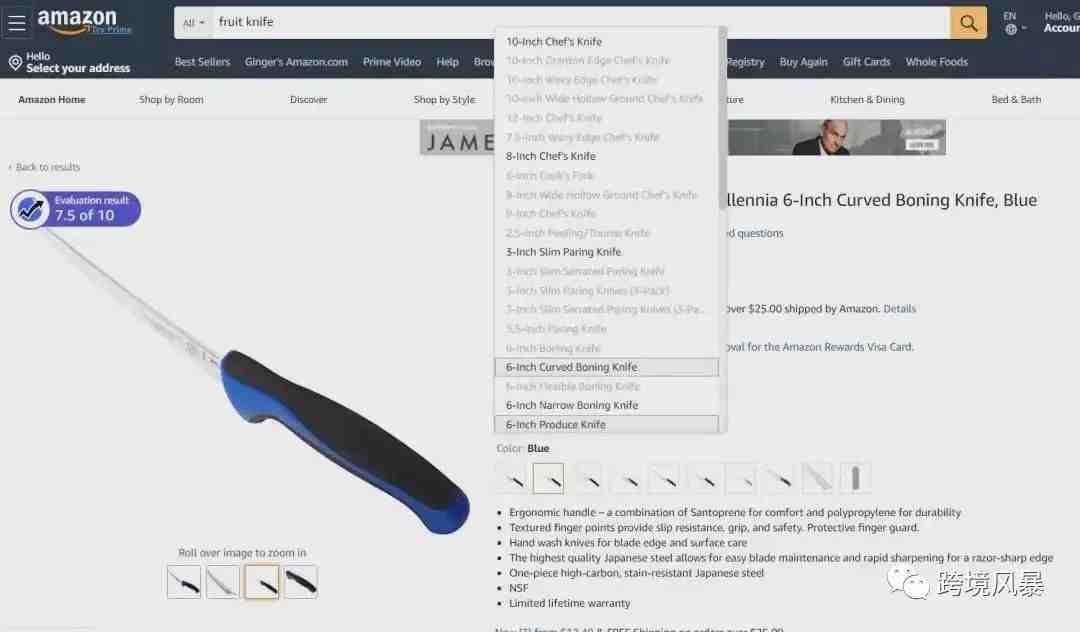
我想知道它是多大的尺寸,手柄是什么材质,是否容易拿握,刀片是什么材质,有什么颜色可选等等
这些信息在卖点这一块一目了然,但是就四张简单的图片展示,很平面单调。

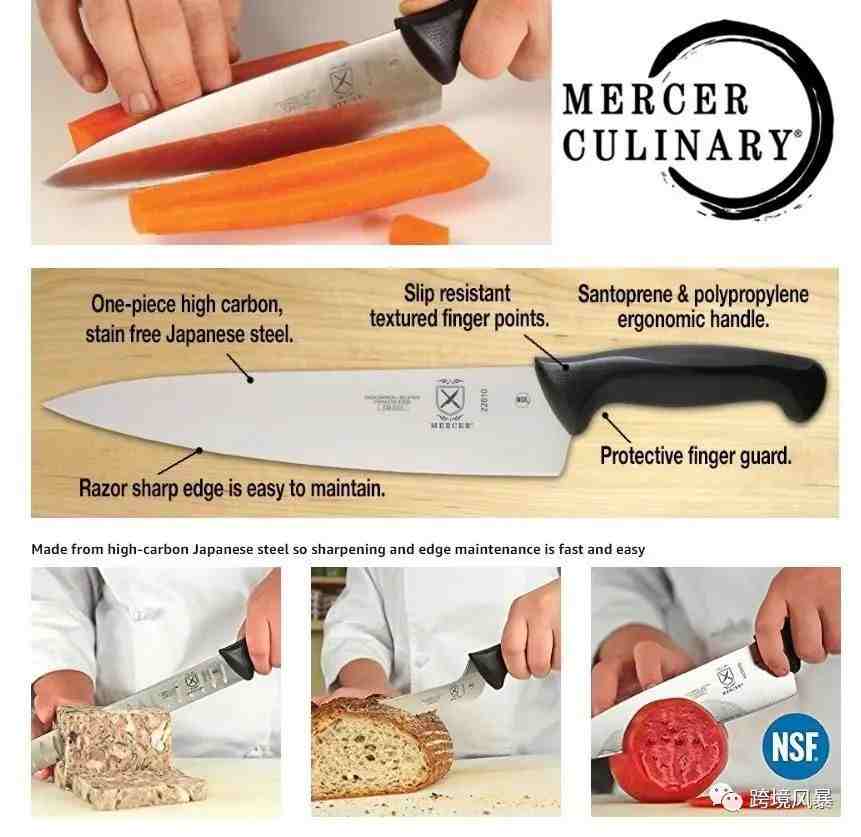
接着我想知道这把刀是不是锋利,还担心它会不会生锈,该怎么收纳,有没有刀帽…
这些问题在A+部分有所体现,只是要进一步下滑才能看得明确,但没有帽子。

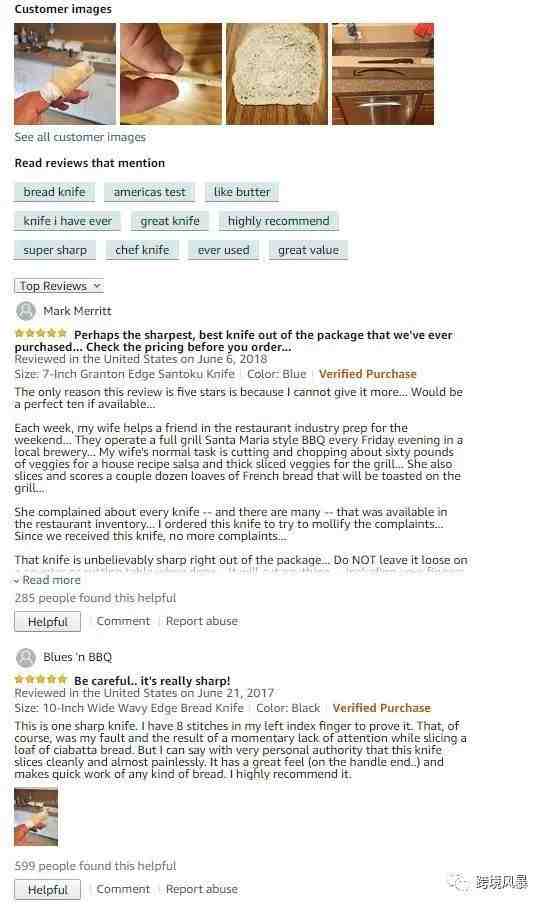
最后,我想看下其他卖家都有什么评价:

置顶的都是好评,应该是个不错的产品。
但我想看看差评怎么说,产品4.8分,差评率很低,但看过后我就放弃了这款产品。
因为在同一页中居然有3个差评说是刀会生锈,还带图片的,这一点是硬伤,我比较介意。其他快递慢,刀片弯我都没关系。
然后我又看到左侧一把这样的,不仅带盖子,刀柄还可以挂起来,比较容易收纳。
如果差评没有硬伤最终很大概率去选择这一把。

以上是我作为个体客户的购物需求简述,有普遍性也有特殊性。
作为卖家,还需要有模拟多个操作环境的能力,猜测多个客户需求再做汇总。
二、文案/图片/视频详解
了解了客户的基本需求,再加上作为卖方对于自家产品的熟悉度,这时候就可以开始图文的构思了。
首先要清楚亚马逊平台的要求:
【图文编辑】怎样编辑一份好的亚马逊产品图文?
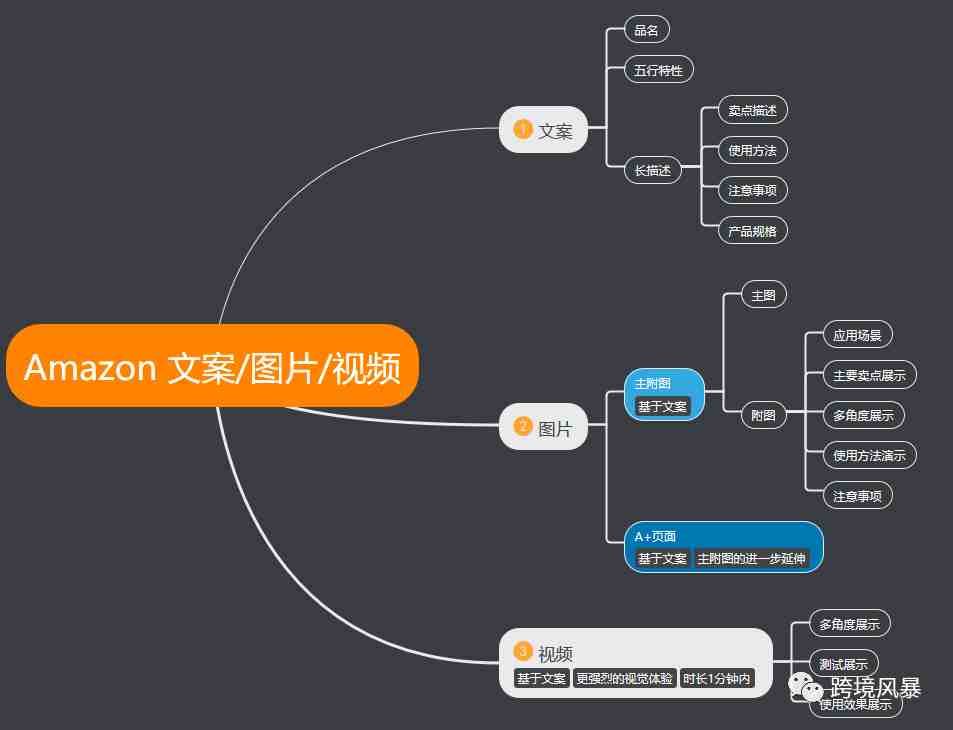
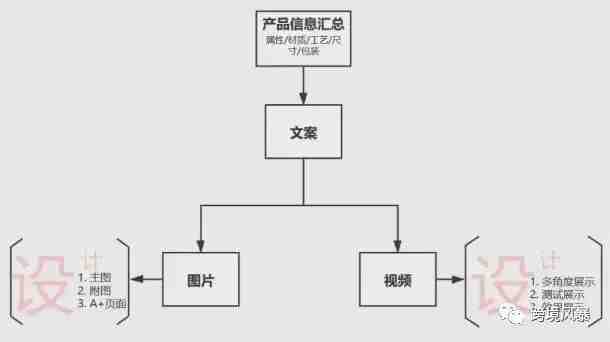
然后整体思路如下:

我认为文案是核心,图片和视频是基于文案的衍生,也可以说是文案的映像。
比如,还是一把水果刀,当我们用这3种形式分别去描述它的时候:
文字版
一把水果刀。
图片版

视频版 (页面中的视频部分)
https://www.amazon.com/TUO-Cutlery-Paring-Knife-Pakkawood/dp/B01GL5G6O6/ref=sr_1_39?keywords=fruit+knife&qid=1583910841&sr=8-39
不同的方式对于视觉和感受效果都很明显。
要注意的是,如果图片质量很差,那还不如一段具有想象力的文字呢~
下面具体展开:
1. 文案
作为核心的文案,有很多可写的细节,主要包含以下6大点14小项,根据不同产品的特性再进行卖点突出或者劣势隐藏。

一份清晰明了的文案内容是很有必要的,而要完成这一点需要运营人员全面了解这个产品,因此需要开发人员在开发产品时要提供文案中所提到的前5点及延伸的所有基本细节:属性/材质/工艺/尺寸/包装。有条件的还可以创建样品间和实操环境。
完成此项之后,对于文案的进一步拓展,图片的美工设计,视频的动态展示才能够更加透彻。
关于对文案中卖点的理解:卖点也即特点,是稀缺性的东西,是你有他无的,能够让客户快速的记住。 但我觉得特点和特性的含义被很多人混淆了,因此有些产品listing显得凌乱,无法突出重点。
它们的区别应该是:特点是先于特性的,当这个点开始慢慢被别人模仿,具有普遍性的时候,它就变成了特性。
一个产品可能有很多特性。
比如刀具。
锋利,省力都是它的特性,但因为所有的刀具都有这两点特性, 提到刀自然而然就有这个印象,因此这两点就不必大费周章。而如果刀具可变形的功能,那个点就具有特殊性,属于特点,可以在页面中多费笔墨。当然了,如果慢慢地很多卖家的刀具都可变形,那这个特点也变成了特性,变得普通了。
在对产品本身做了全面了解后,再结合竞品的情况,最终提炼出卖点之后,该怎么用文案表达出来是需要再做加工的。
苹果的MP3推广文一直让我记忆深刻:“把1000首歌装进口袋”。

那一年,拥有一个MP3是很fashion的,它的容量自然也是越大越好,这是MP3的核心。而怎么突出容量大呢?仅仅说是多少G是很难激发想象,而“把1000首歌装进口袋”这句话既形象化地表达了储存容量大,又突出了产品小巧便携,非常好记。
同理,如果一个产品的卖点是很好用,那么就应该创建一个场景是怎么好用的,然后再把这个场景浓缩成一句话。
这需要极高的创造力。
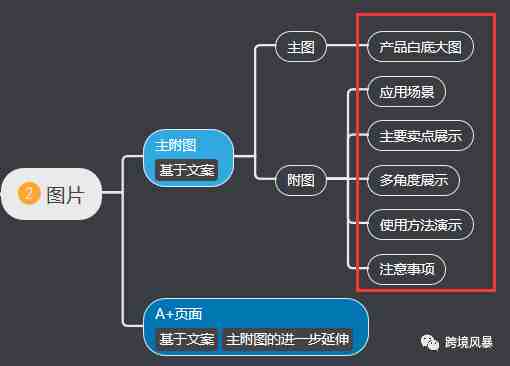
2. 图片
如上所说,图片是文案的衍生,是展现产品信息的静态画面,可以是以下6类:

根据文案内容一一对应。
3. 视频
和图片一样,视频也是文案的衍生,是展示产品的动态画面。有多角度展示,测试展示和使用效果展示这三种方式。

我认为这三种展现的区别可以用我们熟悉的文体来表示:前者类似说明文,中间类似议论文,后者像是记叙文。分别在专业性和趣味性上降低和增加,可以合理搭配使用。
以上是在写产品信息时所要思考的全面性。
三、设计美感
最后一点是锦上添花的一笔,即设计美感,它是在图片和视频的制作过程中添加的一种貌似飘渺又很美的感觉。
关于设计是需要专业的人把文案内容展现出来,能够对不同的基调设计不同的排版和字体,这是一个设计师必备的能力。
我不专业,但是作为万千客户群体缩影中的一点,我认为美感体现在这三点:
图文排版
字体设计
和谐搭配
1. 图文排版
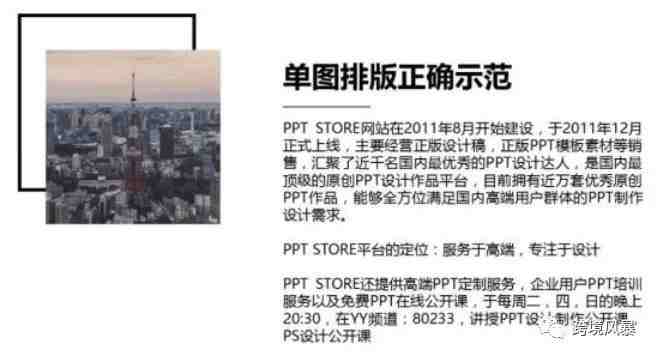
例1:一张图和一坨文字的搭配,如果加个边框或者加2层叠影,气质瞬间UP。 (以下例举图片来自网络,文末附原文链接,侵删)



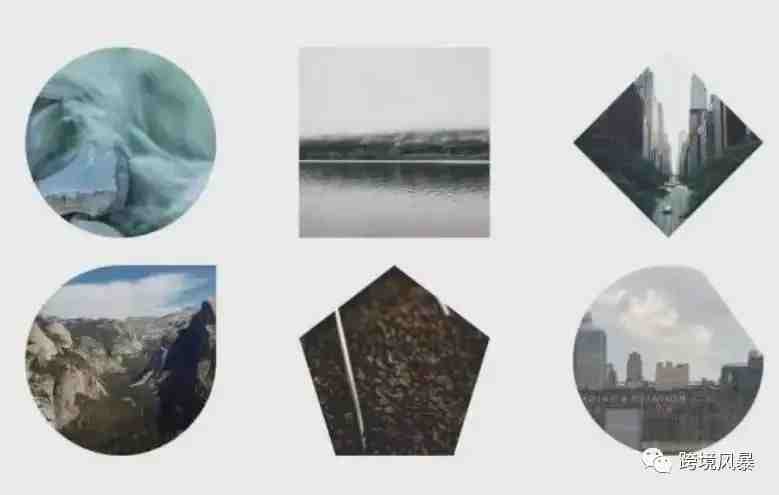
例2:将图片裁剪成各种形状


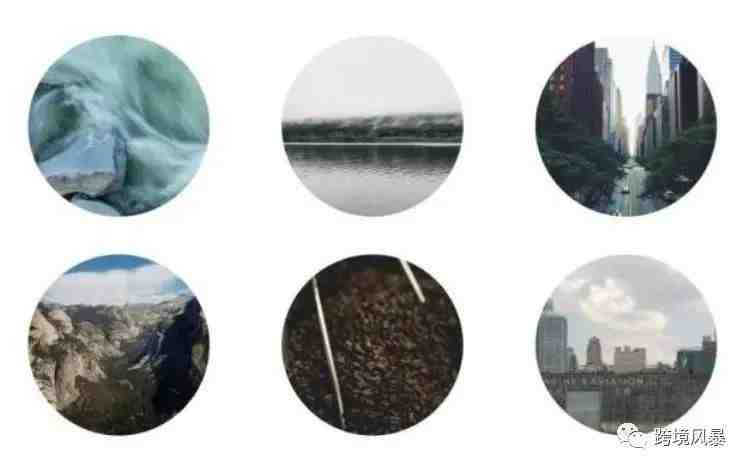
例3:裁剪后的形状排版保持的统一性


2. 字体设计
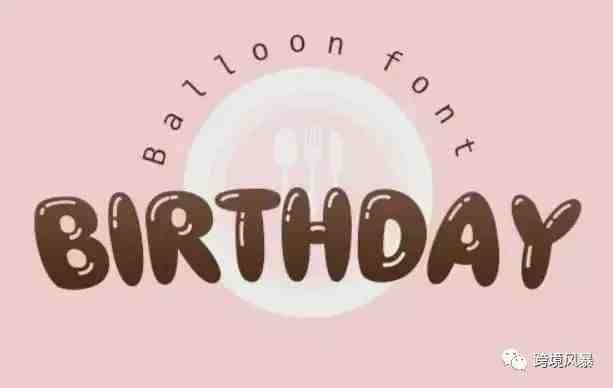
字体可以是有性格的,甚至也可以有味道,不同的字体可以传递不同的感情,刺激人的想象力,比如:

(粉色背景,棕色字体圆润泛着光,散发着浓浓的巧克力味)

(用树的形状把文字变得形象化)




3. 和谐搭配
以上所说的两点图文排版和字体设计都要有前提的,就是要有对整体的和谐搭配意识。
和谐搭配需要有相对性。
比如相对一个Listing来说,只用考虑这条Listing的文字/图片/视频的和谐共存就好。但相对一个专业店铺来说,又必须考虑到店铺中所有Listing。
具体到一张图上来说,和谐就是该明显对比的时候突出,该隐藏的时候就中和。
可以综合体现在色彩/字体上:

(直降10元和立即抢购就很抓眼球)

(背景颜色虽多,但运用浅色系突出了黑红产品也并不突兀)
最后的最后,我觉得产品的信息制作过程就像是一只雏鸟正在慢慢成长,长了翅膀才能飞,长硬了才能飞得更远。

END

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































