惊天大密暴露?!美国秒拒中国标准的N95口罩

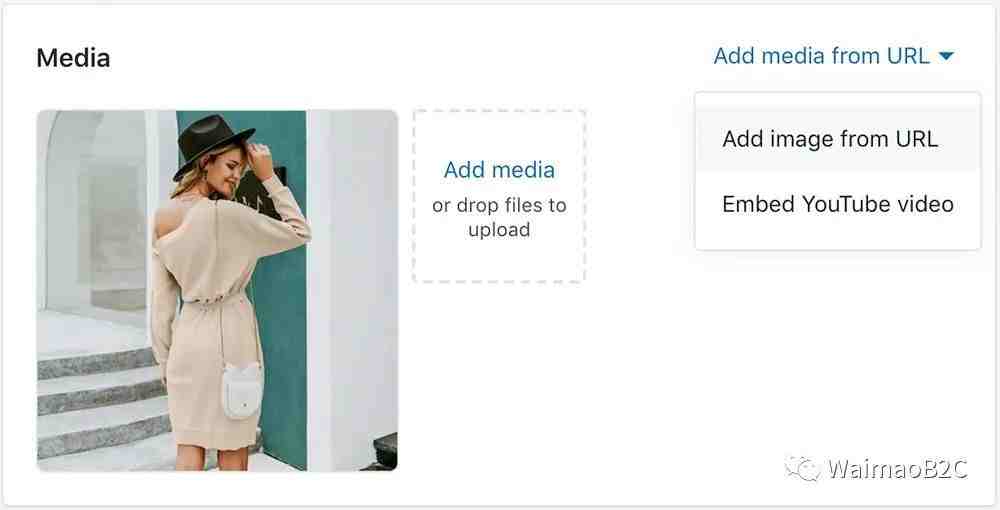
Shopify最近的一次重要的系统更新(2020年3月16日),就是将产品添加/编辑页面原来的“Images”板块,修改为了“Media”板块,当然,改掉的不仅仅是一个单词,在“Media”板块的右上角还可以看到“Add Media from URL”的选项,在下拉菜单中可以看到 Embed Youtube Video的选项,意味着Shopify系统目前已经支持在产品图片展示区域添加Youtube视频。
直接将视频通过Media上传插入到产品页面 (未来最佳方案)

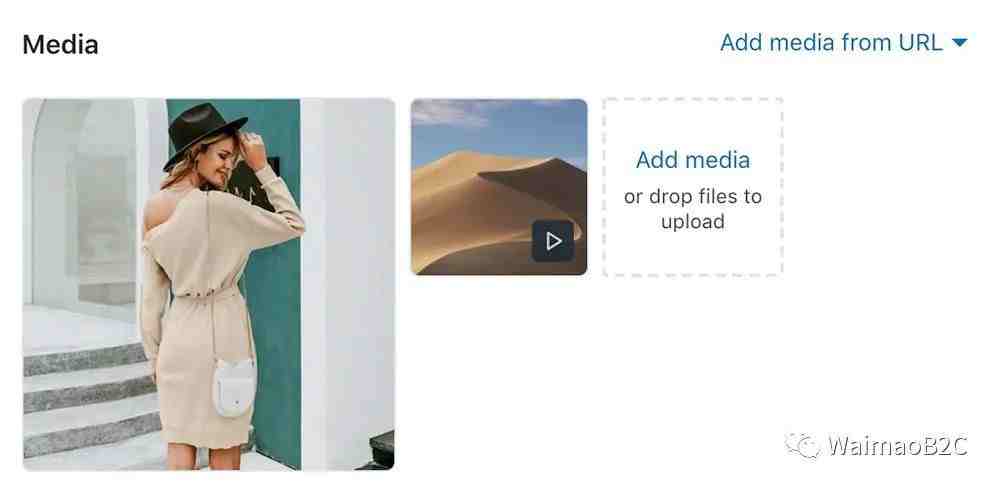
点击 下图虚线框中的 Add media or drop files to upload 区域,也可以直接将你电脑本地上的视频上传到Shopify系统中,并将该视频添加到网站前台产品页面产品图片展示区域。上传成功的视频,在右下角会有一个黑色背景的播放按钮。

Media板块的更新,除了支持图片和视频之外,还支持插入3D模型。如下图所示,下图动态内容并不是一个视频,而是我使用鼠标拖拽产品3D模型的同时,使用GIPHY录制的一个GIF动图(你可以通过这条链接实际体验下产品3D模型的魅力 – https://debut-theme-default.myshopify.com/products/studio-bag)。通过3D模型,客户可以使用放大,拖拽等操作更全面细致的了解产品细节,对我们卖家来说,当然更有利于提高网站的转化率。

目前只是Shopify系统完成了更新,虽然你在后台可以添加视频和3D模型,但是还需要主题完成相应的更新之后,才能在你的网站前台展示出视频或者3D模型的内容。目前我知道的已经支持3D Models和Video的主题只有 Debut,不过相信很快大部分主题都会完成一次更新,支持在产品图片区域插入视频和3D模型。
关于图片视频 3D模型的文件格式要求和建议如下:
图片文件 格式最好为 JPEG。(Shopify会自动将文件格式转化为Webp格式)。图片最大不能超过20MB,尺寸最大不能超过 4472 * 4472 px,Shopify推荐的最佳产品尺寸为 2048 * 2048 px。(Shopify会在你上传文件的时候,依据各种参数来决定是否要对文件进行压缩。)
3D模型文件 格式为 GLB,文件最大为15MB,最好小于等于6MB
视频文件 格式为mp4或者mov,视频清晰度最高为4K (4096 x 2160 px),文件大小不能超过 1GB,视频长度不能超过60秒。这些要求仅仅针对你上传到Shopify系统的视频,如果你是将Youtube视频插入到Shopify中,则不受上面的要求限制。
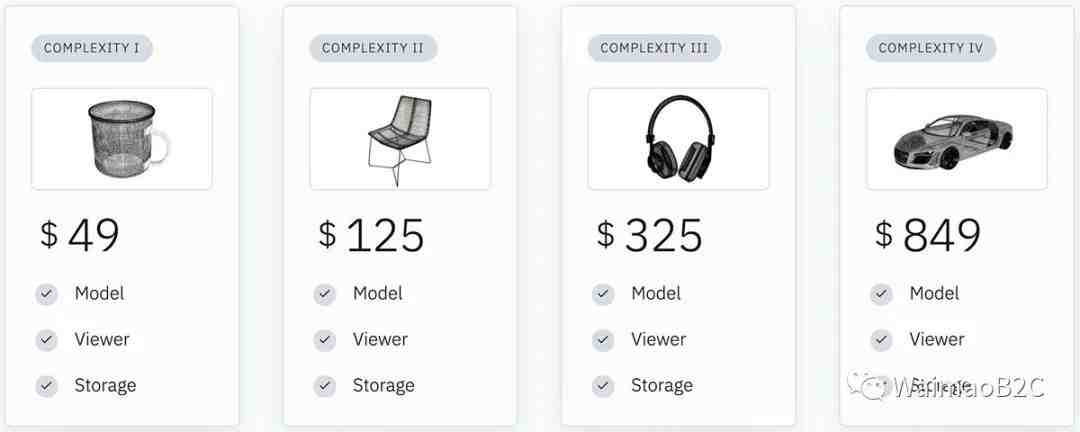
3D模型文件的制作你可以找Shopify官方的Expert帮你做,也可以去淘宝搜索服务商或者Fiverr这类的平台上发布需求。我看到的一家Shopify Expert的报价如下:

你可以看下你现在在用的主题的更新日志,或者联系主题的作者,看下主题现在是否已经更新,并支持在产品图片的位置插入视频或者3D模型。(注意,如果你的网站主题使用的是“盗版主题”,不建议联系主题作者,严重的可能会导致Shopify账户被封 - 查看之前的文章了解详情:
⚠️ 预警! “盗版” Shopify 付费主题可能会导致网站被封,不推荐使用。
将视频链接地址插入到产品图片的ALT中 (部分主题支持)
其实在Shopify更新之前,已经有不少主题支持通过将Youtube视频链接或者Vemio的视频链接插入到图片ALT位置,来实现在产品图片位置展示视频的功能。例如我之前推荐的Shopify主题 Prestige 就是支持这一功能的。(并不是所有的Shopify主题都是支持在图片ALT中插入视频链接来支持视频功能的,建议详细阅读你的主题说明文档查找相关说明,或者联系主题作者询问主题是否支持这一功能)
首先将你制作好的视频上传到Youtube或者Vimeo
按照主题说明要求复制Youtube视频链接地址或视频代码
将对应视频链接地址插入到图片ALT中
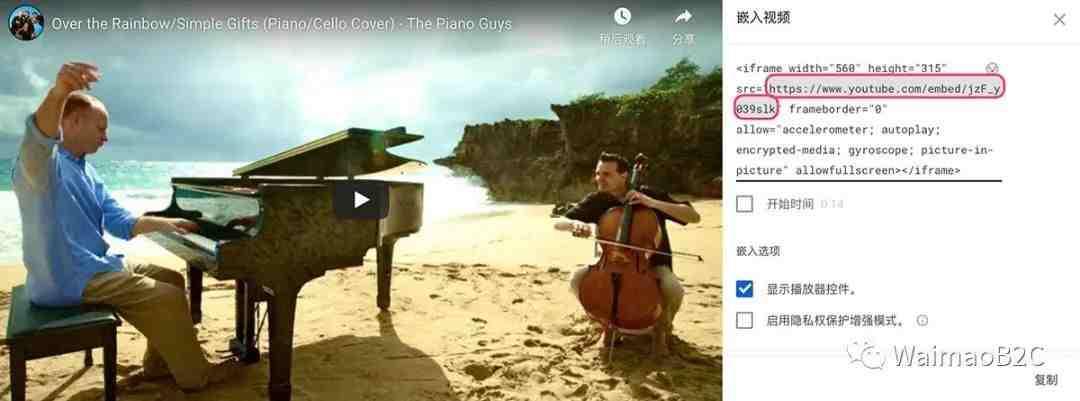
Prestige主题要求的是截取视频代码中的一部分内容插入到图片的ALT文本框中。例如我要把视频 https://www.youtube.com/watch?v=jzF_y039slk 插入到产品图片中,则需要打开这段视频,然后右击视频“复制嵌入代码”,或者点击分享按钮,获取嵌入代码。
<iframe src=”https://www.youtube.com/embed/jzF_y039slk” width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>

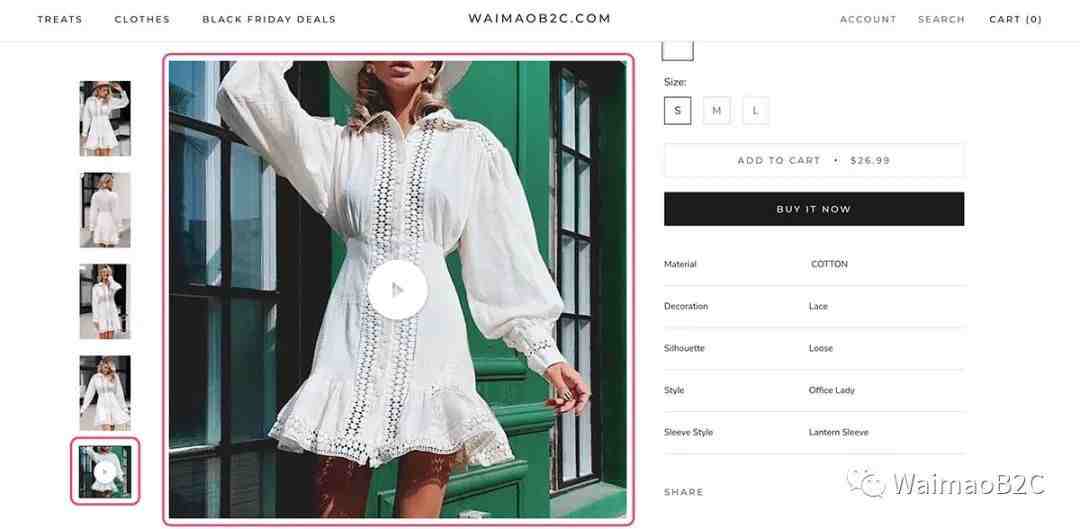
然后将上面的代码中“https://www.youtube.com/embed/jzF_y039slk”链接复制下来,插入到图片的ALT中就可以了。(注意,Prestige这个主题要求的是将嵌入代码中的视频链接地址,而不是浏览器地址栏中的链接地址,插入到图片ALT中)然后在网站前台的产品页面中就会显示如下图所示的视频播放按钮。点击播放按钮之后,就会在弹窗中播放视频内容。

你可以查看主题作者制作的如何在Prestige主题的产品图片位置插入Youtube视频的英文文字教程 : https://support.maestrooo.com/article/79-product-adding-a-video-in-the-product-page
个人并不是特别推荐使用Youtube视频,因为Youtube系统本身的内容推荐机制会在视频播放完成之后,推送更多相关视频来吸引观看者的注意力,点击相关内容就会跳出网站到Youtube视频中,对网站的转化形成了干扰,反而起到了负面的影响。推荐将视频上传到VIMEO,没有相关内容或者广告推送。

通过插件 如 EasyVideo 实现产品页面视频插入功能
如果你的主题既没有更新到最新版支持Shopify系统的视频或者3D模型,也无法在ALT中填写Youtube视频链接地址实现视频插入的功能,那么你可以试试Shopify插件,例如 EasyVideo(https://apps.shopify.com/easyvideo)
EasyVideo的安装使用非常的简单,视频插入方式和Prestige主题的方式很像,都是将Youtube视频或者VIMEO的视频链接地址插入到图片的ALT中来实现。其实,你可以理解为,你安装EasyVideo这个插件的同时,相当于完成了对你的主题代码的修改,让那个你的主题也支持和Prestige主题相同的视频插入方式。
EasyVideo的视频样式定制相对更灵活一些,可以自定义视频的长宽比例,视频弹窗播放还是嵌入播放,是否自动播放视频,是否在图片上展示视频播放按钮等等。另外比较赞的是,我在安装测试EasyVideo的时候发现,这一插件貌似通过某种方式屏蔽了Youtube的广告和视频推送功能,当视频播放完成之后,没有弹出显示更多视频的选项,这一点是很赞的。
如果你在安装EasyVideo这个插件之后,将Youtube视频插入到了图片ALT中,但是在前台产品页面依然无法显示视频,你就需要联系EasyVideo让他们手动帮你修改主题的代码,来实现这一功能。改代码是免费的,不过EasyVideo需要每个月3美金的费用。如果能够显著提高网站的转化率,那么这钱花的也算是超值的。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































