提醒:物流部分线路调整,请大家通知业务员做好产品上下架处理!


据数据统计,当访客访问网站时,正常的等待时间只有3秒。超过3秒,访客就可能大量流失。如何提高独立站的打开速度,是每个跨境电商卖家需要面临的难题。关于网速优化的文章有很多,但大多是隔靴搔痒,始终说不到点上,今天SHOPYY带你了解它的运作原理和优化技巧。
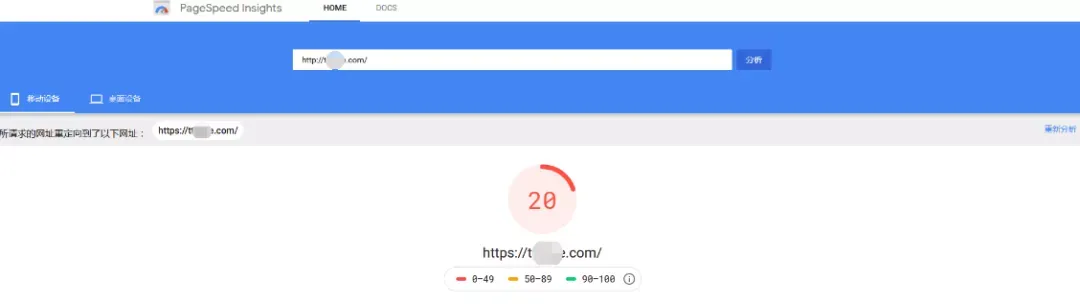
首先我们找到一个国外大卖通过shopify系统建的网站,并通过谷歌一款测试网速的工具(developers.google.com)进行测试,如图所示,评分竟然只有20分!(100分满)。
影响评分的因素有很多:
(一)图片优化:90%质量输出+Webp
首先我们做独立站的时候,经常会忽略了图片优化。其实图片对网站的影响非常大,因为一个网站里,图片占据了页面的95%,如果图片得不到良好的优化,那么其他方面的优化做的再好,都会被一张大图覆盖掉网站的加载速度,因此我们需要做好图片优化。
而WebP(图片格式)的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。
并且 采用了Shopyy-Webp处理之后,在肉眼几乎不能识别同时大小几乎降低了40-60%,提高打开速度又大幅度提高谷歌测评分!
如下图所示,传统输出 VS Shopyy-Webp 输出:
经过多组测试同一张图片:开源系统 Magento(120K左右) VS Shopify(未压缩时50K) VS Shopyy(30K),而以上图片几乎是肉眼完全无法识别清晰度的差距。
经过验证Shopify跟Shopyy目前都采用了 Webp智能 格式输出,大小要优于现在其他如OpenCart,Magento,等之类的开源系统。但Shopify需要另外安装一个插件,来降低图片质量度的,否则Shopify同一张缩略图的大小会比Shopyy大 40-60%。
(二)插件的最佳使用方式:
很多卖家运营独立站的时候,可能觉得网站里安装越多的插件,功能越全面,转化率就越高。其实这样做只会适得其反,因为当网站里插件过多,必定会影响网站访问速度。所以我们可以将不必要的插件卸载掉,另外将必备的插件,进行相关设置。
比如弹窗插件,我们要设置禁止首屏弹出(用户第一次访问网站看到的页面)。可能会有卖家担心,进入网站后没有弹窗会不会导致用户的跳出率升高?我们要知道,只看了一个页面就关闭网页的用户,也不是我们的目标用户,这些用户的意向度也并不会那么高。
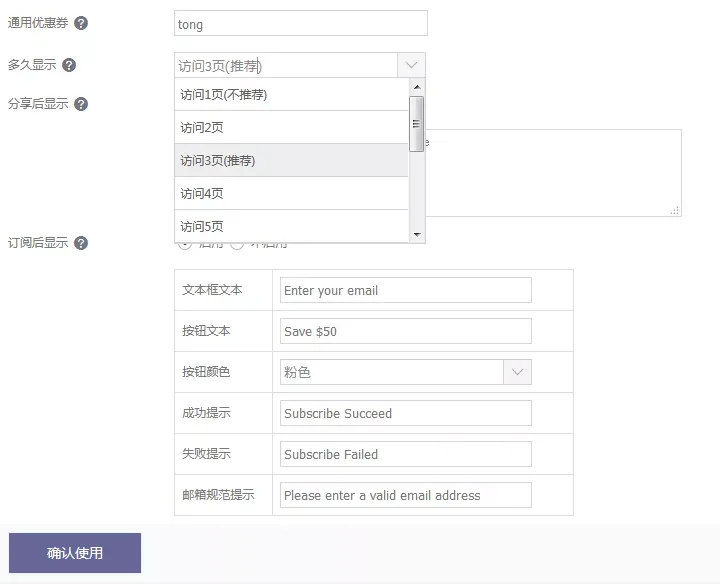
据调查统计,Shopify很多高评分的插件,都是可以设置当用户访问3个或多个页面后,再进行弹出的。这样也避免了由于客户一进入网站就被弹出窗口,影响用户体验。同样,SHOPYY也可以进行相关设置,如下图所示:
(三)网站前端代码的优化:
经常有卖家反映,我的网站访问好慢,但是服务器运行速度又没问题,带宽也很充足!后来遇到的卖家反映多了,整合对比了下,才发现共通之处!究其原因在于网站调用的google字体库,所以我们要避免网站里含有google字体,进而提升网站速度。
另外在项目的开发中,随着项目插件的增加,js、css文件变得越来越多,这就会给独立站性能方面带来一些问题。如:页面引入的js,css越多的话,那么就增加了http请求数,则会影响网站访问速度,因为js和css文件没有完全加载完成的话,网站页面就无法打开或无法显示完整,而解决该问题的一个好的方法就是合并js,css文件。
CSS:压缩体积,多个合并成1-2个
JS:压缩体积,多个合并成1-2个,非核心的JS代码尽可能试用 async。
据卖家反馈,Shopify系统的部分模板,需要卖家自己手动进行相关文件的代码合并修改,因为这些模板都是由第三方进行开发的,所以若不懂代码,则需要外聘技术来修改。
而SHOPYY建站平台针对此类问题,进行了自动代码文件合并,无需卖家二次手动修改,即可从细节方面,提升用户体验。
(四)CDN加速优化:
当网站的服务器位置与您网站的访问者位于不同的地理位置,也会导致网站加载速度过慢,这时可以通过CDN加速服务,提升网站速度。
通俗一点讲什么是CDN,简单一点理解就是比如你网站的服务器在美国,而客户在加拿大,当客户在加拿大访问你的网站的时候,CDN会自动将网络节点切换到加拿大附近地区的节点,并且会记录你过去访问的足迹,进行相关页面的缓存。这时再当其他加拿大客户访问你网站的时候,很大几率可以选中其他客户曾经访问的缓存记录,减少网站加载时间,从而提高网站打开速度和访问速度。
据调查,Shopify已经使用了AKamai的CDN加速技术,而SHOPYY使用了阿里云的全球加速,打开速度都有保证。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次