
如果你经营一家线上商店,在线图片处理和优化技巧是一门需要掌握的艺术。从吸引消费者浏览谷歌图片,到减少网站加载时间,在线图片处理和优化技巧是建立一个成功的电商网站的重要组成部分,因为产品照片是线上商店的基石。
什么是在线图片处理和优化?
图片优化就是在无需牺牲质量的同时尽量减少图片文件大小,日常我们提到的使用PS(Adobe Photoshop)进行在线图片编辑、在线修图等操作都是图片处理和优化的途径。这样页面加载时间就可以保持在尽量低的水平。这也涉及图片 SEO。也就是,让你的产品图片和装饰性图片在谷歌和其他搜索引擎上获得排名。
以下问题有没有让你头疼过?
- 为什么当我在谷歌上搜索图片时,我的图片从来不会出现?
- 我需要为图片添加 alt 属性吗?
- JPEG、GIF 和 PNG 之间的区别是什么?我什么时候应该用其中一种而不是另一种?
今天你终于有答案了,因为我们将深入探讨这些问题。
以下是处理和优化网站图片的方法:
- 用简单明了的语言描述图片。
- 仔细优化 alt 属性。
- 明智选择图片尺寸和产品角度。
- 减少图片文件大小。
- 选择合适的文件类型。
- 优化缩略图。
- 使用图片网站地图。
- 注意装饰性图片。
- 使用内容分发网络(CDN)时应谨慎。
- 测试图片。
1. 用简单明了的语言描述图片
上传数百张产品图片并保留相机默认命名真的很容易。
当涉及到图片 SEO 时,重要的是利用相关关键词,帮助你的网站在搜索引擎上获得排名。创建描述性的、关键词丰富的文件名对于图片优化至关重要。搜索引擎不仅会抓取网页上的文本,还会抓取图片文件名。
以这张图片为例。

你可以使用相机分配给图片的默认命名(例如DCMIMAGE10.jpg)。不过,将其命名为 2012-福特-野马-LX-红色.jpg 会更好。
想一下顾客是如何在你的网站上搜索产品的。他们在搜索时会使用什么命名模式?在上面的例子中,汽车消费者可能会搜索以下关键词:
- 2012 红色福特野马 LX
- 福特野马 LX 红色2012
- 红色福特野马 LX 2012
查看网站分析数据,了解顾客遵循什么关键词模式。确定他们最常用的命名模式,并将该公式应用于图片文件命名过程。
如果你不想以数据为导向,请确保在为图片命名时使用相关的、有帮助的关键词(即尽量具有描述性)。
查看这份来自 Moz 的问答,了解策略性地为网站图片文件命名的重要性。这肯定可以提升你的站内 SEO,同时也可以帮助你的页面和图片在搜索引擎结果页面(Search Engine Results Page, SERP)上排名更高。
2. 仔细优化 alt 属性
Alt 属性是浏览器无法正确呈现图片时的替代文本。它们还被用于网站可访问性。即使图片已经呈现了,如果把鼠标悬浮在上面,也会看到 alt 属性文本(取决于浏览器设置)。
Alt 属性还为网站增加了 SEO 价值。为网站上的图片添加包含相关关键词的适当 alt 属性,有助于在搜索引擎中获得更好的排名。事实上,使用 alt 属性可能是电商产品出现在谷歌图片和网站搜索中的最佳方式。
让我们看一下 alt 属性的源代码。

图片优化的首要任务是为网站上的每张产品图片填写 alt 属性。
以下是 alt 属性的一些简单规则:
- 用简单的语言描述你的图片,就像你为图片文件命名那样。
- 如果你销售的产品有型号或序列号,请在 alt 属性中使用它们。
- 不要在 alt 属性中堆满关键词(例如,alt=“福特野马肌肉车马上购买便宜最优价”)。
- 不要对装饰性图片使用 alt 属性。搜索引擎可能因为过度优化而惩罚你。
最后,经常时不时地做一次完整性检查。查看网页访问来源并检查 alt 属性是否填写正确。当你以创业的速度前进时,你会惊讶于自己遗漏了什么。
3. 明智选择图片尺寸和产品角度
展示产品的多个角度是常见做法。回到福特野马的例子,你不会想只展示汽车的一个镜头,尤其是如果你想出售它的话。你最好展示以下镜头:
- 内饰。
- 尾部,尤其是空气扰流板。
- 轮圈。
- 发动机……它毕竟是一辆野马。
利用这些额外照片最好的方法就是填写 alt 属性。实现这点的方式是为每张产品图片创建独一无二的 alt 属性。
- 2012-福特-野马-LX-红色-真皮-内饰-轮圈.jpg -> 使用 alt 属性:alt="2012 福特野马LX红色真皮内饰轮圈"
- 2012-福特-野马-LX-红色-尾部-视图-空气-扰流板.jpg -> 使用 alt 属性:alt="2012 福特野马LX红色尾部视图空气扰流板"
此处关键是添加描述到基本 alt 属性,以便潜在的搜索者登录你的网站。如果你做了额外的工作,谷歌会通过搜索者的搜索给予你回馈。
关于提供更大图片的提醒
现在你可能希望为访客提供更大的图片,这样可以带来更好的用户体验,但需谨慎。
不论你做什么,不要把最大的图片放在网页上并只是通过源代码缩小尺寸。这样会因为与图片关联的较大文件大小而增加页面加载时间。
相反,将其设置为较小的图片,并提供在弹出窗口或单独的页面上查看更大图片的选项。提示:了解如何在主题中使用 jQuery image zoom 使产品图片可缩放。
4. 使用PS (Photoshop)进行图片编辑来减少图片文件大小
思考一下:
- 将近50%的消费者不会花3秒钟等待电商网站加载。
- ……而且,在全球范围内,平均页面加载时间实际上在增加。
- 亚马逊发现,如果他们的网页慢一秒,他们每年就会损失16亿美元。
- 谷歌在其算法中使用页面加载时间作为排名因素。
所以,如果你的图片在屏幕上缓慢“流出来”,并且需要15秒才能加载?那你可以跟那个潜在顾客吻别了!
那么,你能做什么?
当顾客到达你的网站时,可能需要一点时间才能加载所有内容,这取决于你的文件大小。文件越大,网页加载时间越长。(注意:如果你是一名 Shopify 商家,我们将自动压缩图片,因此这对你来说应该不是问题。)
如果你能减小网页上的图片文件大小并提高页面加载速度,离开页面的访客人数将会减少。
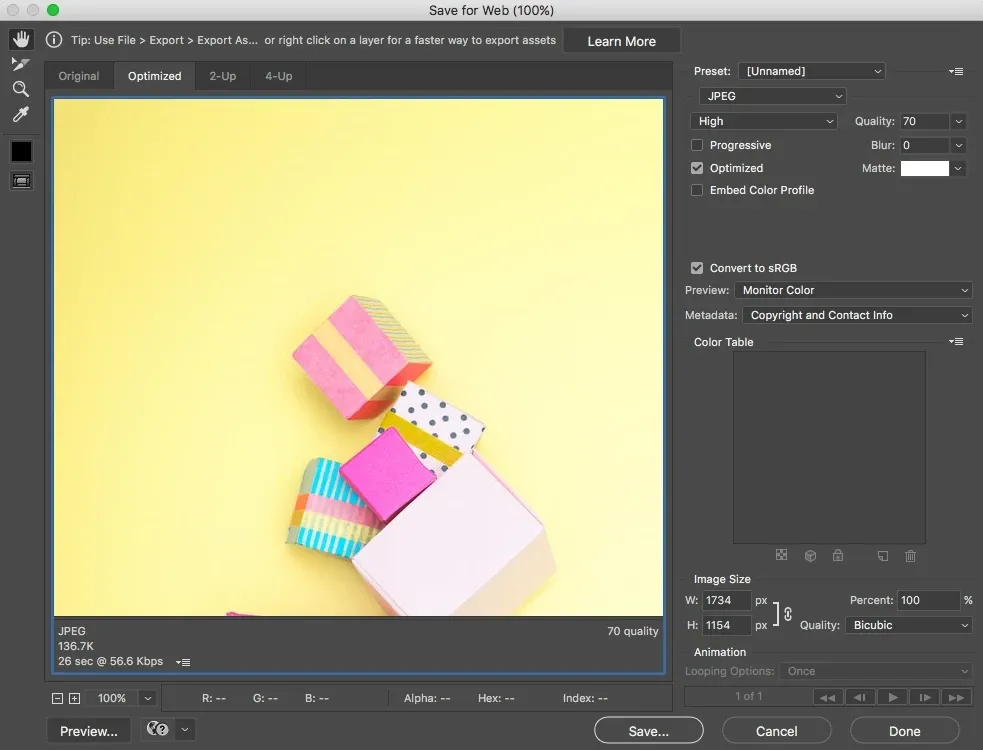
减小图片文件大小的一种方法是使用 Adobe Photoshop 中的“Save for Web” 命令进行在线图片编辑。使用此命令时,你需要将图片文件调整到尽可能小,同时注意图片质量。以下是通过PS进行在线图片处理的步骤:

- 质量:在右上角找到这个(即70)。
- 文件格式:在右上角找到这个(即 JPEG)。
- 优化:在右上角找到此复选框(即 Optimized)。
- 颜色:在右上角找到此复选框(即 Convert to sRBG)。
- 缩小和锐化:在右下角找到这个(即 W: 和 H:)。
- 预期文件大小:在右下角找到这个(即136.7K)。
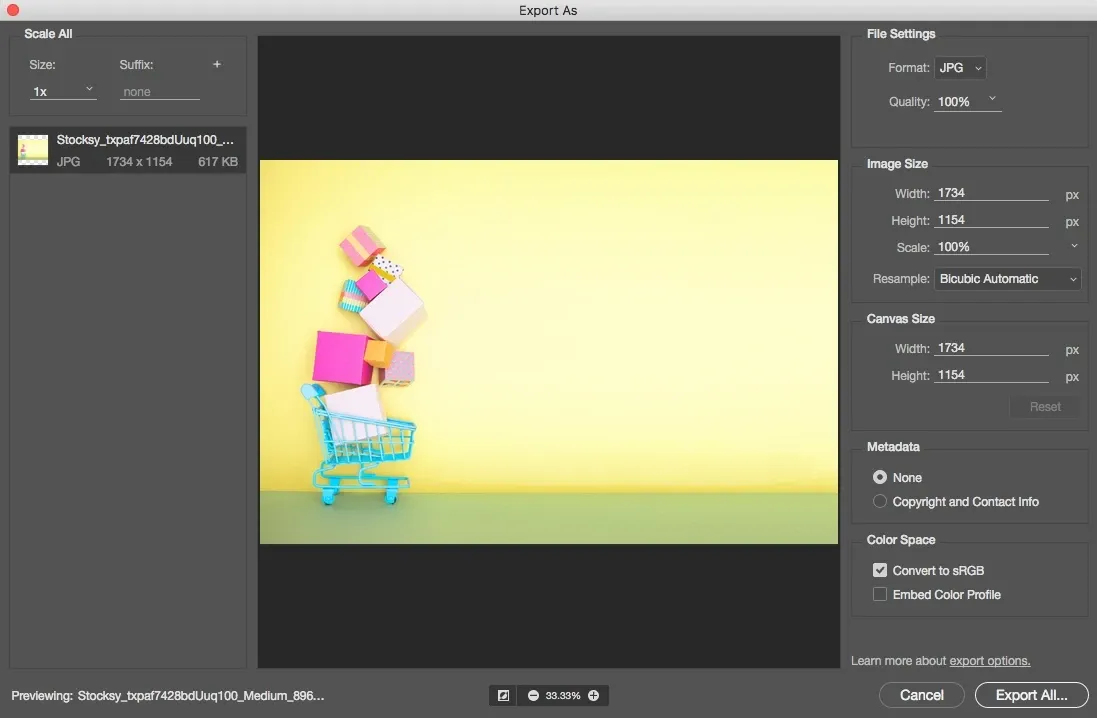
你也可以选择使用“Export As”。

如何在没有 Photoshop 的情况下优化图片
如果你没有 Adobe Photoshop,有很多其他的在线工具可以用来编辑图片。Adobe 甚至有一款针对智能手机和平板电脑的免费图片编辑应用程序 Photoshop Express。这款工具没有桌面版 Adobe Photoshop 的所有功能,但它涵盖了图片编辑的所有基础功能,而且不需要花一大笔钱。
其他出色的图片编辑工具有:
- PicMonkey 被专家形容为“异常优秀的图片编辑工具”。
- PIXLR 是一款针对智能手机的超级用户友好型100%免费应用程序,可以随时编辑。
- Canva 是另一款相当先进的在线图片编辑器。
最后,还有 GIMP。GIMP 是一款开源、免费的图片编辑软件应用程序,可以在 Windows、Mac 或 Linux 上运行。它可以完成 Photoshop 能做的一切,但是有一点笨拙。但作为一款免费的图片编辑应用,它是无可匹敌的。
图片文件应该有多大?
对于电商图片,一个很好的经验法则是尽量将图片大小保持在70 kb以下。这有时会很困难,尤其是对于较大的图片。
5. 选择合适的文件类型
在网上发布图片有三种常用的文件类型:JPEG、GIF 和 PNG。
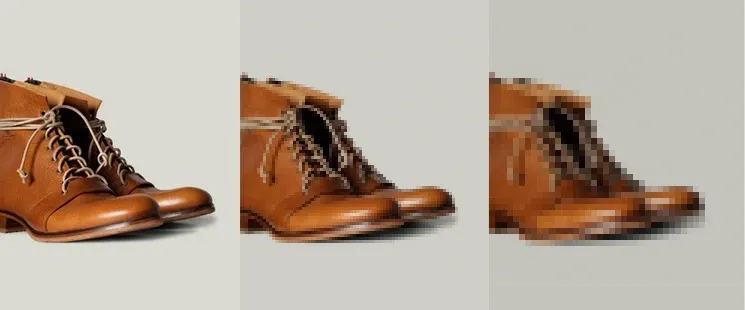
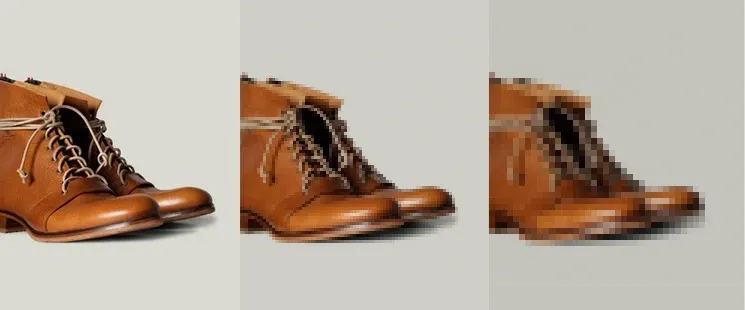
让我们看一下这三种文件类型以及它们如何影响同一图片:

JPEG(或.jpg)图片是一种旧文件类型。JPEG 已成为互联网事实上的标准图片。JPEG 图片可以被极大地压缩,从而产生小文件大小的高质量图片。在上图中,JPEG 格式可以在较小的文件大小下具备良好的质量。

GIF(.gif)图片质量低于 JPEG 图片,用于更简单的图片,如图标和装饰性图片。我相信你知道,GIF 也支持动画效果。
在图片优化方面,GIF 十分适合网页上普通、简单的图片(仅包含几种颜色)。但对于复杂的图片和照片,GIF 并不总是那么吸引人。对于大图片来说尤其如此。
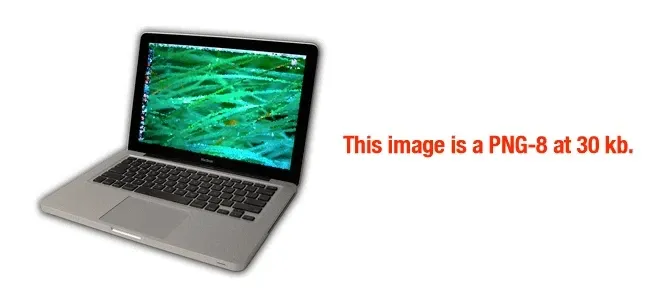
我们可以在上面的 MacBook 图片中使用 GIF,因为照片够小,所以 GIF 效果很好。

作为 GIF 图片的替代品,PNG 图片越来越受欢迎。PNG 比 GIF 支持更多颜色,并且它们不会像 JPEG 那样随着时间的推移因为重新保存而降低质量。尽管 PNG 文件类型被越来越多地采用,其文件大小仍然比 JPEG 图片大得多。
请注意,PNG-24 图片文件大小是 PNG-8 的三倍多。这就是为什么你需要谨慎使用 PNG。
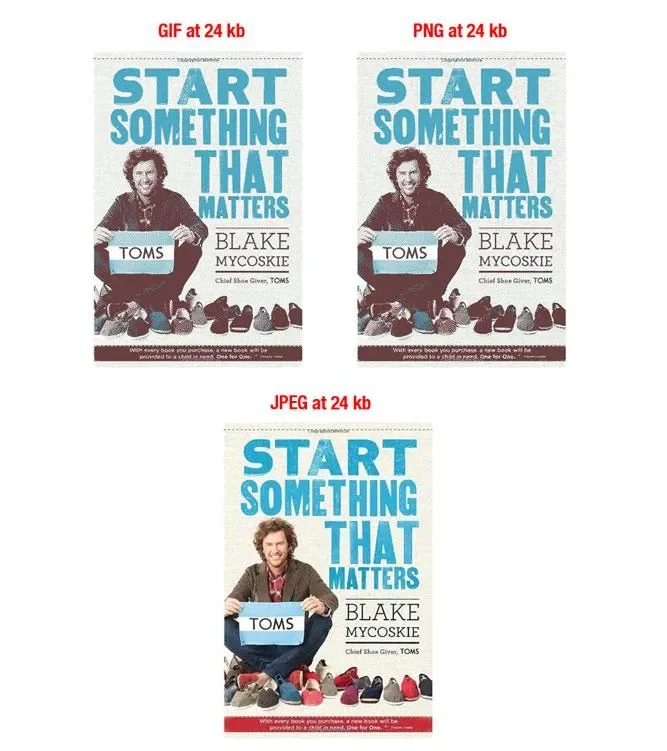
以下是一个极端的例子,三种文件类型的图片大小都保持在24 kb不变:

如你所见,JPEG 显然是赢家。GIF 和 PNG 必须降低质量以保持一样小的文件大小。
以下是选择文件类型时要记住的一些技巧:
- 在电商界的大多数情况下,JPEG 将是你的最佳选择。它们以最小的文件大小提供最好的质量。
- 大型产品图片切勿使用 GIF 格式。文件大小会非常大,没有好办法来缩小它。仅将 GIF 用于缩略图和装饰性图片。
- PNG 可以很好地替代 JPEG 和 GIF。如果你只能获得 PNG 格式的产品图片,尽量使用 PNG-8 而不是 PNG-24。PNG 图片文件非常小,因此十分适合用作简单的装饰性图片。
大部分图片编辑软件可以将图片保存为上述任何一种图片文件格式。
6. 优化缩略图
很多电商网站会使用缩略图,特别是在分类页面上。它们可以快速展示产品而不会占用太多空间。
![在线图片处理与优化]()
缩略图很棒,但要当心;它们可能是沉默的杀手。受害者是谁?页面加载速度。缩略图通常会出现在购物过程中的关键时刻。如果它们妨碍分类页面快速加载,你可能会失去潜在顾客。(注:Shopify 商家不必担心缩略图优化,因为我们会为你处理。)
那么,你可以做什么?
- 使缩略图文件尽可能小。为了换取更低的文件大小而降低图片质量可能是值得的。请记住,缩略图的累积影响将对页面加载时间产生巨大影响。
- 改变 alt 属性,避免复制用于同一图片较大版本的文本。事实上,让你的 alt 属性完全不同。你最不希望看到的就是缩略图取代大图被索引。可以完全省略 alt 文本。
7. 使用图片网站地图
如果你的网站使用 Javascript 图库、图片弹窗或其他“浮夸”的方式来提升整体购物体验,图片网站地图将有助于你的图片引起谷歌关注。
网页爬虫无法网页源代码中没有指定调用的图片。因此,为了让爬虫器知道未识别的图片,你必须在图片网站地图中列出它们的位置。
你可以在 robots.txt 文件中插入以下行,显示网站地图的路径:
网站地图:http://example.com/sitemap_location.xml
或使用搜索控制台将网站地图提交给谷歌。
谷歌有很多图片发布准则,可以帮助你的网站在 SERP 上排名更高。此外,你可以使用谷歌网站地图向谷歌提供更多关于你网站上图片的信息,相比让谷歌自己查找,这样有助于谷歌找到更多你的图片。
使用网站地图并不能保证你的图片会被谷歌索引,但这无疑是迈向图片 SEO 的积极一步。谷歌网站管理员工具有许多关于正确格式化网站地图的建议。
为所有图片添加特定标签是很重要的。你也可以创建一个单独的网站地图来专门列出图片。重要的是在使用特定标签时,为你已经或将会创建的任何网站地图添加所有必要信息。在创建带有图片信息的网站地图时,请遵循谷歌建议的这些准则。
8. 注意装饰性图片
网站通常有各种各样的装饰性图片,比如背景图、按钮和边框。任何与产品无关的东西都可能被视为装饰性图片。
虽然装饰性图片可以为网页添加很多美感,但它们可能导致合并文件较大和加载时间缓慢。因此,你可能需要考虑仔细检查你的装饰性图片,以防它们影响你的网站将访客转化为顾客的能力。
你需要检查网站上所有装饰性图片的文件大小,并使用最小化文件大小的模板。
以下是一些减小装饰性图片文件大小的技巧:
- 对于构成边框或简单图案的图片,使用 PNG-8 或 GIF 格式。你可以创建只有几百字节大小的美观图片。
- 如果可能的话,使用 CSS 而不是图片来创建彩色区域。尽可能使用 CSS 来替换任何装饰性图片。
- 仔细检查大墙纸风格的背景图片。这些文件可能很大。在不破坏图片质量的情况下尽可能缩小它们。
减小背景图片大小的一个技巧是裁剪背景图的中间部分,并设置成纯色甚至是透明色。这样可以大大减小文件大小。
9. 使用内容分发网络(CDN)时应谨慎
Shopify 商家其实不必担心这点,因为我们是托管解决方案,但其他平台商家应该密切关注。内容分发网络(CDN)托管图片和其他媒体文件的理想之地。它们可以提高页面加载速度,帮助解决带宽问题。
一个缺点是涉及反向链接。你可能知道,反向链接对 SEO 很重要,你拥有的反向链接越多,你的网站在搜索引擎中表现越好。
通过将图片放置在 CDN 上,你很可能将图片从你的域中删除并将其放置在 CDN 的域中。因此当某人链接至你的图片时,他们实际上是链接到 CDN 域。
因此,最佳做法是:
- 仅仅因为某些东西“很流行”并不意味着你应该盲从。首先确定这对你的企业来说是否最佳举措。
- 如果你的网站每个月都有大量业务,那么 CDN 很可能是个好主意,因为它可以帮助解决带宽问题。
- 如果你的网站目前每天只有几千名访客,那么你当前的托管方案大概率能够处理这些负载。
有很多方法可以解决与 CDN 相关的图片 SEO 问题,但首先要确保有专业人士帮助你制定策略。
10. 测试图片
优化图片的重点是帮助提高利润。我们已经讨论过减小文件大小,并让搜索引擎为你的图片建立索引,但如何测试图片以了解那些图片可以转化更多顾客呢?
- 测试每个页面的产品图片数量:由于加载时间对一些非托管电商网站是一个问题,你可能发现减少页面图片数量将会提高点击率和销售额。也有可能每页提供大量图片将会改善用户体验并带来更多销售额。确定这点的唯一方法就是测试它。
- 测试你的顾客喜欢什么角度:通过提供顾客想要看到的视图,你可能会看到顾客忠诚度提高。弄清这点的一个好方法是调查顾客,了解他们在查看产品图片时最喜欢什么。一般来说,与顾客进行调查和交谈是一个很好的习惯。不过,还是要通过测试来验证。
- 测试分类页面上应该有多少个产品列表:10、20、100款产品?测试分类页面上列出的产品数量,以了解你的顾客最喜欢哪个数量。
保持精美图片的功能性
现在,关于你电商图片的问题不会让你辗转反侧几个小时。
你知道一些让产品图片出现在谷歌图片搜索结果里的图片 SEO 策略。你知道如何充分利用 alt 属性。你知道文件类型的区别以及何时选择每种选项。
但是,图片处理和优化是复杂的,我们只触及皮毛,剩下的还需要在实践中获得真知。
原文作者:MARK HAYES