亚马逊下架超百万件产品,原因竟是......

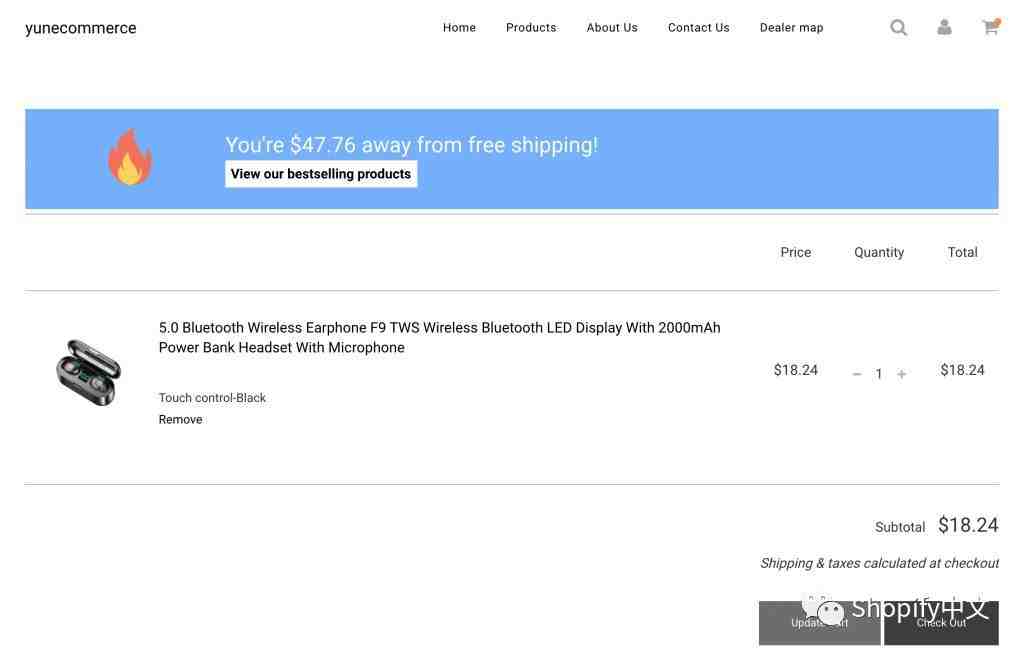
同大多数固定金额固定文案的Free Shipping bar不同,我们今天要实现的是动态Shipping bar,最终的效果会是在购物车页面中出现 “ You are $ XX.XX away from free shipping” ,提醒顾客还需再买多少钱就可以包邮了,而不是笼统的说满$ XX.XX包邮,相比之下,动态的这种提醒会更直接一些,国内的很多平台如淘宝、饿了么、美团,都是这种形式。
小贴士
1. 在进行代码修改之前记得先去确认下模板编辑器中有没有相关功能的设置项,如果有的话,就没必要额外开发代码来实现了;
2. 在做任何大的代码修改之前,一定要记得备份模板,这样即使把模板改乱了后面也可以轻松回滚代码;
3. 需要懂一些基本的HTML、CSS、JS和liquid代码知识。
此功能的实现完全免费且无需安装任何APP插件,当然仅仅针对有代码开发能力的小伙伴们哈,没有技术背景的朋友们也能够按照我的教程一步一步操作来实现功能,但一定不能急,慢慢来。请记住,太多的插件会影响店铺的页面打开速度,因此模板内直接编码总是比安装插件更好。APP开发者确实没有考虑页面速度,但我们应该考虑!
先上效果图,PC端是这样的

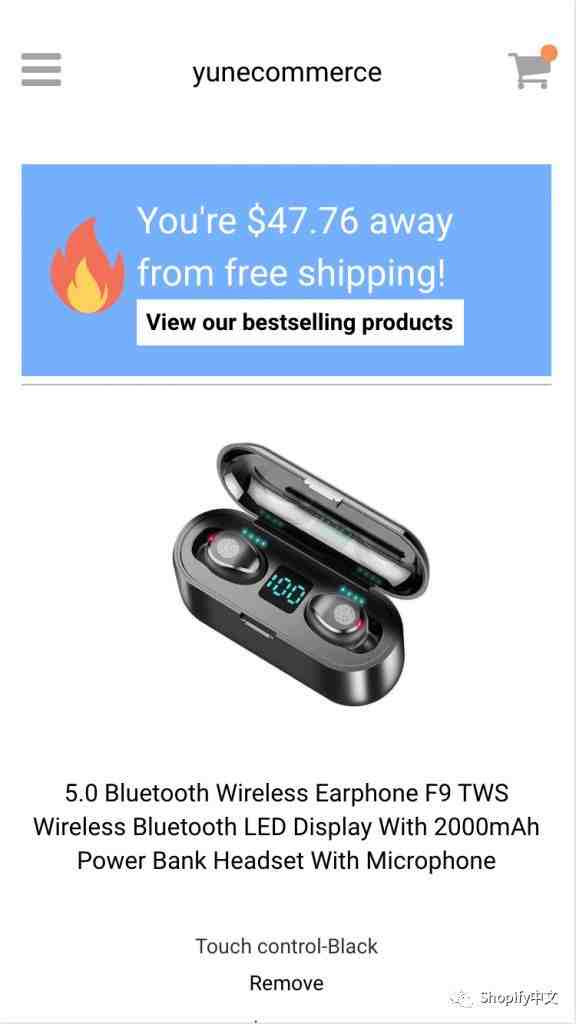
移动端效果是这样的

操作步骤:
1、登陆到Shopify店铺后台, 找到Online Store > Themes;
2、选择要编辑的模板,然后点击Actions > Edit Code;
3、我们需要找到 {% for item in cart.items %} ,比较老的模板一般是在cart.liquid 这个文件中,比较新的模板你可以在 cart-template.liquid 中找;
4、浏览器新开页打开代码文件,拷贝所有代码并按照上图图1中的位置安装代码,代码是存放在Github上的,需要翻Qiang才能打得开,打不开的小伙伴可以私信我单独发送;
5、保存文件,并前往店铺前台购物车页面页面查看效果。
6、当然,这个Shipping bar的样式都是可以修改的,比如背景、文案、按钮、图标、字体字号这些,可以根据自己的需求去修改。
说明:
如果您从我们的推荐链接注册SHOPIFY店铺并且最终付费订阅了套餐,我们将会从SHOPIFY官方获得一定的返利。这也会支持我们一直为中国的独立站卖家提供最优质而且免费的SHOPIFY教程,感谢您的支持。

我们建了一个亚马逊卖家交流群,里面不乏很多大卖家。
现在扫码回复“ 加群 ”,拉你进群。
热门文章
*30分钟更新一次































